Cada desarrollador web sabe lo importante que es para optimizar sus sitios web’ actuaciones para ofrecer la mejor experiencia de usuario a nuestros visitantes. Y probablemente casi todos los desarrolladores web sabe lo que Google PageSpeed Insights es y cuántos aspectos de nuestra página web tenemos que controlar y ajustar para obtener la máxima velocidad de carga de nuestro servidor. Esta es la primera de una serie de artículos donde quiero explicar en detalle cómo mejorar su rendimiento de la página. En este primer artículo vamos a ver cómo aumentar el contenido priorización velocidad de carga de las páginas.
Cuando se prueba su página web con PageSpeed insigths, es muy probable que obtener la siguiente sugerencia:
Reducir el tamaño de la-lo anterior veces contenido
Qué significa esto? Puedes leer esta página saber qué es exactamente medios de Google, pero esencialmente significa que usted tiene que cambiar la forma de su HTML es interpretado. En otras palabras, tiene que cargar primero lo que el usuario vea primero y diferir la descarga de la de cualquier otro recurso. Si quieres un paso a paso de cómo hacerlo, seguir leyendo.
Identificar el contenido por encima de la veces
Lo primero que tenemos que hacer es identificar la sección de la página que se vuelve primero. Personalmente, Yo esto utilizando una resolución de 1920 X 1080 con el fin de estar seguro de involucrar en el proceso de optimización de la mayor parte de los usuarios (si lo que quiero decir no es clara, Yo explico: en un monitor tiene una resolución de 1366 X 768, ya que la mayoría de portátil tiene, se mostrará una cierta sección de su página; pero si la resolución del monitor es mayor, la sección de la página representada será mayor por lo que si usted ha optimizado su página a una resolución baja, en monitores más grandes estarán presentes elementos no optimizadas y esto se ralentizará la velocidad de representación).
Entonces, establecer la resolución del monitor con el valor máximo disponible, abra su navegador y vaya a su página web. Una vez que la página esté completamente cargada, pulse F12 para abrir las herramientas de desarrollo y desacóplelo.
|
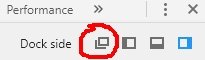
En Cromo desacoplar las herramientas de desarrollo sólo hay que hacer clic en el 3 puntos en la esquina superior derecha y haga clic en la opción que se muestra en el siguiente imagen En Firefox el 3 puntos están alineados horizontalmente y el menú se muestran 3 opciones: ‘Muelle a abajo’, ‘Muelle de izquierda’, ‘Muelle a la derecha’ y ‘separado de la ventana’ En microsoft Edge puede hacer clic en el icono |
Una vez que las herramientas de desarrollo se desacoplado, se puede ver la sección de página completa dictada por el navegador e identificar todas las partes que están disponibles de forma inmediata. El siguiente paso es dar al navegador toda la información necesaria para hacer que el contenido de la manera correcta, es decir, las reglas CSS que se deben aplicar.
La identificación de las reglas CSS necesarias
Asegúrese de ajustar la pestaña elementos activos en la ventana de herramientas de desarrollo de Google (en el mismo borde, mientras que en la pestaña de Firefox derecho de uso que aquí se llama ‘inspector’). Esta pestaña está dividido en 2 paneles: en el lado izquierdo se ve el formato HTML del documento y, en el lado rioght las reglas CSS que se aplican al elemento seleccionado. Sólo tienes que seleccionar cada elemento visible de la página y asegúrese de copiar todas las reglas que se aplican y pegarlas en un nuevo archivo CSS. No importa el nombre que le asigne este archivo, es sólo un archivo temporal que utilizamos para recoger todas las reglas CSS que necesitamos para hacer que el contenido por encima del pliegue.
Tenga en cuenta que si en la sección visible de la página que está utilizando algún icono (tales como iconos o iconos de la Fundación FontAwesome) usted tiene que conseguir incluso las reglas necesarias para mostrar los iconos!
Si se minimizan css en la sección de cabeza
Una vez que haya todas las reglas necesarias para hacer que el contenido por encima del pliegue, que necesita para minify ellas, es decir eliminar cualquier espacio superfluos o línea en blanco que tiene en su archivo css temporal. Para ello se puede utilizar un plugin de editor de código yout de elección, un programa independiente o incluso algún servicio en línea. Personalmente, He utilizado este Minifier Css: que es muy fácil de usar y no requiere ningún tipo de instalación. Sólo tienes que copiar todo el contenido de su archivo css temporal (Ctrl + UN, Ctrl + C) y pegarlo en el cuadro de la izquierda (Ctrl + V) llamado «CSS de entrada», a continuación, haga clic en el botón azul Minify y en el cuadro de la derecha el css minified aparecerá casi instantáneamente. Copiarlo y pegarlo en la sección de cabecera de la página, inmediatamente después de la última etiqueta meta, envolviéndolo con la <estilo> etiqueta.
