¿Por qué necesitaría agregar CSS personalizado en WordPress??
En el vasto panorama de WordPress, La capacidad de moldear y dar forma a la apariencia de su sitio web es un superpoder que todo propietario de un sitio debe ejercer. Mientras que los temas de WordPress ofrecen una gran cantidad de opciones de personalización, A veces anhelas un toque de singularidad que vaya más allá de los valores predeterminados. Aquí es donde entra en juego la magia del CSS personalizado, lo que le permite adaptar con precisión el estilo de su sitio.
CSS es una excelente manera de mejorar el aspecto & Sensación de sus páginas web. Permiten poner más énfasis en algunos elementos, para personalizar de forma única el aspecto de una sección o un título. Incluso puedes añadir efectos especiales a tus enlaces y botones (Por cierto, ¿Conoces Red Eyes Froggy Buttons?? Es un complemento fantástico que permite agregar elaborados efectos de desplazamiento a sus botones personalizándolos sin código. Pero este es un tema para otro artículo)… Generalmente, puedes conseguir todo esto simplemente escribiendo algunas reglas CSS. Estas reglas pueden ser más o menos complicadas, dependiendo de lo que quieras conseguir, Pero esto no es un problema en absoluto: Internet está lleno de sitios que proporcionan código CSS completo, Gratis y libremente reutilizable para obtener prácticamente cualquier tipo de efecto (CodePen, solo a modo de ejemplo).
Pero, ¿cómo agregar CSS personalizado en WordPress?? En esta guía completa, nos embarcaremos en un viaje a través de tres métodos distintos para agregar CSS personalizado a su sitio de WordPress. Si prefiere la integración perfecta del Personalizador, el control directo de la modificación del archivo styles.css en el Editor de temas, o la conveniencia de los complementos de terceros, Te tenemos cubierto. Cada método tiene su encanto, Ofrece flexibilidad para adaptarse a su nivel de comodidad de codificación y aspiraciones de diseño. Si no sabes cómo añadir una clase CSS personalizada en WordPress, Puedes leer esta publicación.
Cómo agregar CSS personalizado en WordPress – Método 1: Aprovechar el personalizador de WordPress para la personalización de CSS
Confieso que esta es mi forma favorita de agregar CSS personalizado en WordPress, al menos si la cantidad total del código CSS personalizado es relativamente baja 🙂

1.1 Acceder al personalizador de WordPress
Comenzar el proceso de personalización en WordPress implica acceder al personalizador de WordPress. Comience iniciando sesión en su panel de control de WordPress y navegando hasta el «Apariencia» pestaña. En el menú desplegable, Seleccione «Personalizar.»1.2 Localizando el archivo «CSS adicional» Sección
Dentro del personalizador de WordPress, el «CSS adicional» sirve como área dedicada para incorporar código CSS personalizado. Desplázate por las opciones de personalización hasta llegar a la «CSS adicional» sección, normalmente se coloca hacia la parte inferior.
1.3 Aplicación de código CSS personalizado
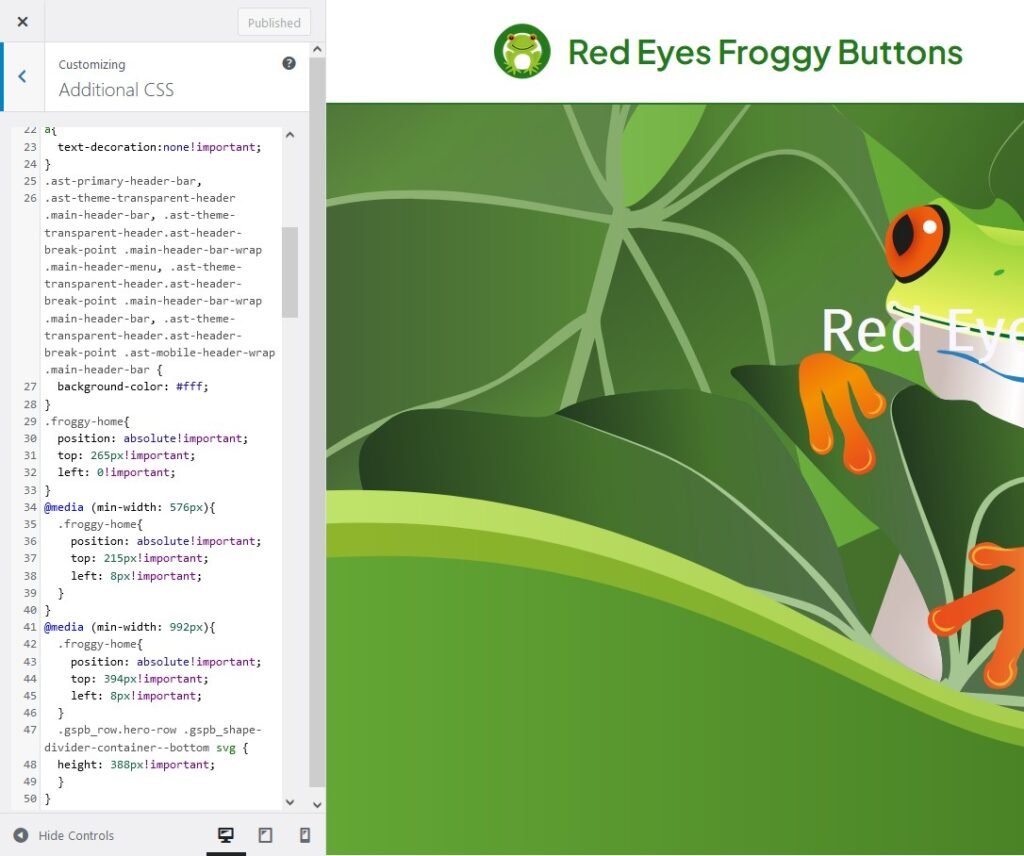
