

ADVERTENCIA! Un error en la versión 1.5.6 genera un error crítico y hace que su sitio web de WordPress sea inaccesible. Lamento mucho este problema. Para solucionarlo, sigue estos pasos:
- conéctese a su sitio web a través de FTP o use el administrador de archivos de su proveedor de alojamiento
- Navega al directorio wp-content/plugins
- Cambie el nombre del directorio language-switcher-for-transposh a _language-switcher-for-transposh; esto hace que WordPress desactive el plugin y podrás volver a acceder a tu sitio web
- accede a tu panel de administración y ve a la página Plugins
- Volver a su software FTP (o el administrador de archivos de su proveedor de alojamiento) y restaure el nombre original del complemento (cambio-de-idioma-por-transposh)
- Desde la página Plugins del panel de administración, actualice el plugin a la versión 1.5.7 mientras está desactivado
- Ahora puedes reactivar el plugin y todo volverá a funcionar bien.
No dude en enviarme un correo electrónico a codingfix-at-codingfix-dot-com si necesita ayuda.
Pido disculpas por las molestias y por los problemas que pueda haber causado.
Gracias por su paciencia.
darse cuenta: la nueva versión de Language Switcher for Transposh trae algunas hojas de estilo personalizadas nuevas, pero por alguna razón estos archivos no se descargan durante la actualización del complemento. Ya que estos archivos son necesarios para usar shortcodes Proporciono aquí un enlace para descargarlos. Simplemente póngalos en wp-content/plugins/language-switcher-for-transposh/assets/styles para que todo funcione bien. Lamento los problemas causados por este problema y prometo que intentaré solucionar este error lo antes posible 🙂
Hoy estoy orgulloso de anunciar el lanzamiento de una nueva versión de Language Switcher para Transposh, la versión 1.2.3.
Pero antes de hablaros de las nuevas funciones implementadas en esta nueva versión del plugin, Necesito contarte sobre el complemento Transposh en sí.
Por varias razones, El complemento Transposh ya no se puede descargar desde el repositorio de complementos de WordPress.org. Pero esto no significa que esté muerto.! El complemento Transposh todavía lo mantiene su autor Ofer Wald y puedes descargar la última versión aquí.
en el futuro próximo, Transposh probablemente se mudará a Github, así que estad atentos a Sitio web oficial de Transposh para saber las ultimas noticias!
Selector de idioma para Transposh 1.2.0: Invasión de shortcode!
El más importante nueva característica que LSFT v. 1.2.0 te trae es la opción de usar códigos cortos para poner tu selector de idioma donde quieras!
LSFT ahora admite 6 diferentes códigos cortos, cada uno de ellos con su propia hoja de estilo. Los shortcodes te permiten usar banderas horizontales, banderas verticales, un elemento de selección nativo, una lista desplegable personalizada con solo banderas, con solo texto o con banderas y texto.
Otra característica nueva es el modo automático: con Automode establecido en On, LSFT se agregará al menú principal (y en cada lugar que hayas elegido para ponerlo). Si establece el Modo automático en Desactivado, entonces LSFT no hará nada permitiéndole ver un código abreviado donde pueda poner un código abreviado. Obviamente, Autocode y shortcodes son compatibles recíprocamente, para que puedas usarlos al mismo tiempo.
Con la ayuda de un tercer plugin (Shortcode en Menús), incluso puedes poner un shortcode en tu menú – en este caso, se espera que deshabilites el modo automático, por supuesto! 🙂
Una tercera característica nueva Lo que he introducido en esta versión probablemente cumplirá con un requisito muy común. Hasta ahora, cambiar el idioma redirigió al usuario a la página de inicio: bien, de ahora en adelante esto depende totalmente de ti. De hecho, ahora puede configurar LSFT para redirigir al usuario a la página de inicio o a la misma página que estaba visitando cuando cambió el idioma.
Finalmente, He cambiado la forma en que puedes diseñar tu Selector de idiomas. Ahora no puede diseñarlo directamente desde el editor provisto (esto es algo que planeo agregar en una versión futura, pero requiere demasiado trabajo y no puedo hacerlo ahora, ya que debe hacerse). Pero puede cargar en el editor de código los estilos predefinidos que proporciona LSFT y copiarlos en el portapapeles con solo un clic.. Luego podrá pegar los estilos copiados dentro del Personalizador (o en un complemento de terceros que permite agregar CSS personalizado a su sitio web de WP) y edítalo como prefieras.
Podrás cambiarlo todo, desde el tamaño de la bandera hasta el color de fondo. El trabajo más importante será ajustar los estilos si usa LSFT en el menú, porque tanto WordPress como su tema agregan sus propios estilos específicos a cada elemento del menú. Es prácticamente imposible para mí proporcionar un estilo universal que cumpla con cualquier versión de WordPress y su estilo específico..
Una nota importante sobre el tema del nuevo bloque.. LSFT Automode no funciona con el tema Twenty Twenty-Two porque este tema ha cambiado por completo la forma en que se construye la interfaz de usuario. Parece que no puedes usar shortcodes también, por lo tanto, si usa un tema creado completamente con bloques, deberá colocar su LSFT en otra parte de la página (como una barra lateral, en el pie de página o tal vez en una barra superior colocada sobre el menú principal).
dicho esto, LSFT te permite tener un buen selector de idioma usando el mejor complemento de traducción que conozco. resumiendo, Language Switcher para Transposh hace las siguientes cosas
- obtiene el idioma predeterminado y los idiomas usados de la configuración del complemento Transposh
- Te permite agregar tantas banderas como idiomas usados; Adicionalmente, administradores, los autores y editores verán un botón Editar traducción como último elemento en el menú principal que les permitirá activar el Editor de Transposh
- le permite elegir entre banderas de Transposh o banderas proporcionadas por Language Switcher para Transposh en sí
- le permite agregar a su elemento de menú de cambio de idioma todas las clases que necesita: esto le permite hacer que se vea acorde al estilo de su tema usando la misma clase que su tema está usando para los elementos del menú de navegación
- le permite elegir usar solo banderas simples o un menú desplegable, y si este es el caso, puede elegir si usa una lista seleccionada o desordenada para crear su menú desplegable
- si usa una lista desordenada como menú desplegable, puede elegir si los elementos de la lista mostrarán solo la bandera, solo texto o tanto banderas como texto
- le permite personalizar totalmente su conmutador de idioma utilizando el editor css proporcionado
- le permite usar los códigos abreviados provistos para colocar Language Switcher donde pueda colocar un código abreviado
- te permite configurar si el usuario que cambia el idioma utilizado debe ser redirigido a la página de inicio o a la misma página que estaba visitando
- le permite deshabilitar el modo automático para usar solo códigos cortos sin afectar los menús de WordPress
Puede descargar el complemento desde el Directorio de complementos de WordPress.
Recuerda descargar la última versión de Filtro de idioma transposh del sitio web oficial.
(La idea básica de este complemento proviene de un artículo que escribí hace algún tiempo.,
Cómo utilizar un conmutador de idioma personalizado con Transposh para crear un sitio web de WordPress en varios idiomas)
Si te gusta este blog, Puedes invitarme a un café haciendo clic en la imagen de abajo. Gracias!!!


