Introducción
Cuando comencé a aprender Laravel, He elegido usar Homestead, la “caja Vagrant preempaquetada que le proporciona un entorno de desarrollo maravilloso sin necesidad de instalar PHP, un servidor web, y cualquier otro software de servidor en su máquina local ".
Realmente, Ya tenía Php instalado en mi máquina, así como servidor Apache y MySql, pero pensé que habría sido una buena oportunidad para aprender algo nuevo.
Aunque el documentación oficial es bastante completo, Necesitaba más ayuda: No sabía nada de Vagrant, No usé Composer, ni ir (Yo uso mercurial).
Así que busqué en Google un poco y encontré un gran tutorial. Bien, No se si esto solo me pasa a mi, pero te puedo garantizar que a mi me pasa muy a menudo: Sigo algún "Tutorial definitivo" o alguna "Guía definitiva para…Y lo que se prometió que funcionaría falla con errores que parecen ser desconocidos para todos los demás! Es realmente frustrante, No es?
Por esta razón, Te voy a contar como he instalado, setup y finalmente se puso a trabajar en un entorno Laravel Homestead, mencionar los diferentes problemas en los que me he metido e ilustrar la solución que encontré.
darse cuenta: para algunas partes del proceso (como la instalación de algún software) Te daré los enlaces a la documentación oficial o algún artículo útil que he encontrado sin duplicar aquí ese contenido.. Pero en general, debería poder configurar todo y ejecutarlo con solo leer este artículo. O eso espero 🙂
Comencemos con Laravel Homestead.
Software requerido
Para usar Laravel Homestead, primero debe instalar algún software:
- VirtualBox (https://www.virtualbox.org/wiki/Downloads)*: VirtualBox ejecutará la máquina virtual Homestead con todo lo que necesitamos: un sistema operativo (mientras escribo es Ubuntu 16.04), Php, varios motores de base de datos y más (para la lista completa consulte la documentación oficial: https://laravel.com/docs/5.5/homestead)
- Compositor (https://getcomposer.org/doc/00-intro.md): utilizado para crear proyectos de laravel y administrar todas sus dependencias; la forma más fácil de poner Composer en funcionamiento en Ubuntu es simplemente sudo apt-get install composer
- Vagabundo (https://www.vagrantup.com/downloads.html): se utiliza para ejecutar la máquina virtual Homestead sobre la marcha y acceder a su contenido directamente desde su host (Podrás usar tu aplicación web directamente desde tu navegador sin la necesidad de usar un navegador instalado en la VM., por ejemplo)
- Git (https://git-scm.com/downloads): utilizado para generar la clave SSH utilizada por Vagrant para autenticar la conexión del servidor (en Ubuntu solo sudo apt-get install git )
*no es obligatorio usar VirtualBox: también puedes usar Hyper-V, VMWare o Parallels si se siente más cómodo.
La instalación de este software es bastante fácil e indolora. Solo asegúrese de obtener las últimas versiones de ellos. Especialmente para VirtualBox, Laravel requiere que sea versión 5.1 o mayor. Entonces, si ya tiene VirtualBox instalado, asegúrese de verificar su versión: simplemente inicie VirtualBox y el software en sí le notificará si hay una versión más reciente disponible para su sistema.
Si en cambio tiene que instalar VirtualBox desde cero, puede seguir este tutorial: https://www.pcsteps.com/184-install-virtualbox-linux-mint-ubuntu/: omita todo habla sobre los administradores de software de distribución y vaya a la sección donde el autor le enseña cómo obtener la última versión de VirtualBox para su distribución (Los usuarios de Windows solo tienen que descargar y ejecutar el instalador desde el sitio oficial).
Para el resto, puede consultar los enlaces de arriba.
Como ya he dicho, No encontré ningún problema para instalar ninguno de estos softwares, así que no dedicaré más tiempo a esto..
