Why would I need to add custom CSS in WordPress?
In the vast landscape of WordPress, the ability to mold and shape the appearance of your website is a superpower every site owner should wield. While WordPress themes offer a plethora of customization options, sometimes you crave a touch of uniqueness that goes beyond the defaults. This is where the magic of custom CSS comes into play, allowing you to precisely tailor your site’s style.
CSS is a great way to improve the look & feel of your web pages. They allow you to put more emphasis on some elements, to customize in a unique way the aspect of a section or a title. You can even add special effects to your links and buttons (btw, do you know Red Eyes Froggy Buttons? It Is a fantastic plugin that allows to add elaborate hover effects to your buttons customizing them with no code. But this is a topic for another article)… Generally, you can get all this just by writing down some CSS rules. These rules can be more or less complicated, depending on what you want to get, but this is not a problem at all: the Internet is full of sites that provide complete CSS code, free and freely reusable to get virtually any kind of effect (CodePen, just as an example).
But how to add custom CSS in WordPress? In this comprehensive guide, we’ll embark on a journey through three distinct methods of adding custom CSS to your WordPress site. Whether you prefer the seamless integration of the Customizer, the direct control of modifying the styles.css file in the Theme Editor, or the convenience of third-party plugins, we’ve got you covered. Each method holds its charm, offering flexibility to match your coding comfort level and design aspirations. If you don’t know how to add a custom CSS class in WordPress, you can read this post.
How to add custom CSS in WordPress – Method 1: Leveraging the WordPress Customizer for CSS Customization
I confess this is my favorite way to add custom CSS in WordPress, at least if the total amount of the custom CSS code is relatively low 🙂

1.1 Accessing the WordPress Customizer
Commencing the customization process in WordPress involves accessing the WordPress Customizer. Begin by logging into your WordPress dashboard and navigating to the “Appearance” tab. From the dropdown menu, select “Customize.”1.2 Locating the “Additional CSS” Section
Within the WordPress Customizer, the “Additional CSS” section serves as the dedicated area for incorporating custom CSS code. Scroll through the customization options until you reach the “Additional CSS” section, typically positioned towards the bottom.
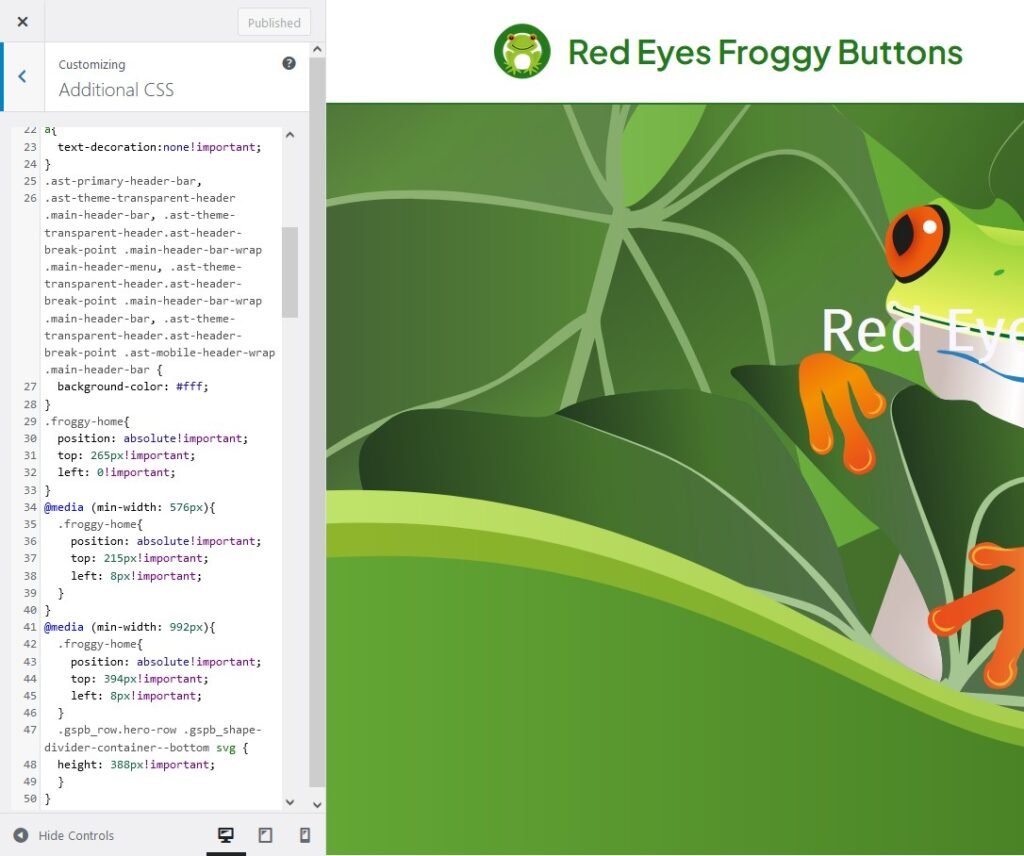
1.3 Applying Custom CSS Code
Upon accessing the “Additional CSS” section, a code editor becomes available for inputting your custom CSS code. Input your custom CSS code into the editor, ensuring accuracy and adherence to best coding practices.1.4 Previewing and Saving Changes
The WordPress Customizer facilitates a real-time preview of the applied changes. Before finalizing the customization, take advantage of this feature to ensure the desired outcome.Steps:
Preview Your Site:
Utilize the live preview to visualize the impact of your custom CSS code on your site.
