introduzione
Quando ho iniziato a imparare Laravel, Ho scelto di usare Homestead, la "scatola Vagrant preconfezionata che ti fornisce un meraviglioso ambiente di sviluppo senza richiedere l'installazione di PHP, un server web, e qualsiasi altro software server sul tuo computer locale."
In realtà, Avevo già installato Php sulla mia macchina, così come server Apache e MySql, ma ho pensato che sarebbe stata una buona opportunità per imparare qualcosa di nuovo.
Sebbene il documentazione ufficiale è abbastanza completo, Avevo bisogno di altro aiuto: Non sapevo niente di Vagrant, Non ho usato Composer, né Go (io uso Mercurial).
Quindi ho cercato un po' su Google e ho trovato dei fantastici tutorial. Bene, Non so se succede solo a me, ma ti posso garantire che a me capita spesso davvero: Seguo qualche "Ultimate tutorial" o qualche "Guida definitiva a…" e ciò che era stato promesso di funzionare fallisce con errori che sembrano essere sconosciuti a tutti gli altri! È davvero frustrante, non è vero?
Per questa ragione, Ti dirò come ho installato, configurazione e finalmente ho iniziato a lavorare in un ambiente Laravel Homestead, menzionando i diversi problemi in cui mi sono imbattuto e illustrando la soluzione che ho trovato.
Avviso: per alcune parti del processo (come l'installazione di alcuni software) Ti do i link alla documentazione ufficiale o a qualche articolo utile che ho trovato senza duplicare qui quel contenuto. Ma in generale, dovresti essere in grado di configurare ed eseguire tutto solo leggendo questo articolo. O almeno così spero 🙂
Iniziamo con Laravel Homestead.
Software richiesto
Per utilizzare Laravel Homestead devi prima installare del software:
- VirtualBox (https://www.virtualbox.org/wiki/Downloads)*: VirtualBox eseguirà la macchina virtuale Homestead con tutto ciò di cui abbiamo bisogno: un sistema operativo (mentre scrivo è Ubuntu 16.04), Php, diversi motori di database e altro (per l'elenco completo fare riferimento alla documentazione ufficiale: https://laravel.com/docs/5.5/homestead)
- Compositore (https://getcomposer.org/doc/00-intro.md): utilizzato per creare progetti laravel e gestire tutte le loro dipendenze; il modo più semplice per far funzionare Composer in Ubuntu è semplicemente sudo apt-get install compositore
- Vagabondo (https://www.vagrantup.com/downloads.html): utilizzato per eseguire al volo la macchina virtuale di Homestead e accedere ai suoi contenuti direttamente dal tuo host (potrai utilizzare la tua applicazione web direttamente dal tuo browser senza la necessità di utilizzare un browser installato nella VM, ad esempio)
- Idiota (https://git-scm.com/downloads): utilizzato per generare la chiave SSH utilizzata da Vagrant per autenticare la connessione al server (in Ubuntu solo sudo apt-get install git )
*non è obbligatorio usare VirtualBox: puoi anche usare Hyper-V, VMWare o Parallels se ti senti più a tuo agio.
L'installazione di questi software è abbastanza semplice e indolore. Assicurati solo di ottenere le ultime versioni di loro. Soprattutto per VirtualBox, Laravel richiede che sia la versione 5.1 o maggiore. Così, se hai già installato VirtualBox, assicurati di controllare la sua versione: basta avviare VirtualBox e il software stesso ti avviserà se è disponibile una versione più recente per il tuo sistema.
Se invece devi installare VirtualBox da zero puoi seguire questo tutorial: https://www.pcsteps.com/184-install-virtualbox-linux-mint-ubuntu/: salta tutto ciò che parla di gestori di software distro e passa alla sezione in cui l'autore ti insegna come ottenere l'ultima versione di VirtualBox per la tua distro (Gli utenti Windows devono solo scaricare ed eseguire il programma di installazione dal sito ufficiale).
Per il resto puoi semplicemente fare riferimento ai link sopra.
Come ho detto, Non ho riscontrato alcun problema nell'installare nessuno di questi software, quindi non passerò altro tempo su questo.
A partire da Laravel
Quando hai tutti i software installati, basta aprire il prompt dei comandi su Windows o una finestra di terminale in Linux (d'ora in poi lo chiamerò semplicemente CLI) e digita:
scatola vagabondo aggiungi laravel/homestead
Ti verrà chiesto se vuoi usare Hyper-V, Paralleli, VirtualBox o VMWare: seleziona il tuo ambiente virtuale preferito e premi Invio. Questo scaricherà la scatola virtuale di Homestead e probabilmente ci vorrà del tempo per finire, quindi sentiti libero di fare una pausa.
