Perché dovrei aggiungere CSS personalizzati in WordPress?
Nel vasto panorama di WordPress, La capacità di modellare e modellare l'aspetto del tuo sito web è un superpotere che ogni proprietario di un sito dovrebbe esercitare. Mentre i temi WordPress offrono una miriade di opzioni di personalizzazione, A volte desideri ardentemente un tocco di unicità che vada oltre le impostazioni predefinite. È qui che entra in gioco la magia dei CSS personalizzati, permettendoti di personalizzare con precisione lo stile del tuo sito.
CSS è un ottimo modo per migliorare l'aspetto & sensazione delle tue pagine web. Ti permettono di mettere più enfasi su alcuni elementi, personalizzare in modo univoco l'aspetto di una sezione o di un titolo. Puoi anche aggiungere effetti speciali ai tuoi link e pulsanti (comunque, conosci Red Eyes Froggy Buttons? È un fantastico plugin che permette di aggiungere elaborati effetti al passaggio del mouse ai tuoi pulsanti personalizzandoli senza codice. Ma questo è un argomento per un altro articolo)… Generalmente, puoi ottenere tutto questo semplicemente scrivendo alcune regole CSS. Queste regole possono essere più o meno complicate, a seconda di ciò che vuoi ottenere, ma questo non è affatto un problema: Internet è pieno di siti che forniscono codice CSS completo, Libero e liberamente riutilizzabile per ottenere praticamente qualsiasi tipo di effetto (CodePen, solo a titolo di esempio).
Ma come aggiungere CSS personalizzati in WordPress? In questa guida completa, intraprenderemo un viaggio attraverso tre metodi distinti per aggiungere CSS personalizzati al tuo sito WordPress. Sia che tu preferisca la perfetta integrazione del Customizer, il controllo diretto della modifica del file styles.css nell'editor del tema, o la comodità dei plugin di terze parti, Ci pensiamo noi. Ogni metodo ha il suo fascino, Offre flessibilità per soddisfare il tuo livello di comfort di codifica e le tue aspirazioni di progettazione. Se non sai come aggiungere una classe CSS personalizzata in WordPress, si può leggere questo post.
Come aggiungere CSS personalizzati in WordPress – Metodo 1: Sfruttare il Customizer di WordPress per la Personalizzazione CSS
Confesso che questo è il mio modo preferito per aggiungere CSS personalizzati in WordPress, almeno se l'importo totale del codice CSS personalizzato è relativamente basso 🙂

1.1 Accedere al Customizer di WordPress
L'inizio del processo di personalizzazione in WordPress comporta l'accesso al Customizer di WordPress. Inizia accedendo alla dashboard di WordPress e navigando nella pagina “Apparenza” scheda. Dal menu a tendina, Selezionare “Personalizza.”1.2 Individuazione del file “CSS aggiuntivo” Sezione
All'interno del Customizer di WordPress, il “CSS aggiuntivo” funge da area dedicata per l'incorporazione di codice CSS personalizzato. Scorri le opzioni di personalizzazione fino a raggiungere l'icona “CSS aggiuntivo” sezione, tipicamente posizionato verso il basso.
1.3 Applicazione di codice CSS personalizzato
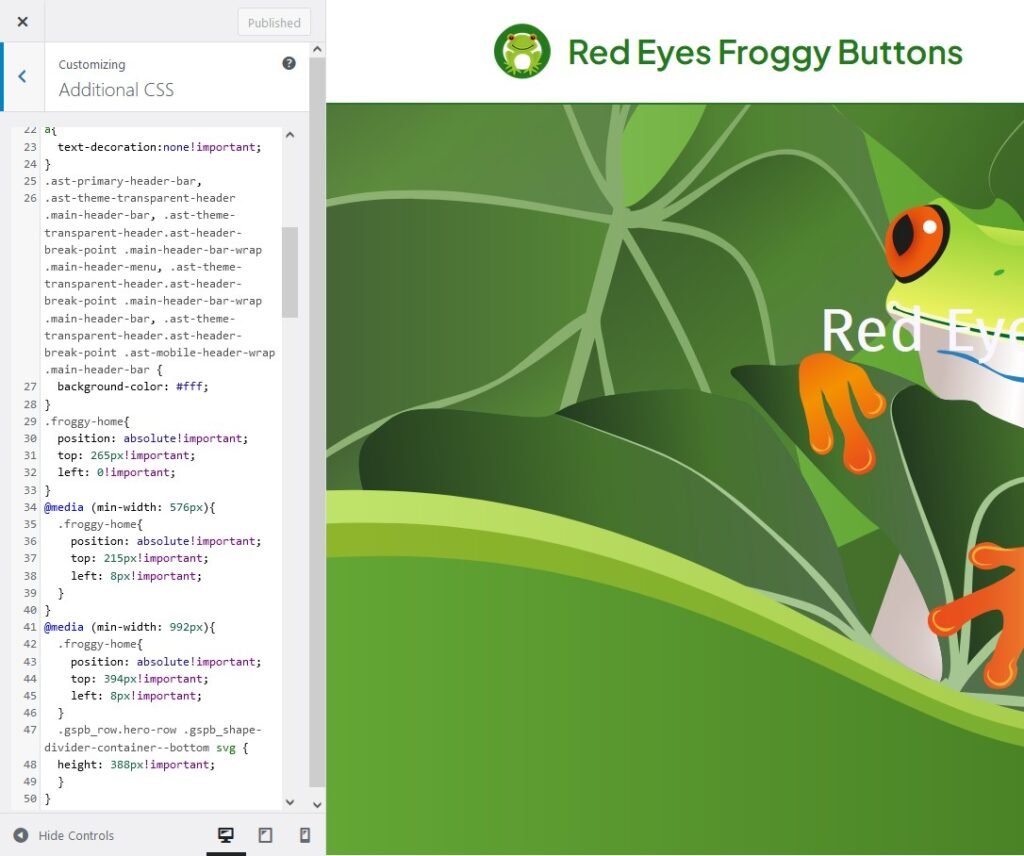
