In questo articolo imparerai come utilizzare un selettore di lingua personalizzato con Transposh per creare un sito web multilingue con WordPress totalmente gratuito.
Quando si tratta di costruire un sito web multi-lingua, WordPress offre un sacco di diversi plugin: WPML, Poliglotta e così via.
Tutti questi plugin hanno una versione gratuita con limitazioni rilevanti: se si desidera un plugin completamente funzionale è necessario acquistare la versione Premium.
Ma questo non è vero per Transposh: Transposh è completamente gratuito, per sempre, senza alcuna limitazione (in numero di lingue, numero di siti web o qualsiasi altra cosa). E funziona benissimo:
- installare Transposh e attivarlo
- impostare la lingua predefinita in Impostazioni- Worpdress>parte generale
- scegliere le lingue che si desidera utilizzare in Transposh->Le lingue
- in Transposh->Impostazioni impostare chi può modificare traduzioni (tipicamente saranno amministratori e redattori)
- Abilita riscrittura degli URL
- Set WordPress Impostazioni->Permalink a nome Messaggio (/%postname% /)
- È tutto. Il vostro testo sarà tradotto automaticamente nella lingua selezionata
Inoltre, Transposh consentono di correggere eventuali errori di traduzione in un modo semplice e veloce! Quindi io vi mostrerò come utilizzare uno switcher lingua personalizzata con Transposh per costruire un sito web multi-lingua con WordPress.
Ma… Sempre c'è un “ma” Prima, di utilizzare tutte le widget di è necessario aggiornare alla versione completamente: nessun problema, è libero. Vai alla sezione Transposh della dashboard e scegli Impostazioni, quindi controllare il “Consentire l'aggiornamento alla versione completa da http://transposh.org, che non ha alcun limite sulle lingue utilizzate e include una serie completa di widget” casella di controllo e fare clic sul pulsante Salva modifiche. Dopo qualche tempo riceverai una notifica c'è un aggiornamento disponibile per Transposh: aggiorna e si sono ok.

Una volta Transposh è stato aggiornato alla versione completa, finalmente ottiene il widget e… Come al solito, accade che il widget probabilmente non si integra nel tuo sito web design, che richiede un sacco di lavoro da aggiungere CSS personalizzato, cercando per lo stile in modo coerente con il resto dei vostri stili. Ultimo ma non meno importante, lingua inglese è rappresentato dalla bandiera degli Stati Uniti! Non so perché, dopo tutto inglese è inglese ed è nato nel Regno Unito. Così, Cosa fare? Bene, stiamo andando a costruire la nostra lingua personalizzata switcher.
Che cosa esattamente abbiamo bisogno?

Vediamo come funziona Transposh. Quando si fa clic sulla bandiera di una lingua non predefinita, Transposh ricarica la pagina e cambia il proprio aspetto. Come potete vedere, una casella di controllo appare subito sotto le bandiere: il controllo si ricarica la pagina in modalità Modifica. A seconda delle impostazioni Transposh (lasciarli per difetto se non si dispone di alcun problema specifico con questo), ogni testo nella pagina avrà un piccolo pulsante giallo aggiunto: Cliccando su tale pulsante mostrerà un popup per modificare la traduzione o semplicemente li approva (traduzioni approvate avranno un pulsante verde al posto di un giallo)
Così, riassuntivo, prima dobbiamo fornire il nostro utente un modo semplice e possibilmente belli da passare da una lingua all'altra; in secondo luogo, dobbiamo fornire agli amministratori e gli editori un modo rapido per mettere il sito nella modalità di modifica traduzioni fix per’ errori. Per fare questo si attenersi alla seguente procedura:
- imposteremo una certa regolazione WordPress
- ci carichiamo la nostra installazione di WordPress le bandiere’ Abbiamo bisogno di immagini
- installeremo un paio di plugin
- scriveremo un po' di codiceSelettore di lingua personalizzato passo dopo passo

