

AVVERTIMENTO! Un bug nella versione 1.5.6 genera un errore critico e rende inaccessibile il tuo sito Web WordPress. Mi dispiace davvero per questo problema. Per risolvere il problema, Segui questi passi:
- connettiti al tuo sito web tramite FTP o utilizza il file manager del tuo provider di hosting
- Passare alla directory wp-content/plugins
- rinominare la directory language-switcher-for-transposh in _language-switcher-for-transposh; questo fa sì che WordPress disattivi il plugin e sarai in grado di accedere nuovamente al tuo sito web
- accedi alla tua dashboard di amministrazione e vai alla pagina Plugin
- torna al tuo software FTP (o il file manager del tuo provider di hosting) e ripristina il nome originale del plugin (selettore di lingua-per-transposh)
- Dalla pagina Plug-in della dashboard di amministrazione, aggiorna il plug-in alla versione 1.5.7 mentre è disattivato
- Ora puoi riattivare il plugin e tutto funzionerà di nuovo bene.
Non esitate a inviarmi un'e-mail all'indirizzo codingfix-at-codingfix-dot-com se avete bisogno di aiuto.
Mi scuso per l'inconveniente e per i problemi che può aver causato.
Grazie per la vostra pazienza.
Avviso: la nuova versione di Language Switcher per Transposh porta alcuni nuovi fogli di stile personalizzati ma per qualche motivo questi file non vengono scaricati durante l'aggiornamento del plugin. Da quando questi file sono necessari per utilizzare gli shortcode Fornisco qui a link per scaricarli. Basta inserirli in wp-content/plugins/language-switcher-for-transposh/assets/styles per far funzionare tutto bene. Mi scuso per i problemi causati da questo problema e prometto che cercherò di risolvere questo bug il prima possibile 🙂
Oggi sono orgoglioso di annunciare il rilascio di una nuova versione di Language Switcher per Transposh, la versione 1.2.3.
Ma prima di parlarti delle nuove funzionalità implementate in questa nuova versione del plugin, Ho bisogno di parlarti del plug-in Transposh stesso.
Per diversi motivi, Il plug-in Transposh non è più scaricabile dal repository dei plug-in di WordPress.org. Ma questo non significa che sia morto! Il plugin Transposh è ancora gestito dal suo autore Ofer Wald e puoi scaricare l'ultima versione Qui.
Nel prossimo futuro, Transposh probabilmente si sposterà su Github, quindi resta sintonizzato Sito ufficiale di Transposh per conoscere le ultime novità!
Language Switcher for Transposh 1.2.0: L'invasione di Shortcode!
Il più importante nuova funzionalità che LSFT v. 1.2.0 ti porta è l'opzione da usare codici brevi per mettere il tuo selettore di lingua ovunque tu voglia!
LSFT ora supporta 6 codici brevi diversi, ognuno di loro con il proprio foglio di stile. Gli shortcode consentono di utilizzare flag orizzontali, bandiere verticali, un elemento select nativo, un elenco a discesa personalizzato con solo flag, con solo testo o con entrambi i flag e il testo.
Un'altra novità è la modalità automatica: con Modalità automatica impostata su On, LSFT si aggiungerà al menu principale (e in ogni luogo hai scelto di metterlo). Se si imposta Modalità automatica su Off, quindi LSFT non farà nulla permettendoti di selezionare lo shortcode ovunque tu possa inserire uno shortcode. Ovviamente, Autocode e shortcode sono reciprocamente compatibili, così puoi usarli contemporaneamente.
Con l'aiuto di un terzo plugin (Shortcode nei menu), puoi persino inserire uno shortcode nel tuo menu – in questo caso, dovresti disabilitare la modalità automatica, ovviamente! ?
Una terza novità Ho introdotto in questa versione probabilmente soddisferà un requisito molto comune. Finora, la modifica della lingua ha reindirizzato l'utente alla home page: bene, d'ora in poi dipenderà interamente da te. Infatti, ora puoi impostare LSFT per reindirizzare l'utente alla home page o alla stessa pagina che stava visitando quando ha cambiato la lingua.
Infine, Ho cambiato il modo in cui puoi modellare il tuo Language Switcher. Ora non puoi modellarlo direttamente dall'editor fornito (questo è qualcosa che ho intenzione di aggiungere in una versione futura ma richiede troppo lavoro e non posso farlo ora perché deve essere fatto). Ma puoi caricare nell'editor di codice gli stili predefiniti forniti da LSFT e copiarli negli appunti con un semplice clic. Quindi sarai in grado di incollare gli stili copiati all'interno del Customizer (o in un plug-in di terze parti che consente di aggiungere CSS personalizzati al tuo sito Web WP) e modificalo come preferisci.
Potrai cambiare tutto, dalle dimensioni della bandiera al colore di sfondo. Il lavoro più importante sarà regolare gli stili se usi LSFT nel menu, perché sia WordPress che il tuo tema aggiungono i propri stili specifici a ciascuna voce di menu. È praticamente impossibile per me fornire uno stile universale che soddisfi qualsiasi versione di WordPress e il loro stile specifico.
Una nota importante sul nuovo tema del blocco. LSFT Automode non funziona con il tema Twenty Twenty-Two perché questo tema è completamente cambiato nel modo in cui è costruita l'interfaccia utente. Sembra che tu non possa usare anche gli shortcode, quindi se utilizzi un tema interamente costruito con block dovrai mettere il tuo LSFT in un'altra parte della pagina (come una barra laterale, nel footer o magari in una barra in alto posta sopra il menu principale).
Detto ciò, LSFT ti consente di avere un bel commutatore di lingua utilizzando il miglior plugin di traduzione che conosco. Riassumendo, Language Switcher for Transposh fa le cose seguenti
- ottiene la lingua predefinita e le lingue utilizzate dalle impostazioni del plug-in Transposh
- ti permette di aggiungere tante bandiere quante sono le lingue usate; Inoltre, amministratori, gli autori e gli editori vedranno un pulsante Modifica traduzione come ultimo elemento nel menu principale che permetterà loro di attivare l'Editor trasposh
- ti permette di scegliere tra flag Transposh o flag forniti da Language Switcher per Transposh stesso
- ti consente di aggiungere alla voce di menu del selettore di lingua tutte le classi di cui hai bisogno: questo ti permette di farlo sembrare in base al tuo stile del tema usando la stessa classe che il tuo tema sta usando per le voci del menu di navigazione
- ti permette di scegliere di usare solo semplici flag o un menu a tendina, e se questo è il caso, puoi scegliere se utilizzare un elenco selezionato o non ordinato per creare il tuo menu a discesa
- se utilizzi un elenco non ordinato come menu a discesa, puoi scegliere se gli elementi dell'elenco mostreranno solo la bandiera, solo testo o entrambi i flag e il testo
- ti permette di personalizzare totalmente il tuo selettore di lingua usando l'editor css fornito
- ti consente di utilizzare gli shortcode forniti per inserire Language Switcher ovunque tu possa inserire uno shortcode
- permette di impostare se l'utente che cambia la lingua utilizzata deve essere reindirizzato alla home page o alla stessa pagina che stava visitando
- ti permette di disabilitare l'Automode per utilizzare solo gli shortcode senza influenzare i menu di WordPress
Puoi scaricare il plugin da Directory dei plugin di WordPress.
Ricordati di scaricare la versione più recente di Filtro della lingua di trasposizione dal sito ufficiale.
(L'idea di base per questo plugin viene da un articolo che ho scritto qualche tempo fa,
Come utilizzare un selettore di lingua personalizzato con Transposh per creare un sito Web WordPress multilingue)
Se ti piace questo blog, potete offrirmi un caffè cliccando sull'immagine qui sotto. Grazie!!!