Al momento dell'accesso al “CSS aggiuntivo” sezione, diventa disponibile un editor di codice per l'inserimento del codice CSS personalizzato. Inserisci il tuo codice CSS personalizzato nell'editor, garantire l'accuratezza e il rispetto delle migliori pratiche di codifica.1.4 Anteprima e salvataggio delle modifiche
Il Customizer di WordPress facilita un'anteprima in tempo reale delle modifiche applicate. Prima di finalizzare la personalizzazione, Sfrutta questa funzione per garantire il risultato desiderato.Passi:
Preview Your Site:
Utilize the live preview to visualize the impact of your custom CSS code on your site.
Save Changes:
If satisfied with the preview, click "Publish" to save and apply your custom CSS changes.
Come aggiungere css personalizzati in WordPress – Metodo 2: Modifica diretta dei CSS tramite l'editor dei temi
Questo è un metodo un po' più complicato per aggiungere css personalizzati in WordPress. Infatti, Richiede che ogni volta che si aggiunge una nuova regola, si salva il contenuto del file style.css facendo clic sul pulsante Aggiorna file. Dopodiché devi caricare la pagina interessata dalla modifica appena apportata e verificare che il risultato sia quello che ti aspetti. Chi, come me, non mi piace l'autenticazione in due passaggi non amerò questo metodo per aggiungere css personalizzati in WordPress.

2.1 Passare all'editor del tema
Intraprendere il viaggio della modifica diretta dei CSS comporta l'accesso all'editor di temi all'interno della dashboard di WordPress. Passare alla pagina “Apparenza” e selezionare “Editor di temi.”2.2 Localizzazione styles.css
All'interno dell'editor del tema, il file styles.css contiene la chiave per dirigere le modifiche CSS.Sul lato destro dell'editor del tema, Individua e fai clic sull'icona “styles.css” nella sezione File del tema.2.3 Aggiunta di codice CSS personalizzato
Con il file styles.css aperto, ottieni l'accesso diretto agli stili CSS del tuo tema WordPress. Se è già stato aggiunto un css personalizzato, scorri fino in fondo al file styles.css per aggiungere CSS personalizzati in WordPress.2.4 Salvataggio delle modifiche
Per garantire che le modifiche vengano mantenute, è necessario salvare le modifiche apportate tramite l'editor del tema.Dopo aver aggiunto il codice CSS personalizzato, Fare clic sull'icona “Aggiorna file” pulsante per salvare le modifiche.Metodo 2 fornisce un approccio diretto e pratico alla personalizzazione dei CSS, consentendo agli utenti di modificare gli stili principali del proprio tema WordPress. Mentre potente, prestare attenzione quando si apportano modifiche tramite l'editor del tema, Considerare il potenziale impatto sugli aggiornamenti del tema e sulla stabilità del sito.Come aggiungere css personalizzati in WordPress – Metodo 3: Sfruttare i plug-in di terze parti per CSS personalizzati
3.1 Installazione di un plug-in CSS personalizzato
Per semplificare il processo di aggiunta di CSS personalizzati al tuo sito WordPress, Prendi in considerazione l'utilizzo delle funzionalità dei plug-in di terze parti. Iniziate installando un plug-in CSS personalizzato affidabile dal repository dei plug-in di WordPress, come ad esempio “CSS personalizzato semplice“, “SiteOrigin CSS” o “Personalizza CSS personalizzato“.Passi:- Vai a Plugin: Accedere alla pagina “Plugin” nella bacheca di WordPress.