lingua personalizzata passo dopo passo switcher
Passo 1: impostazioni WordPress
Primo, come ho detto prima, vai alle impostazioni->Permalink ed impostarlo a nome Messaggio (%% postname).
Poi, andare o Aspetto->menu, opzioni aperte schermo cliccando sul tab in alto a destra e selezionare la casella di controllo classi CSS, come mostrato nell'immagine qui sotto.
Passo 2: le bandiere
In primo luogo abbiamo bisogno di ottenere le nostre icone di bandiera. Solo Google un po 'e troverete un sacco di gratis icone bandiera set: scegliere il vostro preferito scaricare e caricare le bandiere al tuo sito web utilizzando la sezione media di WordPress cruscotto. In tal modo l'articolo userò tre bandiere, inglese, spagnolo (perché io vivo in Spagna) e italiano (perché io sono da Italia), ma ovviamente sentitevi liberi di utilizzare le bandiere si ha realmente bisogno di utilizzare.
Passo 3: alcuni plugin
Per poter utilizzare le nostre bandiere che andremo a utilizzare un paio di plugin utili (anche questi sono totalmente gratuito).
Collegare 1: Icona menu ThemeIsle
Questo piccolo plug adorabile (https://wordpress.org/plugins/menu-icons/) Consente yo set qualsiasi icona o immagine che si desidera associare a una voce di menu. Il plugin permette di scegliere se il testo voce di menu deve essere visibile o nascosto, in modo che possiamo aggiungere alla nostra menu 2 bandiere rapidamente e facilmente.
È tutto per ora.
Collegare 2: Se Menu
Ora dobbiamo aggiungere un altro elemento di menu per attivare o disattivare l'opzione per modificare la traduzione se non siamo felici con lui. Questa funzione funziona out of the box con Transposh widget di ma visto che non lo si utilizza dovremo implementare manualmente.
tecnicamente, il Se Menu plugin non è strettamente necessario: Io lo uso perché non voglio che i visitatori possono modificare il testo sito come vogliono e suppongo che la maggior parte di voi farà lo stesso. Se plug-Menu solo fare questo: permette di aggiungere una logica condizionale in modo da poter visualizzare o nascondere le voci di menu singole a seconda del ruolo dell'utente.
Passo 4: la creazione del menu
Va bene, ora siamo pronti a costruire il nostro menu. Vai a Aspetto->menu.
Impostazioni per Icon Menu
Quando sei nella sezione Menu, vedrete un nuovo elemento in voci di menu Add sinistra barra laterale: Impostazioni icona del menu. aprirlo, deselezionare le Dashicons opzione preselezionati (non abbiamo bisogno di esso) e selezionare l'opzione Immagini come nell'immagine a sinistra.

Poi passare alla scheda menu corrente e set Nascondi etichetta su Sì. Infine, solo Salva impostazioni!

Una volta che abbiamo completato queste operazioni preliminari, possiamo iniziare ad aggiungere voci di menu per il nostro menu.
Aggiunta di voci di menu del switcher lingua
Aggiungeremo 3 voci di menu con le bandiere per consentire agli utenti di passare tra i nostri tre lingue supportate. Poi si aggiungerà una quarta voce per abilitare / disabilitare la modifica di traduzione (per questa voce di menu useremo la logica condizionale offerto da Se plug-Menu. Per ogni voce di menu useremo collegamenti personalizzati.
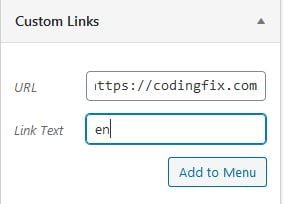
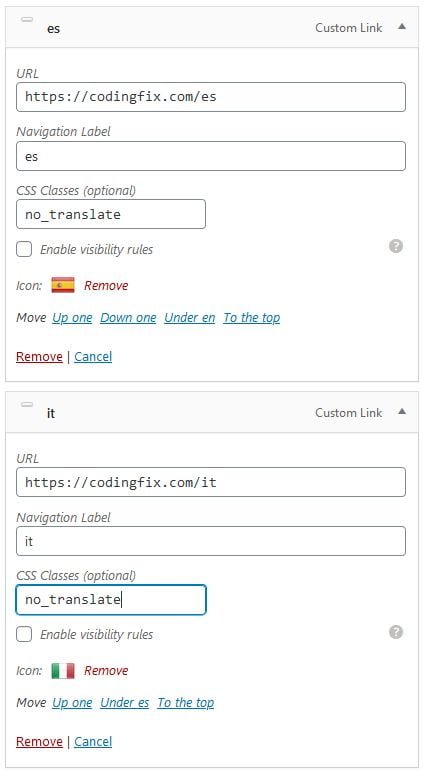
L'immagine sotto mostra come impostare la voce di menu per la lingua di default (nel nostro caso sarà inglese). Scegli i collegamenti personalizzati come tipo di elemento di menu, digitare l'URL di base del tuo sito web come URL e ‘en’ (senza virgolette) come testo link.

