En este artículo, aprenderá a utilizar un conmutador de idioma personalizado con Transposh para crear un sitio web en varios idiomas con WordPress totalmente gratis..
Cuando se trata de construir un sitio web en varios idiomas, WordPress ofrece una gran cantidad de plugins: WPML, Políglota y así sucesivamente.
Todos estos complementos tienen una versión gratuita con limitación pertinentes: si quieres un plugin totalmente funcional que debe comprar la versión Premium.
Pero esto no es cierto para Transposh: Transposh es totalmente gratuito, Siempre, sin limitación alguna (en varios idiomas, número de sitios web o cualquier otra cosa). Y funciona muy bien:
- Transposh instalar y activarlo
- configurar el idioma predeterminado en Worpdress Settings->sección general
- seleccionar los idiomas que desea utilizar en Transposh->idiomas
- en Transposh->Configuración del conjunto de quién puede editar traducciones (típicamente serán los administradores y editores)
- Habilitar reescritura de URL
- Conjunto de WordPress Settings->Enlace permanente a nombre del anuncio (/%Nombre del puesto%/)
- eso es todo. Su texto se traducirá automáticamente en el idioma seleccionado
Adicionalmente, Transposh le permiten fijar cualquier error en la traducción de una manera rápida y fácil! Así que voy a mostrar cómo utilizar un selector de idioma personalizado con Transposh para construir un sitio web en varios idiomas con WordPress.
Pero… Siempre hay una «pero» 🙂 Primero, utilizar todo el widget que debe actualizar a la versión completa: No hay problema, está libre. Vaya a la sección Transposh del tablero y elija Configuración, a continuación, comprobar la «Permitir la actualización a la versión completa de http://transposh.org, que no tiene ningún límite en idiomas utilizados e incluye un conjunto completo de widgets» casilla y haga clic en el botón Guardar cambios. Después de algún tiempo se le notificará que hay una actualización disponible para Transposh: actualizar y estás bien.

Una vez Transposh se ha actualizado a la versión completa, usted finalmente consigue el widget y… Como suele, sucede que el widget, probablemente, no se integra en su diseño de sitios web, que requiere una gran cantidad de trabajo para añadir CSS personalizado, tratando de diseñarlo de manera coherente con el resto de sus estilos. Y por último pero no menos importante, idioma Inglés está representado por la bandera de Estados Unidos! No sé por qué, después de todo es Inglés Inglés y nació en el Reino Unido. Entonces, qué hacer? Bien, vamos a construir nuestro selector de idioma personalizado.
¿Qué es exactamente lo que necesitamos?

Vamos a ver cómo funciona Transposh. Al hacer clic en la bandera de una lengua no es el predeterminado, Transposh recarga la página y cambia su propio aspecto. Como puedes ver, una casilla de verificación aparece inmediatamente debajo de las banderas: comprobando que se vuelve a cargar la página en modo de edición. Dependiendo de la configuración Transposh (dejarlos por defecto si usted no tiene ningún problema específico con esta), cada texto en la página tendrá un botón amarillo pequeña anexa: al hacer clic en ese botón se mostrará una ventana emergente para editar la traducción o simplemente aprobarlos (traducciones aprobadas tendrán un botón verde en lugar de uno amarillo)
Entonces, resumir, primero tenemos que ofrecer a nuestros usuarios una manera fácil y posiblemente hermoso para cambiar entre idiomas; en segundo lugar, tenemos que proporcionar a los administradores y editores una forma rápida de poner el sitio en el modo de edición de traducciones fix’ errores. Para ello se siga estos pasos:
- vamos a establecer un cierto ajuste de WordPress
- subiremos a nuestra instalación de WordPress las banderas’ imágenes que necesitamos
- vamos a instalar un par de plugins
- escribiremos un poco de códigoConmutador de idioma personalizado paso a paso