Comenzando con Laravel
Cuando tenga todos los softwares instalados, simplemente abra el símbolo del sistema en Windows o una ventana de terminal en Linux (de ahora en adelante lo llamaré CLI) y escriba:
caja vagabunda añadir laravel / homestead
Se le preguntará si desea usar Hyper-V, Paralelas, VirtualBox o VMWare: seleccione el entorno virtual de su elección y presione Entrar. Esto descargará la caja virtual de Homestead y probablemente llevará algún tiempo terminar, así que siéntete libre de tomar un descanso.
El siguiente paso es descargar la interfaz de línea de comandos para Homestead. Abra su CLI y navegue a la carpeta donde desea almacenar sus proyectos de Laravel en (para este artículo asumiré que será C:\Usuarios <USER_NAME>\ en Windows y solo en tu hogar ~ / en Linux) y escriba:
git clon https://github.com/laravel/homestead.git Homestead
Esto creará una carpeta llamada Homestead. Ingresemos desde CLI e iniciemos Homestead:
cd Homestead
bash init.shLa respuesta será un entusiasta "Homestead inicializó!". Suena bien, No es? Pero, qué significa? Sencillo: significa que en su carpeta Homestead se ha creado el Homestead.yaml archivo, ¿No es fantástico?? De hecho, Homestead.yaml el archivo le permitirá configurar sus sitios y su carpeta compartida. Bueno, puede sonar oscuro esto, Lo admito, pero ten paciencia: Te prometo que es bastante simple y te lo explicaré pronto..
Una clave SSH, Por favor.
Ahora tenemos primero que crear una clave SSH para permitirnos autenticarnos en nuestro servidor en Vagrant box.
Los usuarios de Linux pueden usar su CLI estándar, Los usuarios de Windows pueden usar Git Bash (simplemente haga clic derecho en su escritorio y haga clic en Git Bash para abrirlo; es como un símbolo del sistema pero con algo mágico). Estás listo? Okay, escribe esto:
ssh-keygen -t rsa -C "yourname @ homestead"
De verdad tengo que decirte? Estoy seguro de que no, bien, solo para ser claro sobre esto: reemplace "yourname" con ... su (usuario) nombre.
Esto creará una carpeta oculta llamada ".ssh" en su directorio de inicio para los usuarios de Linux (~ /), en su carpeta personal para usuarios de Windows (C:\Usuarios <USER_NAME>) y pondrá su clave SSH en esta carpeta. Tendremos que referirnos a esto cuando configuremos nuestro Homestead.yaml archivo. Es decir, Ahora mismo!
Archivo Homestead.yaml: sección 1
Realmente, Homestead.yaml archivo nace casi perfecto. Analicemos las cosas importantes.
--- IP: "192.168.10.10" memoria: 2048 Cpus: 1 proveedor: caja virtual
En la parte superior del archivo, verá una dirección IP: esto se utilizará para acceder a sus sitios / aplicaciones web. Tú puedes cambiarlo, si tienes una buena razón para hacerlo, pero como está funciona bien. Usaremos esta dirección IP más adelante para configurar nuestra Hospedadores archivo.
El otro entorno importante es el proveedor: ya está configurado en "virtualbox", por lo que podemos estar felices y seguir adelante 🙂
Archivo Homestead.yaml: sección 2
Luego tenemos que establecer la ruta a nuestra clave SSH y el archivo de clave en sí:
Linux
autorizar: ~/.ssh/id_rsa.pub
keys:
- ~ / .ssh / id_rsaWindows
autorizar: C:/Users/marco/.ssh/id_rsa.pub
keys:
- C:/Usuarios / marco / .ssh / id_rsaArchivo Homestead.yaml: sección 3
Luego encontramos la sección de carpetas. Aquí configuramos la carpeta compartida: básicamente, le decimos a nuestra máquina virtual dónde reside el código de nuestro sitio web / aplicación para que pueda ejecutarlo.