sì, è vero! Sto implementando funzionalità multilingua per questo blog scrittura di questo articolo: eccitante, non è vero?
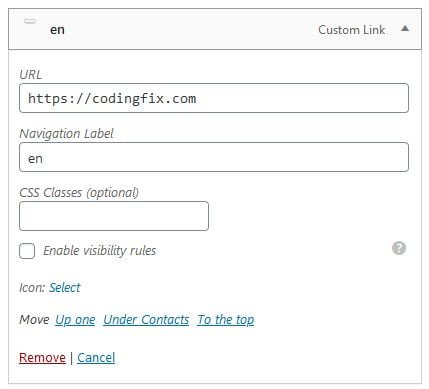
Va bene, ora la voce di menu dovrebbe assomigliare a questa:

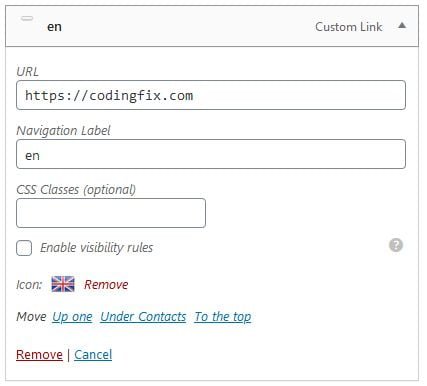
Vedi? C'è una fila che dice Icona: Selezionare. Clicca su Seleziona per caricare la tua bandiera (o per selezionare da voi Mediateca se si aveva già caricato esso).

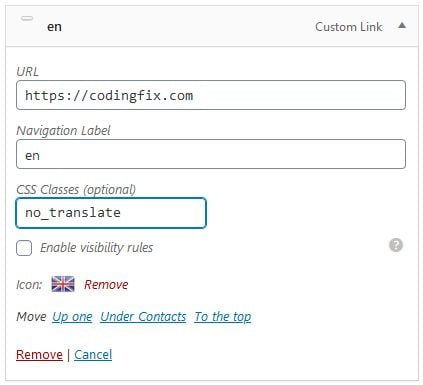
Adesso, nelle classi CSS finestra di input (opzionale) no_translate tipo’’ (ancora, senza virgolette).

Fare lo stesso per ogni lingua che si desidera utilizzare. L'unica cosa che si deve cambiare è l'URL nel tuo link personalizzato: aggiungere ‘/ it’ per l'italiano, '/ S’ per lo spagnolo e così via…

Risparmiare menu e dare un'occhiata al tuo sito web: è già un sito multi-lingua!!!
Creazione del “Modalità Modifica” elemento del menu
Ma traduzioni automatiche sono spesso poveri, quindi abbiamo bisogno di un modo per cambiare e correggerli. Per farlo, aggiungeremo un nuovo collegamento personalizzato per il nostro menu: L'ho chiamato Edit on / off. Noi non mettere nulla nel campo URL e dovremo controllare il ‘ Abilita regole di visibilità ‘ casella di controllo per rendere questo elemento visibile solo agli amministratori e per i redattori. Inoltre, dobbiamo aggiungere la classe ‘edit-translation’ che useremo per gestire l'evento click e attivare la modalità di modifica (come puoi vedere, allego qui anche la lezione di non traduzione poiché non ho bisogno di tradurre questo elemento).