idioma personalizado paso a paso conmutador
Paso 1: configuración de WordPress
primero, Como dije antes, ir a la configuración->Enlace permanente y la puso a nombre del anuncio (%Nombre del puesto%).
Luego, O ir apariencia->menús, Opciones de pantalla abierta al hacer clic en la pestaña superior derecha y selecciona la casilla clases CSS como se muestra en la imagen de abajo.
Paso 2: las banderas
En primer lugar tenemos que conseguir nuestros íconos. Sólo Google un poco y encontrará una gran cantidad de íconos gratuitos conjuntos: elija su favorito de una sola descarga y subir las banderas a su sitio web utilizando el espacio multimedia del panel de WordPress. En tanto, el artículo voy a utilizar tres banderas, Inglés, Español (porque vivo en España) e italiano (porque yo soy de Italia), pero, obviamente, no dude en utilizar las banderas que realmente necesita para su uso.
Paso 3: algunos plugins
Con el fin de utilizar nuestras banderas que vamos a utilizar un par de plugins útiles (incluso estos son totalmente libres).
Enchufar 1: Icono de menú por ThemeIsle
Este pequeño agregado adorable (https://wordpress.org/plugins/menu-icons/) que permite años de referencia en cualquier icono o imagen que desea asociar a un elemento de menú. El plug-in permite elegir si el texto del elemento de menú tiene que ser visible u oculto, por lo que podemos añadir a nuestro menú 2 banderas rápida y sencilla.
Eso es todo por ahora.
Enchufar 2: Si Menú
Ahora tenemos que añadir otro elemento de menú para activar o desactivar la opción de editar la traducción, si no estamos a feliz con él. Esta función trabaja fuera de la caja con el widget de Transposh pero ya que no estamos usando tendremos que aplicar manualmente.
Técnicamente, el Si Menú plugin no es estrictamente necesario: Yo lo uso porque no quieren que los visitantes pueden cambiar el texto página web como quieren y supongo que la mayoría de ustedes va a hacer lo mismo. Si plugin de menú simplemente hacer esto: que permite añadir una lógica condicional para que pueda mostrar u ocultar elementos de menú individuales, dependiendo de la función del usuario.
Paso 4: la creación del menú
Bueno, Ahora estamos listos para construir nuestro menú. Ir a apariencia->menús.
Ajustes para menú de iconos
Cuando se encuentra en la sección Menús, verá un nuevo elemento de menú izquierda Añadir barra lateral: Menú configuración de iconos. Abrelo, desactive las Dashicons opción preseleccionados (nosotros no lo necesitamos) y marque la opción Imágenes como en la imagen a la izquierda.

A continuación, cambie a la pestaña de menú actual y establezca Ocultar etiqueta en Sí. Finalmente, Guardar configuración sólo!

Una vez que hemos completado estas tareas preliminares, podemos empezar a añadir elementos de menú a nuestro menú.
Adición de elementos de menú del selector de idiomas
Vamos a añadir 3 elementos de menú con las banderas para permitir a los usuarios cambiar entre los tres idiomas soportados. A continuación, vamos a añadir una cuarta elemento para habilitar la edición de traducción / desactivar (para este elemento de menú vamos a utilizar la lógica condicional ofrecido por Si plugin de menú. Para cada elemento de menú vamos a utilizar enlaces personalizados.
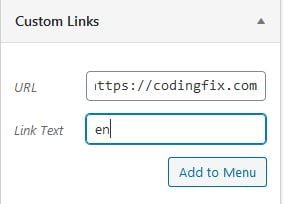
La imagen siguiente muestra cómo configurar la opción de menú correspondiente a su idioma por defecto (en nuestro caso será Inglés). Elija enlaces personalizados como tipo de elemento de menú, escriba la dirección URL base de su sitio web, URL y ‘en’ (sin comillas) como texto Enlace.