El aplazamiento de la descarga de otros recursos
Ahora tenemos que tratar con el resto de la CSS que utilizamos en nuestra página Web. primero, crear un nuevo archivo css y lo llaman style.css. En este archivo que vamos a pasado todos y cada regla CSS utilizado en nuestra página Web. Para estar seguros de nuestro nuevo archivo de preservar el orden correcto de las reglas CSS teh, vamos a utilizar la secuencia del enlace a los archivos CSS que tenemos en nuestra página Web. Si utiliza Bootstrap, eres likey tener el enlace a bootsrap antes de que los enlaces a cualquier otro archivo css, No es? Bueno, abrir su bootstrap.min.css, copiar todo el contenido y pegarlo en su styles.css. Hacer lo mismo con cualquier otra hoja de estilo que está utilizando y asegúrese de eliminar el enlace a ese archivo desde su <cabeza> sección. Si algunos de ustedes CSS archivos no está todavía minified, utilizar el CSS para Minifier minify su contenido y pegar en su versión miniaturizada styles.css la.
Una vez hecho, que debe terminar con una enorme, css ilegible: qué hacer con eso? We’ll write a small piece of Javascript to ensure that file will be downloaded only after the entire document has been loaded. Let’s do it.
En el pie de página de su página web, inmediatamente antes de la </cuerpo> etiqueta de cierre, Agrega esto:
<de script type ="text / javascript">
downloadCssAtOnload función(){
var d = document.head, n = document.createElement("enlace");
n.type ="text / css", n.rel ="hoja de estilo",n.href ="css / styles.css",d.appendChild(norte)
}
Si (window.addEventListener){
window.addEventListener("carga", downloadCssAtOnload, falso);
}else if (window.attachEvent){
window.attachEvent("onload", downloadCssAtOnload);
}más{
window.onload = downloadCssAtOnload;
}
</guión>
Vamos a analizar se. First we have the function downloadCssAtOnload(). Esta función es simple de hecho: Simplemente crear una <guión> elemento y conjuntos de todo su atributo a los valores deseados, entonces lo anexa al documento. Prácticamente, cuando se llama a esta función, las siguientes líneas de código se escriben en el <cabeza> la sección de nuestro documento:
<Tipo de enlace ="text / css" rel ="hoja de estilo" href ="css / styles.css">
The rest of the code just sets how to call the function downloadCssAtOnload() cuando el documento se ha cargado: de acuerdo a las características del navegador del usuario, usaremos el window.addEventListener() método, the window.attachEvent() método o la window.onload() método.
¿Qué pasa con el Javascript?
Buen punto! Usted puede hacer exactamente lo mismo con su javascript. En primer lugar crear un nuevo archivo JavaScript que contiene todos los javascript sus usos de páginas web (no se olvide Minimizar eso). A continuación, retire alll elementos del guión de su documento de pie de página, excepto nuestro pequeño fragmento anterior. Por último añadir un código similar para diferir la carga del Javascript. El resultado final debe ser similar a este:
<de script type ="text / javascript">
downloadCssAtOnload función(){
var d = document.head, n = document.createElement("enlace");
n.type ="text / css", n.rel ="hoja de estilo",n.href ="css / styles.css",d.appendChild(norte)
}
downloadJSAtOnload función(){
var d = document.createElement("guión");
d.src ="js / javascript.js",document.body.appendChild(re)
}
Si (window.addEventListener){
window.addEventListener("carga", downloadJSAtOnload, falso);
window.addEventListener("carga", downloadCssAtOnload, falso);
}else if (window.attachEvent){
window.attachEvent("onload", downloadJSAtOnload);
window.attachEvent("onload", downloadCssAtOnload);
}más{
window.onload = downloadJSAtOnload;
window.onload = downloadCssAtOnload;
}
</guión>
El nuevo código añadirá la línea siguiente en el pie de página de su documento:
<script src ="js / javascript.js"></guión>
Eso es todo. Ahora vuelva a intentar poner a prueba su página con PageSpeed Insights y usted debería ser capaz de ver una mejora relevante de su puntuación.
Qué más?
Para mejorar aún más nuestro rendimiento de la página tenemos todavía mucho trabajo por hacer, pero por el momento simplemente tomar un descanso. En los próximos artículos de esta mini-serie veremos cómo optimizar nuestras imágenes y cómo configurar el .htaccess.
Si usted tiene algún comentario, no dude en escribirlo aquí: I’ll be happy to hear your thoughts 🙂



Pingback: La mejora de velocidad de la página: la optimización de imágenes - codingfix