Anunciamos el plugin Red Eyes Froggy Buttons
Con el plugin Red Eyes Froggy Buttons puedes agregar fácilmente efectos de desplazamiento css3 a tus botones, enlaces, etc.. Depende de usted establecer qué elementos se verán afectados por el complemento. La página Configuración se divide en dos secciones principales. La sección General En la sección General de la página Configuración, puede elegir si […]

Anuncio del complemento Chat Everywhere
Chat Everywhere le permite hacer que cualquier elemento de su sitio web pueda abrir un chat de WhatsApp o Telegram simplemente agregando una clase.. Al usar Chat Everywhere, podrá crear una página de contacto enriquecida agregando dos aplicaciones de chat populares a sus opciones de contacto. Ya hay algunos de […]

Anuncio de cambio de idioma para el complemento Transposh
Como muchos otros desarrolladores, cuando descubrí el complemento Transposh, inmediatamente me enamoré de él! Permite traducciones automáticas listas para usar, pero también le brinda un control granular sobre el texto traducido., permitiéndote editar cada frase. Bueno, ya lo sabes, así que no es necesario que yo […]

Cómo desarrollar localmente una aplicación laravel usando Laragon
En este artículo voy a mostrar cómo desarrollar localmente una nueva aplicación laravel usando Laragon. En el extremo 2017 Escribí un artículo sobre cómo configurar laravel Homestead: el proceso no es tan rápido y fácil como se puede desear, pero después de cada paso que puede terminar con un entorno de desarrollo de trabajo […]


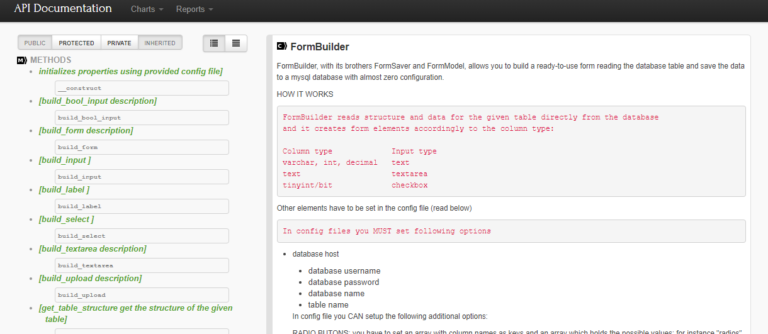
Instalación de los problemas resueltos phpDocumentor!
Instalación phpDocumentor debe ser fácil. Al menos, He leído aquí y allá en Internet, Además, por supuesto, en el sitio web oficial, que usted tiene muchas opciones para instalarlo, uno más fácil del anterior! Así que estaba absolutamente seguro de que en unos minutos habría podido ejecutar phpDocumentor y […]