Linux
- mapa: ~/Homestead/Code
to: /inicio / vagabundo / CódigoWindows
- mapa: C:/Usuarios /<USER_NAME>/Homestead/Code
to: /inicio / vagabundo / CódigoArchivo Homestead.yaml: sección 4
Finalmente, tenemos que configurar nuestros sitios, decidir cuáles serán nuestros dominios y decirle a la máquina virtual dónde se puede encontrar el código relativo (podemos ignorar el resto del archivo Homestead.yaml y dejarlo como está). Imaginemos que queremos que nuestro primer dominio para nuestro primer sitio / aplicación de Laravel sea firstlaravel.app (esto será idéntico para los usuarios de Linux y Windows):
sitios:
- mapa: firstlaravel.app
to: /inicio / vagabundo / Code / firstlaravel / publicEspera un momento: qué es eso «Código» carpeta? Es la carpeta donde guardamos todos nuestros proyectos, pero tenemos que crearla. Vaya a su administrador de archivos, abra su carpeta de Homestead y cree una carpeta dándole el nombre "Código".
Ahora, abra su CLI en la carpeta "Homestead / Code" y escriba:
compositor crear-proyecto laravel / laravel firstlaravel --prefer-dist
Esto creará un nuevo proyecto de Laravel con la siguiente ruta
Linux: ~ / Homestead / Code / firstlaravel
Windows: C:\Usuarios <USER_NAME>\Homestead Code firstlaravel
3 vueltas para ir!
Sólo 3 pequeños pasos:
- tenemos que modificar nuestro Hospedadores archivo agregando la IP que tenemos en nuestro archivo Homestead.yaml. Los usuarios de Linux encontrarán Hospedadores archivo en el directorio / etc /, El usuario de Windows lo encontrará en C:\Windows System32 drivers etc; aquí tenemos que agregar la siguiente línea:
192.168.10.10 firstlaravel.app
De esta forma podremos utilizar nuestro dominio para cargar la aplicación en nuestro navegador.
- En nuestra CLI ahora tenemos que inicializar Vagrant; navegue a su carpeta de Homestead y escriba:
init vagabundo
Esto inicializará "directorio actual para ser un Vagabundo ambiente" (https://www.vagrantup.com/docs/cli/init.html)
- Inicie nuestra máquina virtual: permanezca en su CLI y escriba
vagabundo
y espere que su CLI regrese al símbolo del sistema. Ahora su máquina virtual de Homestead está en funcionamiento.
Ahora finalmente puede iniciar su navegador y simplemente escribir firstlaravel.app en la barra de direcciones y, si todo esta bien, debería ver la página de bienvenida estándar de Laravel:
Algo más
Agregar otros proyectos
Tan natural, podemos esperar que creemos otros proyectos de Laravel, no sólo uno. En este caso, después de haber creado el nuevo proyecto con el comando
compositor crear-proyecto laravel / laravel firstlaravel --prefer-dist
desde tu carpeta Homestead / Code tienes que seguir estos sencillos pasos:
- Abierto Homestead.yaml archivo, vaya a la sección del sitio y agregue su nuevo proyecto allí; suponiendo que el nuevo proyecto se llame secondlaravel.com la nueva sección debería verse así:
sitios: - mapa: firstlaravel.app to: /inicio / vagabundo / Code / firstlaravel / public - mapa: secondlaravel.com to: /inicio / vagabundo / Code / secondlaravel / public
- Abierto Hospedadores archivo y agregue la siguiente línea:
192.168.10.10 firstlaravel.app 192.168.10.10 secondlaravel.com
- Abra su CLI en su carpeta Homestead y escriba provisión vagabunda o recarga vagabundo para que sus cambios surtan efecto.
Problema 1:
Ya lo mencioné pero lo repito nuevamente aquí: si tu corres vagabundo y todo se ve bien, pero intentar navegar a su aplicación con el navegador genera un «Desconectado» error, verifique su versión de VirtualBox y, en general, asegúrese de tener instaladas las últimas versiones para cada software que esté utilizando.