Al acceder a la «CSS adicional» sección, un editor de código está disponible para ingresar su código CSS personalizado. Introduce tu código CSS personalizado en el editor, Garantizar la precisión y el cumplimiento de las mejores prácticas de codificación.1.4 Vista previa y guardado de los cambios
El personalizador de WordPress facilita una vista previa en tiempo real de los cambios aplicados. Antes de finalizar la personalización, Aproveche esta función para garantizar el resultado deseado.Pasos:
Preview Your Site:
Utilize the live preview to visualize the impact of your custom CSS code on your site.
Save Changes:
If satisfied with the preview, click "Publish" to save and apply your custom CSS changes.
Cómo agregar css personalizado en WordPress – Método 2: Modificación directa de CSS a través del editor de temas
Este es un método un poco más complicado para agregar css personalizado en WordPress. De hecho, Requiere que cada vez que agregue una nueva regla, guarde el contenido del archivo style.css haciendo clic en el botón Actualizar archivo. Después de esto tienes que cargar la página afectada por el cambio que acabas de realizar y verificar que el resultado es el que esperas. Aquellos que, Como yo, no me gusta la autenticación en dos pasos no me encantará este método para agregar css personalizado en WordPress.

2.1 Navegar al editor de temas
Embarcarse en el viaje de la modificación directa de CSS implica acceder al Editor de temas dentro del panel de control de WordPress. Navegue hasta el «Apariencia» y seleccione «Editor de temas.»2.2 Localización styles.css
Dentro del editor de temas, el archivo styles.css contiene la clave para dirigir las modificaciones de CSS.En el lado derecho del Editor de temas, Localice y haga clic en el botón «styles.css» en la sección Archivos de tema.2.3 Adición de código CSS personalizado
Con el archivo styles.css abierto, obtienes acceso directo a los estilos CSS de tu tema de WordPress. Si ya se ha agregado algún css personalizado, desplázate hasta la parte inferior del archivo styles.css para agregar CSS personalizado en WordPress.2.4 Guardar cambios
Asegurarse de que se conservan las modificaciones implica guardar los cambios realizados a través del Editor de temas.Después de agregar su código CSS personalizado, Haga clic en el botón «Actualizar archivo» para guardar los cambios.Método 2 proporciona un enfoque directo y práctico para la personalización de CSS, permitiendo a los usuarios modificar los estilos principales de su tema de WordPress. Si bien es poderoso, tenga cuidado al realizar cambios a través del Editor de temas, Teniendo en cuenta el impacto potencial en las actualizaciones del tema y la estabilidad del sitio.Cómo agregar css personalizado en WordPress – Método 3: Aprovechar los plugins de terceros para CSS personalizado
3.1 Instalación de un plugin CSS personalizado
Para agilizar el proceso de añadir CSS personalizado a tu sitio de WordPress, Considere la posibilidad de aprovechar las capacidades de los plugins de terceros. Comience instalando un complemento CSS personalizado de buena reputación desde el repositorio de complementos de WordPress, como «CSS personalizado simple«, «SiteOrigin CSS» o «Personalizador CSS personalizado«.Pasos:- Navega a Plugins: Acceda a la «Complementos» en tu panel de control de WordPress.