Avviso: questa voce di menu appare solo quando si esplora il sito in una lingua secondaria: Transposh è abbastanza intelligente per sapere che non v'è alcuna traduzione di correzione per la lingua predefinita!
Ma questo articolo non ha URL, in modo da non fare nulla… Per farlo funzionare dobbiamo scrivere un po' di javascript.
Passo 5: un po 'di codifica
Così abbiamo il nostro menu principale con 3 bandiere (che già funzionano bene: Basta fare un tentativo) e la modifica on / off voce per abilitare la modifica manuale del testo tradotto; questa ultima voce di menu sarà visibile solo se l'utente verrà registrato come amministratore o Editor.
Ma al fine di rendere questo lavoro in modo corretto voce di menu abbiamo bisogno di aggiungere un po 'javascript. Eseguire il codice editore di scelta e di creare un nuovo file; poi scrivere in questo codice:
jQuery(documento).pronto(funzione($) {
var urlParam = funzione (nome) {
risultati var = new RegExp('[?&]' + nome + '=([^&#]*)').Exec(window.location.search);
ritorno (risultati !== null) ? risultati[1] || 0 : falso;
}
$(documento).su('clic', '.Edit-traduzione', funzione(e){
e.preventDefault();
var currentOrigin = window.location.origin;
var currentPath = window.location.pathname;
var param = urlParam('Tpedit');
era newUrl = '';
Se (param === falso){
newUrl = currentOrigin + currentPath +'?tpedit = 1';
$(Questo).attr('Href', NEWURL);
}altro{
newUrl = currentOrigin + currentPath;
$(Questo).attr('Href', NEWURL);
}
window.location.href = newUrl;
})
})
spiegazione rapida: quando l'utente fa clic sul nostro menu ‘Edit on / off’, prima impediamo l'evento predefinito, cioè ricaricare la pagina corrente. Quindi il codice usa window.location.origin e window.location.pathname per ottenere l'URL di base corrente e il percorso corrente.
Per esempio, Se siamo in HTTP://codingfix.com/how-to-use-custom-flags-languages-switcher-with-transposh/ currentOrigin sarà http://codingfix.com mentre currentPath sarà how-to-use-custom-bandiere-lingue-switcher-con-Transposh /. Ma se fossimo in http://codingfix.com/es/how-to-use-custom-flags-languages-switcher-with-transposh/, currentPath sarebbe es / how-to-use-custom-bandiere-lingue-switcher-con-Transposh /.
Una volta che abbiamo i componenti della URL corrente che controllare se tpedit la stringa’’ è presente nel URL come parametro. Questo parametro viene utilizzato da Transposh per abilitare la modalità di modifica per le traduzioni: quando si utilizza il widget e controllare la casella di controllo Modifica traduzione la pagina viene ricaricata con il parametro ‘tpedit = 1’ aggiunto all'URL. Quindi dobbiamo controllare se siamo in modalità di modifica: se siamo, creiamo un nuovo URL utilizzando solo currentOrigin e currentPath e reindirizziamo il browser a questo URL (cioè ricarichiamo la pagina di rimuovere il param ‘tpedit’); altrimenti, costruiamo il nuovo URL aggiungendo il parametro 'tpedit=1’ e ricaricare la pagina in modalità di modifica.
Ora salvate il file con il nome che preferite: Userò il nome ‘MyScript.js’ perché non ho tempo da perdere pensando a un nome più carino 🙂
Ora non resta che caricare il file nella nostra cartella del tema, preferibilmente in una sottocartella chiamata ‘js’. A proposito, Vi consiglio vivamente di utilizzare un tema bambino perché ogni cambiamento che fate per i file del tema saranno persi quando il tema sarà aggiornato (se non sai cosa è un tema bambino si può leggere questo: https://www.wpbeginner.com/beginners-guide/wordpress-child-theme-pros-cons/ Per creare facilmente un tema bambino dal tema corrente è possibile utilizzare il plugin Configuratore Bambino Tema).
Passo 6: il caricamento di script
Ora non resta che modificare il file functions.php per caricare il nostro script. Il codice da utilizzare è leggermente diverso a seconda wheter si utilizza un tema bambino o no.
Se si utilizza un tema bambino (consigliato) si deve aggiungere a voi functions.php il seguente codice:
funzione load_custom_javascript() {
wp_enqueue_script( 'Myscript', //nome dello script
get_stylesheet_directory_uri() . '' /js/myscript.js, //completo percorso del file
Vettore('Jquery'), //array di dipendenze
'', //numero della versione
true // put script nel piè di pagina
);
}
add_action( '' wp_enqueue_scripts, 'Load_custom_javascript' );
Se ami vivere pericolosamente e non stai usando un tema bambino, basta sostituire get_stylesheet_directory_uri() con get_template_directory_uri().
Infine, Ce l'abbiamo!
Va bene, è tutto gente! Ora si può iniziare a correggere traduzioni automatiche. Anch'io, ho paura…