si, es verdad! Estoy poniendo en práctica característica multilenguaje para este blog escribir este artículo: emocionante, No es?
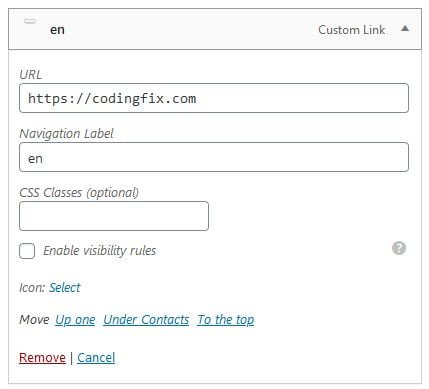
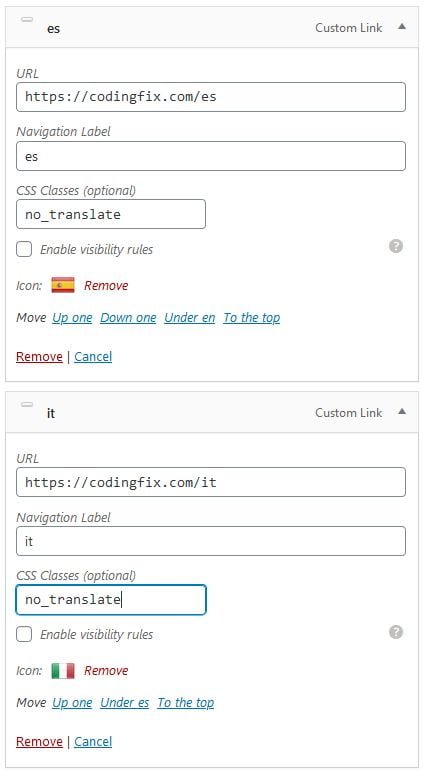
Bueno, Ahora el elemento de menú debe tener este aspecto:

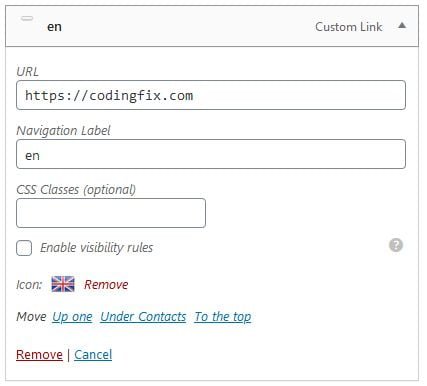
Lo ves? Hay una fila que dice Icono: Seleccione. Haga clic en Seleccionar para subir su bandera (o seleccionarlo de que Mediateca si ya había subido).

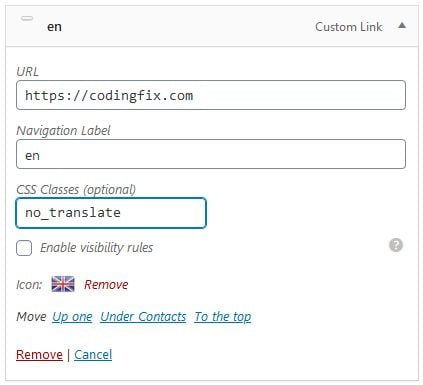
Ahora, en las clases CSS cuadro de entrada (Opcional) no_translate tipo’’ (de nuevo, sin comillas).

Haga lo mismo para cada idioma que desea utilizar. Lo único que tiene que cambiar es la dirección URL en su enlace personalizado: añada ‘/ usted’ para el italiano, '/es’ para el español, etc.…

ahorrará menú y echar un vistazo a su sitio web: lo que ya es un sitio web en varios idiomas!!!
la creación de la «Modo de edición» opción del menú
Pero traducciones automáticas son a menudo pobres, por lo que necesitamos una forma de cambio y los corregimos. Para hacer esto, vamos a añadir un nuevo enlace personalizado a nuestro menú: Lo llamé Edición de encendido / apagado. No vamos a poner nada en el campo URL y vamos a tener que comprobar la ‘ Habilitar reglas de visibilidad ‘ casilla para hacer que este elemento visible sólo para los administradores y para los editores. Adicionalmente, tenemos que agregar la clase "editar-traducción’ lo que vamos a utilizar para controlar el evento clic y activar el modo de edición (como puede ver, también adjunto la clase de no traducir aquí, ya que no necesito traducir este elemento).