Problema 2:
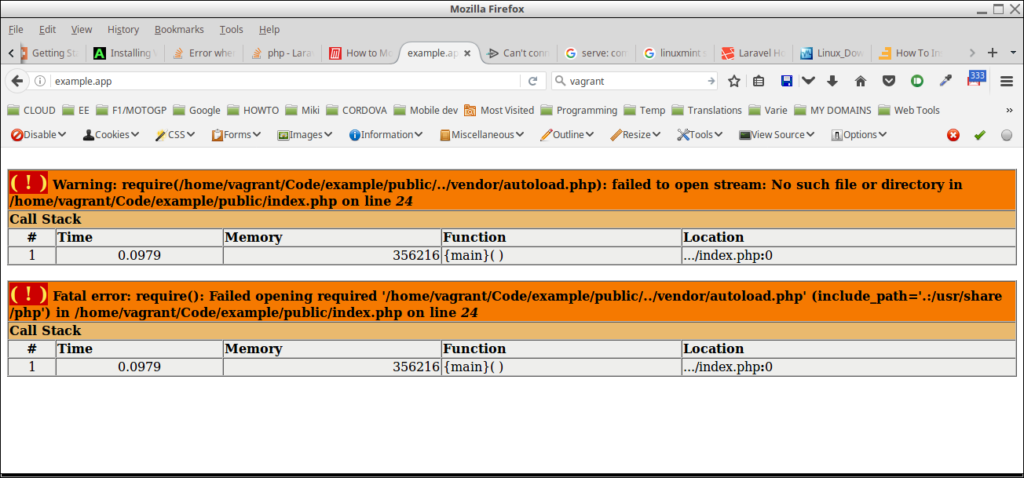
Tanto en Linux como en Windows, mi primer intento de acceder a mi aplicación se ha visto frustrado por la siguiente advertencia:
Si esto te pasa incluso a ti, simplemente abra su CLI en la carpeta de su aplicación (Homestead / Code / firstlaravel) y escribe este comando:
actualización del compositor --no-scripts
Este comando podría darte algunos errores: por ejemplo, vi que fallaba si phpunit no está instalado o si falta la extensión mbstring. Simplemente instale todas las bibliotecas que faltan una vez a la vez para que se ejecute (en Windows solo usa instaladores, en el uso de Ubuntu sudo apt-get install phpunit y sudo apt-get install php7.0-mbstring ). Será molesto, Lo sé, pero esto es lo que hice para resolver el problema en mi Linux Mint y no conozco ninguna alternativa de forma 🙂 más cómoda
Problema 3:
Puede obtener una página similar a la anterior mencionando algún software faltante. Por ejemplo, en mi sistema faltaba PhpUnit y esto me impedía acceder a mi aplicación. Acabo de instalar PhpUnit con los siguientes comandos y el error desapareció. Entonces tuve que instalar PEAR y PhpUnit. Si esto te pasa, Sugiero leer este útil documento: https://phpunit.de/manual/current/en/installation.html.
Problema 4:
Si algo va mal, El mensaje de Laravel es un poco críptico:
Ups, parece que algo salió mal.
Si desea que Laravel muestre la información de depuración completa en el navegador, cambiar el nombre del archivo .env.ejemplo en la carpeta de su proyecto (firstlaravel / en nuestro ejemplo) a .Env. Luego ábralo con un editor de texto y asegúrese de que el valor de APP_ENV sea local:
APP_ENV = local
Problema 5:
Una vez que haya configurado Laravel para mostrar información de depuración, podrías entrar en este mensaje:
RuntimeException No se ha especificado ninguna clave de cifrado de la aplicación.
Si esto te pasa incluso a ti, Que no cunda el pánico: simplemente abra su CLI en el directorio de su proyecto (firstlaravel /) y escribe este comando:
php clave artesanal:generar
Advertencia: Antes de que pueda usar este comando, Uds debe cambiar el nombre del .env.ejemplo archivo a .Env de lo contrario, obtendrá este error
file_get_contents(/inicio / marco / Homestead / Code / firstlaravel / .env): Fallado
corriente abierta: El fichero o directorio no existe
Eso es todo, amigos… De Verdad?
Así es como he configurado con éxito un entorno de Homestead en Linux Mint 18.2 y ventanas 10 corriendo en mi máquina de arranque dual.
Espero sinceramente que no tengas ningún otro problema, pero si lo haces, no dude en publicar aquí un comentario: podemos mejorar este artículo 🙂 Gracias!