Save Changes:
If satisfied with the preview, click "Publish" to save and apply your custom CSS changes.
How to add custom css in WordPress – Method 2: Direct CSS Modification through Theme Editor
This is a bit more complicated method to add custom css in WordPress. In fact, it requires that every time you add a new rule, you save the contents of the style.css file by clicking on the Update File button. After this you have to load the page affected by the change just made and verify that the result is what you expect. Those who, like me, don’t like two-step authentication won’t love this method to add custom css in WordPress.

2.1 Navigating to the Theme Editor
Embarking on the journey of direct CSS modification involves accessing the Theme Editor within the WordPress dashboard. Navigate to the “Appearance” tab and select “Theme Editor.”2.2 Locating styles.css
Within the Theme Editor, the styles.css file holds the key to direct CSS modifications.On the right side of the Theme Editor, locate and click on the “styles.css” file under the Theme Files section.2.3 Adding Custom CSS Code
With the styles.css file open, you gain direct access to the CSS styles of your WordPress theme. If some custom css has already been added, scroll to the bottom of the styles.css file to add custom CSS in WordPress.2.4 Saving Changes
Ensuring that your modifications are preserved involves saving the changes made through the Theme Editor.After adding your custom CSS code, click the “Update File” button to save the changes.Method 2 provides a direct and hands-on approach to CSS customization, allowing users to modify the core styles of their WordPress theme. While powerful, exercise caution when making changes through the Theme Editor, considering the potential impact on theme updates and site stability.How to add custom css in WordPress – Method 3: Harnessing Third-Party Plugins for Custom CSS
3.1 Installing a Custom CSS Plugin
To streamline the process of adding custom CSS to your WordPress site, consider leveraging the capabilities of third-party plugins. Begin by installing a reputable custom CSS plugin from the WordPress plugin repository such as “Simple Custom CSS“, “SiteOrigin CSS” or “Customizer Custom CSS“.Steps:- Navigate to Plugins: Access the “Plugins” tab in your WordPress dashboard.
- Add New Plugin: Click on “Add New” to explore and install a custom CSS plugin.
- Search for Custom CSS Plugin: In the search bar, enter keywords like “Custom CSS” to find suitable plugins.
- Install and Activate: Install the chosen plugin and activate it for integration with your WordPress site.
3.2 Accessing the Custom CSS Settings
Once the custom CSS plugin is successfully installed and activated, access its settings within the WordPress dashboard to add custom CSS in WordPress. Plugins usually have dedicated sections in the WordPress dashboard; find and click on the settings for the installed custom CSS plugin. If you don’t find the plugin settings in the left-hand sidebar, try to look at Tools or Settings dropdown menus.3.3 Adding Your Custom CSS Code
Within the custom CSS plugin settings, you’ll typically find an editor where you can conveniently input your custom CSS code.Steps:- Navigate to the CSS editor within the custom CSS plugin settings.
- Add your custom CSS code in the provided editor space.
3.4 Saving Changes
Preserving your custom CSS modifications made through the third-party plugin involves saving the changes within the plugin settings.Considerations:- Plugin Compatibility: Ensure that the custom CSS plugin is compatible with your WordPress version.
- Regular Updates: Choose plugins that are actively maintained and updated to align with WordPress updates.
- Backup Your Site: Before making significant changes, create a backup of your website to safeguard against potential issues.
Final Thoughts
As we conclude our journey through the three methods of adding custom CSS to your WordPress site, it’s clear that the power to shape your digital space lies at your fingertips. Each method, whether through the WordPress Customizer, direct modification in the Theme Editor, or the use of third-party plugins, presents its own set of advantages and considerations.
Choosing Your Path
WordPress Customizer:
Pros: Real-time previews, user-friendly interface.
Cons: Limited to theme-specific options.
Theme Editor:
Pros: Direct access to core styles.
Cons: Caution is required to avoid theme update conflicts.
Third-Party Plugins:
Pros: Convenient, additional features.
Cons: Dependency on plugin maintenance.
Considerations
Compatibility:
Ensure your chosen method aligns with your WordPress version and theme.
Backup:
Prioritize creating backups before making significant changes for added security.
The Art of Customization
Customizing your WordPress site with CSS is akin to an artist meticulously crafting their masterpiece. It’s an art form that allows you to express your unique identity and elevate your online presence. Embrace the tools and methods that resonate with your style and proficiency.
Continuous Exploration
The world of WordPress customization is dynamic, with new tools and techniques emerging regularly. Stay curious, explore new features, and keep an eye on industry trends to ensure your site evolves with the digital landscape.
In the end, whether you’re a coding wizard or a design enthusiast, the ability to add custom CSS empowers you to transform your website into a digital masterpiece. As you embark on your customization journey, may your code be clean, your previews be delightful, and your WordPress experience be uniquely yours. Happy coding!