- Añadir nuevo plugin: Haga clic en «Agregar nuevo» para explorar e instalar un plugin CSS personalizado.
- Buscar un plugin CSS personalizado: En la barra de búsqueda, Introduce palabras clave como «CSS personalizado» para encontrar los plugins adecuados.
- Instalar y activar: Instala el plugin elegido y actívalo para integrarlo con tu sitio de WordPress.
3.2 Acceso a la configuración de CSS personalizada
Una vez que el complemento CSS personalizado se haya instalado y activado correctamente, accede a su configuración dentro del panel de control de WordPress para añadir CSS personalizado en WordPress. Los plugins suelen tener secciones dedicadas en el panel de control de WordPress; busque y haga clic en la configuración del complemento CSS personalizado instalado. Si no encuentras la configuración del plugin en la barra lateral izquierda, intente mirar los menús desplegables Herramientas o Configuración.3.3 Adición de un código CSS personalizado
Dentro de la configuración del plugin CSS personalizado, Por lo general, encontrarás un editor en el que puedes ingresar cómodamente tu código CSS personalizado.Pasos:- Navega hasta el editor de CSS dentro de la configuración del plugin CSS personalizado.
- Agregue su código CSS personalizado en el espacio de editor proporcionado.
3.4 Guardar cambios
Conservar las modificaciones CSS personalizadas realizadas a través del plugin de terceros implica guardar los cambios en la configuración del plugin.Consideraciones:- Compatibilidad de plugins: Asegúrate de que el plugin CSS personalizado es compatible con tu versión de WordPress.
- Actualizaciones periódicas: Elija complementos que se mantengan y actualicen activamente para alinearse con las actualizaciones de WordPress.
- Haz una copia de seguridad de tu sitio: Antes de realizar cambios significativos, Crea una copia de seguridad de tu sitio web para protegerte contra posibles problemas.
Reflexiones finales
A medida que concluimos nuestro viaje a través de los tres métodos para agregar CSS personalizado a su sitio de WordPress, Está claro que el poder de dar forma a tu espacio digital está al alcance de tu mano. Cada método, ya sea a través del personalizador de WordPress, modificación directa en el Editor de temas, o el uso de plugins de terceros, presenta su propio conjunto de ventajas y consideraciones.
Elegir tu camino
WordPress Customizer:
Pros: Real-time previews, user-friendly interface.
Cons: Limited to theme-specific options.
Theme Editor:
Pros: Direct access to core styles.
Cons: Caution is required to avoid theme update conflicts.
Third-Party Plugins:
Pros: Convenient, additional features.
Cons: Dependency on plugin maintenance.
Consideraciones
Compatibility:
Ensure your chosen method aligns with your WordPress version and theme.
Backup:
Prioritize creating backups before making significant changes for added security.
El arte de la personalización
Personalizar tu sitio de WordPress con CSS es similar a un artista que elabora meticulosamente su obra maestra. Es una forma de arte que te permite expresar tu identidad única y elevar tu presencia en línea. Adopta las herramientas y métodos que resuenan con tu estilo y competencia.
Exploración continua
El mundo de la personalización de WordPress es dinámico, con nuevas herramientas y técnicas que surgen regularmente. Mantén la curiosidad, Explora las nuevas funciones, y esté atento a las tendencias de la industria para asegurarse de que su sitio evolucione con el panorama digital.
Al final, Tanto si eres un mago de la codificación como un entusiasta del diseño, la capacidad de agregar CSS personalizado le permite transformar su sitio web en una obra maestra digital. A medida que se embarca en su viaje de personalización, Que tu código esté limpio, Tus vistas previas serán encantadoras, y tu experiencia con WordPress sea exclusivamente tuya. codificación feliz!