darse cuenta: este elemento de menú sólo aparecerá cuando se explora la página web en un idioma secundario: Transposh es lo suficientemente inteligente como para saber que no existe una traducción de arreglo para el idioma por defecto!
Sin embargo, este artículo no tiene ninguna URL, por lo que no va a hacer nada… Para que funcione tenemos que escribir un poco de javascript.
Paso 5: un poco de codificación
Así que tenemos nuestro menú principal con 3 banderas (que ya funcionan bien: simplemente darle una oportunidad) y la edición de encendido / apagado elemento para activar la edición manual del texto traducido; este último elemento del menú será visible sólo si el usuario se registrará como administrador o editor.
Pero para que esto funcione correctamente elemento de menú tenemos que añadir algo de JavaScript. Ejecutar el código editor de elección y crear un nuevo archivo; a continuación, escribir en este código:
jQuery(documento).Listo(función($) {
var urlParam = función (nombre) {
resultados var = new RegExp('[?&]' + nombre + '=([^&#]*)').Exec(window.location.search);
regreso (resultados !== nulo) ? resultados[1] || 0 : falso;
}
$(documento).en('hacer clic', '.Edit-traducción', función(mi){
e.preventDefault();
var currentOrigin = window.location.origin;
var currentPath = window.location.pathname;
var PARAM = urlParam('Tpedit');
era NEWURL = '';
Si (falsa parámetro ===){
NEWURL = currentOrigin + currentPath +'?tpedit = 1';
$(esta).Atracción('Href', NEWURL);
}más{
NEWURL = currentOrigin + trayectoria de corriente;
$(esta).Atracción('Href', NEWURL);
}
window.location.href = NEWURL;
})
})
explicación rápida: cuando el usuario hace clic en nuestro elemento de menú ‘Editar on / off’, primero evitamos que el evento predeterminado, que es recarga la página actual. A continuación, el código usa window.location.origin y window.location.pathname para obtener la dirección URL base actual y la ruta de acceso actual.
Por ejemplo, Si estamos en HTTP://codingfix.com/how-to-use-custom-flags-languages-switcher-with-transposh/ currentOrigin será http://codingfix.com mientras que currentPath será cómo-a-uso-custom-banderas-idiomas-Switcher-con-Transposh /. Pero si estuviéramos en http://codingfix.com/es/how-to-use-custom-flags-languages-switcher-with-transposh/, currentPath sería en / cómo-a-uso-custom-banderas-idiomas-Switcher-con-Transposh /.
Una vez que tengamos los componentes de la URL actual que comprobar si tpedit la cadena’’ está presente en la URL como un parámetro. Este parámetro es utilizado por Transposh para activar el modo de edición de traducciones: cuando se utiliza el widget y marca la casilla Editar traducción de la página se vuelve a cargar con el parámetro ‘tpedit = 1’ anexado a la dirección URL. Así tenemos que comprobar si estamos en el modo de edición: si nosotros estamos, creamos una nueva URL usando solo currentOrigin y currentPath y redirigimos el navegador a esta URL (es decir recargamos la página de retirar el parámetro ‘tpedit’); de otra manera, construimos la nueva URL añadiendo el parámetro 'tpedit=1’ y volver a cargar la página en modo de edición.
Ahora guarda el archivo con el nombre que prefiera: Voy a usar el nombre MyScript.js’’ porque no tengo tiempo que perder pensando en un nombre mejor 🙂
Ahora tenemos que subir este archivo en nuestra carpeta de temas, preferiblemente en una subcarpeta llamada ‘js’. Por cierto, Te recomiendo utilizar un tema menor, ya que cualquier cambio que hagas a los archivos del tema se perderá cuando se actualiza el tema (Si usted no sabe lo que es un tema niño puede leer esto: https://www.wpbeginner.com/beginners-guide/wordpress-child-theme-pros-cons/ Para crear fácilmente un tema niño de su tema actual puede utilizar el plugin Configurador de niños del tema).
Paso 6: cargar nuestro script
Ahora tenemos que modificar el archivo functions.php con el fin de cargar nuestro script. El código que se utilizará es ligeramente diferente dependiendo de wheter utiliza un tema hijo o no.
Si está utilizando un tema infantil (recomendado) hay que añadir que a functions.php el siguiente código:
load_custom_javascript función() {
wp_enqueue_script( 'Miscript', //nombre del script
get_stylesheet_directory_uri() . '' /js/myscript.js, //ruta completa al archivo
formación('Jquery'), //gama de dependencias
'', //número de versión
verdadera guión // ponga en pie de página
);
}
add_action( '' wp_enqueue_scripts, 'Load_custom_javascript' );
Si te gusta vivir peligrosamente y no se está usando un tema infantil, basta con sustituir get_stylesheet_directory_uri() con get_template_directory_uri().
Finalmente, Lo tenemos!
Bueno, eso es todo amigos! Ahora puede comenzar a fijar traducciones automáticas. Yo también, Temo…