- Aggiungi un nuovo plugin: Fare clic su “Aggiungi nuovo” per esplorare e installare un plug-in CSS personalizzato.
- Cerca un plug-in CSS personalizzato: Nella barra di ricerca, Inserisci parole chiave come “CSS personalizzato” per trovare i plugin adatti.
- Installazione e attivazione: Installa il plugin scelto e attivalo per l'integrazione con il tuo sito WordPress.
3.2 Accesso alle impostazioni CSS personalizzate
Una volta che il plug-in CSS personalizzato è stato installato e attivato correttamente, accedere alle sue impostazioni all'interno della dashboard di WordPress per aggiungere CSS personalizzati in WordPress. I plugin di solito hanno sezioni dedicate nella dashboard di WordPress; trova e fai clic sulle impostazioni per il plug-in CSS personalizzato installato. Se non trovi le impostazioni del plugin nella barra laterale sinistra, prova a guardare i menu a discesa Strumenti o Impostazioni.3.3 Aggiunta del codice CSS personalizzato
All'interno delle impostazioni del plug-in CSS personalizzato, in genere troverai un editor in cui puoi inserire comodamente il tuo codice CSS personalizzato.Passi:- Passa all'editor CSS all'interno delle impostazioni del plug-in CSS personalizzato.
- Aggiungi il tuo codice CSS personalizzato nell'apposito spazio dell'editor.
3.4 Salvataggio delle modifiche
Preservare le modifiche CSS personalizzate apportate tramite il plug-in di terze parti comporta il salvataggio delle modifiche all'interno delle impostazioni del plug-in.Considerazioni:- Compatibilità dei plugin: Assicurati che il plug-in CSS personalizzato sia compatibile con la tua versione di WordPress.
- Aggiornamenti regolari: Scegli plugin che siano attivamente mantenuti e aggiornati per allinearsi con gli aggiornamenti di WordPress.
- Esegui il backup del tuo sito: Prima di apportare modifiche significative, Crea un backup del tuo sito web per proteggerti da potenziali problemi.
Considerazioni finali
Mentre concludiamo il nostro viaggio attraverso i tre metodi per aggiungere CSS personalizzati al tuo sito WordPress, È chiaro che il potere di plasmare il tuo spazio digitale è a portata di mano. Ogni metodo, sia attraverso il Customizer di WordPress, modifica diretta nell'editor del tema, o l'utilizzo di plugin di terze parti, presenta una serie di vantaggi e considerazioni.
Scegliere il proprio percorso
WordPress Customizer:
Pros: Real-time previews, user-friendly interface.
Cons: Limited to theme-specific options.
Theme Editor:
Pros: Direct access to core styles.
Cons: Caution is required to avoid theme update conflicts.
Third-Party Plugins:
Pros: Convenient, additional features.
Cons: Dependency on plugin maintenance.
Considerazioni
Compatibility:
Ensure your chosen method aligns with your WordPress version and theme.
Backup:
Prioritize creating backups before making significant changes for added security.
L'arte della personalizzazione
Personalizzare il tuo sito WordPress con i CSS è come se un artista realizzasse meticolosamente il suo capolavoro. È una forma d'arte che ti permette di esprimere la tua identità unica ed elevare la tua presenza online. Adotta gli strumenti e i metodi che risuonano con il tuo stile e la tua competenza.
Esplorazione continua
Il mondo della personalizzazione di WordPress è dinamico, con nuovi strumenti e tecniche che emergono regolarmente. Rimani curioso, Esplora le nuove funzionalità, e tieni d'occhio le tendenze del settore per assicurarti che il tuo sito si evolva con il panorama digitale.
Alla fine, Che tu sia un mago della programmazione o un appassionato di design, la possibilità di aggiungere CSS personalizzati ti consente di trasformare il tuo sito web in un capolavoro digitale. Mentre intraprendi il tuo percorso di personalizzazione, Che il tuo codice sia pulito, Le tue anteprime sono deliziose, e la tua esperienza WordPress sarà unicamente tua. felice di codifica!