Wow. Grazie mille!. Questo è proprio quello che stavo cercando. Sorprendente!! La traduzione modificata non funziona. Il punto scompare quando il menu viene salvato. Ma immagino che posizionerò il menu originale altrove per poterlo modificare…
Ciao Lars. Grazie per aver letto e perdonami per il ritardo nella risposta al tuo commento.
Bene, il punto è un mio errore: grazie per averlo fatto notare ho già corretto il testo e lo screenshot. In realtà, non dobbiamo mettere il punto: WP è abbastanza intelligente da sapere che le classi CSS sono precedute da un punto;)
Quindi dovresti riuscire a farlo funzionare così com'è, senza alcun punto per la classe di modifica-traduzione.
Anche, Sto scrivendo un piccolo plugin per aggiungere il pulsante Modifica traduzione e farlo funzionare, quindi rimani connesso!
Fammi sapere se funziona correttamente, Sarei felice di aiutarti!
Fantastico tutorial! Grazie!
Solo una domanda veloce però, conosci un modo per cambiare automaticamente il menu quando cambi lingua??
ad esempio EN è la mia lingua predefinita e ES è la mia altra lingua. Io ho “È” pulsante sul mio menu principale e voglio che cambi automaticamente in EN ogni volta che lo premono e accedono al sito ES.
Lo apprezzo molto.
Grazie
ciao Clarence.
Domanda interessante. Non ci ho mai pensato. Generalmente, Penso che potresti farlo con alcuni javascript cambiando solo una voce meun invece dell'intero menu. Dovresti aggiungere una classe alle voci del menu delle tue lingue e quindi gestire l'evento clic… Sono davvero troppo impegnato in questo periodo per lavorarci ma lo terrò a mente.
Per favore, fammi sapere se trovi la soluzione: Sarò felice di integrarlo nel post aggiungendoti come contributore 🙂
Saluti
ciao, buona giornata! ho installato questo plugin e funziona. ma un problema è quando controllo il codice sorgente della pagina. nella sezione Yoast Seo ,alcune parti presentano ancora il testo in inglese. perché? il titolo è corretto , ma la descrizione è ancora inglese.
proprio come questo link per esempio: vedi la fonte:https://www.tatoltool.com/es/product/rotary-car-buffer-angle-polisher/
la tua risposta professionale è apprezzata.
Saluti
Andrea
Ciao Andrea. Grazie per aver utilizzato Language Switcher per Transposh. Devo chiarire che il mio plugin non traduce nulla: le traduzioni sono una responsabilità del plugin Transposh, quindi non ho potuto aiutare su questo. Puoi provare a chiedere a https://transposh.org. Il mio plugin fornisce solo un commutatore di lingua ma non ha nulla a che fare con la traduzione stessa. Mi dispiace non poterti aiutare qui. Saluti
Roba fantastica. Grazie mille 🙂
Grazie Marco per le tue belle parole. Sono felice che il mio articolo ti abbia aiutato. Non dimenticare che Language Switcher for Transposh è ora un plugin scaricabile dal repository ufficiale di WordPress: https://wordpress.org/plugins/language-switcher-for-transposh
Distinti saluti
Sono estremamente impressionato dalle tue capacità di scrittura e
anche con il layout sul tuo blog. È un tema a pagamento o lo hai fatto
personalizzalo tu stesso? Comunque mantieni la scrittura di ottima qualità, è raro vedere un bel blog come
questo al giorno d'oggi.
Grazie per le tue belle parole 🙂
Hey questo è un po 'fuori tema, ma mi chiedevo se i blog usano editor WYSIWYG o
se è necessario codificare manualmente con HTML. Sto iniziando un blog presto ma non ho
conoscenza della codifica, quindi volevo ottenere una guida da qualcuno con esperienza.
Qualsiasi aiuto sarebbe enormemente apprezzato!
Ciao Robbie. Basta usare WordPress: Ti consente di fare qualsiasi cosa senza scrivere una sola riga di codice. Ma ti permette anche di scrivere il tuo codice, Se vuoi 🙂
Ciao Marco, Ho provato il plugin Transposh Language switcher, ma sembra non funzionare con il tema Avada, anche se sto usando un tema per bambini. Così, Ho deciso di seguire il tuo tutorial e l'ho creato da zero. Funziona, ma non riesco a far funzionare la parte Modifica on / off. Ho fatto tutto come da tuo tutorial chiaro e ben scritto. Sarebbe un conflitto con il plugin? Disabiliterò il plugin per cambiare lingua e vedere se funziona.