Guau. Muchas gracias!. Esto es justo lo que estaba buscando. Asombroso!! No conseguí que la traducción de la edición funcionara. El punto desaparece cuando se guarda el menú. Pero supongo que colocaré el menú original en otro lugar para poder editar…
Hola lars. Gracias por leer y perdón por la demora en responder a tu comentario..
Bien, el punto es mi error: gracias por señalarlo, ya arreglé el texto y la captura de pantalla. Realmente, no tenemos que poner el punto - WP es lo suficientemente inteligente como para saber que las clases de CSS tienen el prefijo de un punto;)
Por lo tanto, debería poder hacer que funcione como está, sin ningún punto para la clase de edición-traducción.
también, Estoy escribiendo un pequeño complemento para agregar el botón Editar traducción y hacerlo funcionar., así que mantente conectado!
Avísame si lo tienes funcionando bien, Estaré encantado de ayudarte!
Impresionante tutorial! Gracias!
Aunque solo una pregunta rápida, ¿Conoces una forma de cambiar automáticamente el menú cuando cambias de idioma??
por ejemplo, EN es mi idioma predeterminado y ES es mi otro idioma. yo tengo «ES» en mi menú principal y quiero que cambie automáticamente a EN cada vez que lo presionen y vayan al sitio de ES.
Lo aprecio mucho.
Gracias
Hola clarence.
Interesante pregunta. Nunca he pensado en eso. En general, Creo que podría hacerlo con un javascript que cambia solo un elemento principal en lugar de todo el menú. Debe agregar una clase a los elementos del menú de idiomas y luego administrar el evento de clic… Estoy demasiado ocupado en este período para trabajar en eso, pero lo tendré en cuenta.
Por favor, avísame si obtienes la solución: Estaré encantado de integrarlo en la publicación añadiéndote como colaborador 🙂
Salud
hello, good day! i have installed this plugin and it works. but one problem is when i check the page source code. in yoast seo section ,some parts still presents english text. why? title is correct , but description is still english.
just as this link for example: view-source:https://www.tatoltool.com/es/product/rotary-car-buffer-angle-polisher/
your professional answer is appreciated.
regards
Andrew
Hola Andrew. Gracias por usar Language Switcher para Transposh. Necesito aclarar que mi plugin no traduce nada: las traducciones son responsabilidad del complemento Transposh, por lo que no pude evitarlo. Puedes intentar preguntar en https://transposh.org. Mi complemento solo proporciona un conmutador de idioma, pero no tiene nada que ver con la traducción en sí.. Lamento no poder ayudarte aquí.. Salud
Buena cosa. Muchas gracias 🙂
Gracias Marcos por tus amables palabras.. Estoy feliz de que mi artículo te haya ayudado.. No olvide que Language Switcher for Transposh ahora es un complemento que se puede descargar desde el repositorio oficial de WordPress.: https://wordpress.org/plugins/language-switcher-for-transposh
Saludos
Estoy extremadamente impresionado con sus habilidades de escritura y
también con el diseño en tu blog. ¿Es este un tema pagado o lo hiciste?
Personalízalo tú mismo? De todos modos, mantén la excelente calidad de escritura, Es raro ver un buen blog como
Este hoy en día.
Gracias por sus bonitas palabras 🙂
Oye, esto está un poco fuera de tema, pero me preguntaba si los blogs usan editores WYSIWYG o
si tiene que codificar manualmente con HTML. Estoy empezando un blog pronto pero no tengo
conocimientos de codificación, así que quería obtener orientación de alguien con experiencia.
Cualquier ayuda sería enormemente apreciada!
Hola Robbie. Solo usa WordPress: Le permite hacer cualquier cosa sin escribir una sola línea de código. Pero también te permite escribir tu código, Si quieres 🙂
hola marco, Probé el plugin Transposh Language switcher, pero parece que no funciona con el tema de Avada, a pesar de que estoy usando un tema secundario. Entonces, Decidí seguir tu tutorial y lo creé desde cero. Funciona, pero no puedo hacer que la parte de edición de encendido / apagado funcione. Hice todo según su tutorial claro y bien escrito. ¿Sería esto un conflicto con el Plugin?? Deshabilitaré el complemento de cambio de idioma y veré si funciona.