Annuncio del plugin Red Eyes Froggy Buttons
Con il plugin Red Eyes Froggy Buttons puoi facilmente aggiungere effetti al passaggio del mouse css3 ai tuoi pulsanti, link ecc. Sta a te impostare quali elementi saranno influenzati dal plugin. La pagina Impostazioni è divisa in due sezioni principali. La sezione Generale Nella sezione Generale della pagina Impostazioni è possibile scegliere se […]

Annuncio del plugin Chat Everywhere
Chat Everywhere ti consente di fare in modo che qualsiasi elemento del tuo sito web sia in grado di aprire una chat WhatsApp o Telegram semplicemente aggiungendovi una classe. Usando Chat Everywhere sarai in grado di creare una ricca pagina di contatti aggiungendo due popolari app di chat alle tue opzioni di contatto. Ce ne sono già alcuni […]

Annuncio di Language Switcher per il plugin Transposh
Come molti altri sviluppatori, quando ho scoperto il plugin Transposh me ne sono subito innamorato! Consente traduzioni automatiche pronte all'uso, ma offre anche un controllo granulare sul testo tradotto, permettendoti di modificare ogni singola frase. Va bene, lo sai già, quindi non è necessario per me […]

Come sviluppare un'applicazione con Laravel a livello locale utilizzando Laragon
In questo articolo vi mostrerò come sviluppare a livello locale una nuova applicazione Laravel utilizzando Laragon. Nel lontano 2017 Ho scritto un articolo su come impostare laravel Homestead: il processo non è così facile e veloce come si può desiderare, ma dopo ogni passo si può finire con un ambiente di sviluppo che lavora […]


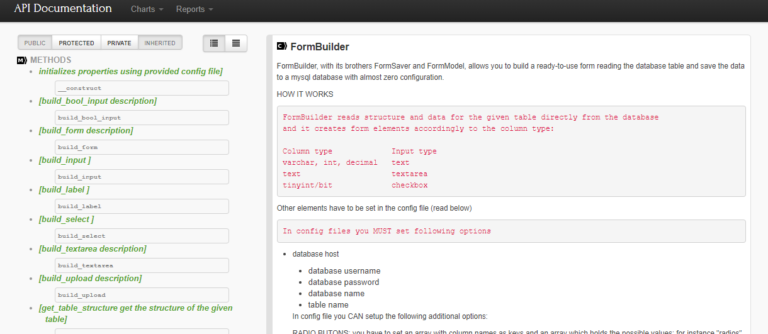
Installazione dei problemi risolti phpDocumentor!
Installazione phpDocumentor dovrebbe essere facile. Almeno, Ho letto qua e là su Internet, Oltre, naturalmente, nel sito ufficiale, che avete molte opzioni per installarlo, uno più facile del precedente! Quindi ero assolutamente fiducioso che in pochi minuti sarei stato in grado di eseguire phpDocumentor e […]