Ciao Eddie, grazie per aver provato il mio plugin e mi scuso per l'inconveniente. Ti sarei grato se potessi essere più preciso su cosa è andato storto con Avada, ma farò qualche test per verificarlo.
Informazioni su Modifica attivata/disattivata dall'esercitazione, Tieni presente che questa parte dipende da JavaScript, quindi devi cancellare la cache del browser per assicurarti che il javascript venga caricato. Ricorda inoltre che il pulsante MODIFICA sarà visibile solo dopo essere passato a una lingua tradotta: presumiamo che il testo originale sarà modificato direttamente nei post / pagine di WP, quindi solo le traduzioni saranno modificabili.
Se hai abilitato WP_DEBUG, Nella cartella WP-Content troverai il debug dei file.log che può darti informazioni preziose. Se non sai come attivare il debug in WordPress, basta collegarsi al proprio sito web tramite FTP e scaricare il file che si trova nella directory principale chiamata wp-config.php. In alternativa, puoi individuare e modificare questo file tramite il tuo pannello di amministrazione (cPanel, Plesk o giù di lì) utilizzo di Esplora file.
Una volta aperto il file, cerca la seguente riga di codice:
definire( 'WP_DEBUG', falso );
e sostituirlo con le seguenti righe:
definire( 'WP_DEBUG', vero );
definire( 'WP_DEBUG_LOG', vero );
definire( 'WP_DEBUG_DISPLAY', falso );
@ini_set( 'display_errors', 0 );
Con WP_DEBUG abilitato puoi ritestare il mio plugin con Avada e vedere se nel file di debug.log trovi qualche informazione utile. Se lo condividi con me sarò felice di aiutarti.
Tieni presente che il plugin è stato aggiornato molte volte dal momento in cui scrivi quel tutorial e il suo utilizzo ti garantisce di ottenere qualsiasi prossimo aggiornamento e miglioramento.
Spero che questo ti aiuti
Saluti
Va bene, Vedo che Avada lascia vuoto l'articolo “theme_location” di $args matrice passata al filtro wp_nav_menu (orwp_nav_menu_items). LSFT utilizza theme_location per impostare dove posizionare il selettore di lingua in base alle proprie impostazioni: Fa un semplice controllo per vedere se il menu theme_location è uguale al menu_location scelto dall'utente. Se il theme_location non è specificato in $args matrice, LSFT rimane inattivo. Alla ricerca di una soluzione o almeno di una soluzione alternativa.
Ciao Eddie.
Per il momento sembra che non riesco a risolvere il problema perché nel mio plugin theme_location per il menu è vuoto. Ma, Se vuoi, puoi utilizzare gli shortcode LSFT anche nel tuo menu. Basta installare Shortcode nel plugin dei menu (https://wordpress.org/plugins/shortcode-in-menus/). Then in Appearence->Menus page you’ll see that you have the option to insert in the menu a shortcode: lascia vuoto il titolo e metti lo shortcode LSFT che preferisci. Forse potresti voler regolare il css (ma ho già rilasciato una nuova versione in cui ho risolto un problema di css in shortcode per un flag switcher).
Fammi sapere se questo aiuta 🙂
Grazie
Ciao Marco Gasi, grazie per la rapida risposta. Lo proverò e ti farò sapere il risultato.
In questo caso, Userò il plugin LSFT intead, e guarda cosa succede. Thnaks.
Ciao Marco,
Ho ricevuto le bandiere sul menu secondo le tue istruzioni, Utilizzo degli shortcakes dopo l'installazione del “Shortcode nei menu” Plugin.
Marco, solo un aggiornamento: Si è occupato anche della parte di modifica. Fantastico! Per gli utenti Avada, solo usando lo Shortcode nei menu si risolve il problema. Ci sarà un problema, anche se. Devo disabilitare il plugin Transposh se ho bisogno di usare Avada Live Builder, che trovo OK. Così, Il grande problema è stato risolto.
Distinti saluti,
Eddie Fontes
Controlla il mio sito web: https://revistaamericandream.com
Suggerimenti accettati.
Grazie mille.
Felice di sapere che! Tutto è bene quel che finisce bene 🙂