Hola Eddie, gracias por probar mi plugin y me disculpo por los inconvenientes. Te agradecería que pudieras ser más preciso sobre lo que salió mal con Avada, pero haré alguna prueba para comprobarlo.
Acerca de la Edición Activada/Desactivada del tutorial, Tenga en cuenta que esta parte depende de JavaScript, por lo que debe borrar la caché del navegador para asegurarse de que se cargue JavaScript. Recuerde también que el botón EDITAR solo será visible después de que haya cambiado a un idioma traducido: suponemos que el texto original será editado directamente en las entradas/páginas de WP, por lo que solo las traducciones serán editables.
Si ha habilitado WP_DEBUG, En la carpeta wp-content encontrarás el archivo debug.log que puede darte información valiosa. Si no sabes cómo activar la depuración en WordPress, simplemente conéctese a su sitio web a través de FTP y descargue el archivo ubicado en el directorio raíz llamado wp-config.php. Alternativamente, puede localizar y editar este archivo a través de su Panel Administrativo (cPanel, Plesk más o menos) usando el Explorador de archivos.
Una vez que haya abierto el archivo, busque la siguiente línea de código:
definir( 'WP_DEBUG', falso );
y sustitúyalo por las siguientes líneas:
definir( 'WP_DEBUG', cierto );
definir( 'WP_DEBUG_LOG', cierto );
definir( 'WP_DEBUG_DISPLAY', falso );
@ini_set( 'display_errors', 0 );
Con WP_DEBUG habilitado puedes volver a probar mi plugin con Avada y ver si en el archivo debug.log encuentras alguna información útil. Si lo compartes conmigo estaré encantado de ayudarte.
Tenga en cuenta que el complemento se ha actualizado muchas veces desde el momento en que escribió ese tutorial y usarlo le otorga obtener cualquier próxima actualización y mejora.
Espero que esto te ayude
Salud
Bueno, Veo que Avada deja vacío el artículo «theme_location» de $args matriz pasada al filtro wp_nav_menu (orwp_nav_menu_items). LSFT utiliza theme_location para establecer dónde colocar el conmutador de idioma de acuerdo con su propia configuración: Hace una simple comprobación para ver si el theme_location del menú es igual al menu_location elegido por el usuario. Si el theme_location no se especifica en $args matriz, LSFT simplemente permanece inactivo. Buscando una solución o al menos una solución alternativa.
Hola Eddie.
Por el momento parece que no puedo solucionar el problema porque en mi plugin theme_location para el menú está vacío. Pero, Si quieres, también puedes usar códigos cortos LSFT en tu menú. Simplemente instale Shortcode en el complemento de menús (https://wordpress.org/plugins/shortcode-in-menus/). Then in Appearence->Menus page you’ll see that you have the option to insert in the menu a shortcode: deja el título en blanco y pon el shortcode LSFT que prefieras. Tal vez quieras ajustar el css (pero ya he lanzado una nueva versión en la que he solucionado un problema de css en el código corto para un conmutador de banderas).
Hazme saber si esto ayuda 🙂
Gracias
Hola Marco Gasi, Gracias por la rápida respuesta. Lo probaré y te haré saber el resultado.
En este caso, Usaré el complemento LSFT intead, y a ver qué pasa. Thnaks.
hola marco,
Tengo las banderas en el menú según sus instrucciones, Usando los bizcochos después de instalar el «Shortcode en los menús» Complemento.
Marco, Solo una actualización: También se encargó de la parte de edición. Genial! Para los usuarios de Avada, simplemente usando el Shortcode en los menús resuelve el problema. Habrá un problema, aunque. Necesito desactivar el plugin Transposh si necesito usar Avada Live Builder, lo cual me parece bien. Entonces, El gran problema está resuelto.
Saludos,
Eddie Fontes
Revisa mi sitio web: https://revistaamericandream.com
Sugerencias aceptadas.
Muchas gracias.
Me alegra saber que! Bien está lo que bien acaba 🙂.