Il prossimo passo è scaricare l'interfaccia della riga di comando per Homestead. Apri la tua CLI e vai alla cartella in cui desideri archiviare i tuoi progetti Laravel (per questo articolo assumerò che sarà C:\Utenti<NOME UTENTE>\ in Windows e solo a casa tua ~/ in Linux) e digita:
Git clone https://github.com/laravel/homestead.git Homestead
Questo creerà una cartella chiamata Homestead. Inseriamolo da CLI e inizializziamo Homestead:
cd Homestead
bash init.shLa risposta sarà un entusiasta "Homestead inizializzato!". Suona bene, non è vero? Ma cosa significa? Semplice: significa che nella tua cartella Homestead è stato creato il Homestead.yaml file, non è fantastico?? Infatti, Homestead.yaml file ti permetterà di configurare i tuoi siti e la tua cartella condivisa. Va bene, può sembrare oscuro questo, lo ammetto, ma sii paziente: Prometto che è abbastanza semplice e te lo spiego presto.
Una chiave SSH, per favore.
Ora dobbiamo prima creare una chiave SSH per consentirci di essere autenticati nel nostro server nella casella Vagrant.
Gli utenti Linux possono semplicemente utilizzare la loro CLI . standard, Gli utenti Windows possono usare Git Bash (basta fare clic con il pulsante destro del mouse sul desktop e fare clic su Git Bash per aprirlo; è come un prompt dei comandi ma con qualcosa di magico). Sei pronto? Ok, digita questo:
ssh-keygen -t rsa -C "tuonome@fattoria"
Devo davvero dirtelo?? Sono sicuro di no ma, bene, giusto per essere chiari su questo: sostituisci "tuonome" con... tuo (utente) nome.
Questo creerà una cartella nascosta chiamata ".ssh" nella tua directory Home per gli utenti Linux (~/), nella tua cartella personale per gli utenti Windows (C:\Utenti<NOME UTENTE>) e metterà la tua chiave SSH in questa cartella. Dovremo fare riferimento a questo quando imposteremo il nostro Homestead.yaml file. Questo è, proprio adesso!
File Homestead.yaml: sezione 1
In realtà, Homestead.yaml il file nasce quasi perfetto. Analizziamo le cose importanti.
--- Ip: "192.168.10.10" memoria: 2048 CPU: 1 fornitore: virtualbox
Nella parte superiore del file vedi un indirizzo IP: questo sarà utilizzato per accedere ai tuoi siti/applicazioni web. Puoi cambiarlo, se hai una buona ragione per farlo, ma così com'è funziona bene. Utilizzeremo questo indirizzo IP in seguito per configurare il nostro padroni di casa file.
L'altra impostazione importante è il provider: è già impostato su "virtualbox" quindi possiamo essere felici e andare avanti 🙂
File Homestead.yaml: sezione 2
Quindi dobbiamo impostare il percorso della nostra chiave SSH e il file della chiave stesso:
Sistemi operativi Linux
autorizzare: ~/.ssh/id_rsa.pub
keys:
- ~/.ssh/id_rsaWindows
autorizzare: c:/Users/marco/.ssh/id_rsa.pub
keys:
- c:/Utenti/marco/.ssh/id_rsaFile Homestead.yaml: sezione 3
Poi troviamo la sezione della cartella. Qui impostiamo la cartella condivisa: fondamentalmente, diciamo alla nostra macchina virtuale dove risiede il codice del nostro sito Web/applicazione in modo che possa eseguirlo.
Sistemi operativi Linux
- carta geografica: ~/Homestead/Code
to: /home/vagabondo/CodiceWindows
- carta geografica: C:/Utenti/<NOME UTENTE>/Homestead/Code
to: /home/vagabondo/CodiceFile Homestead.yaml: sezione 4
Infine, dobbiamo impostare i nostri siti, decidere quali saranno i nostri domini e dire alla macchina virtuale dove trovare il relativo codice (possiamo ignorare il resto del file Homestead.yaml e lasciarlo così com'è). Immaginiamo di volere che il nostro primo dominio per il nostro primo sito/applicazione Laravel sia firstlaravel.app (questo sarà identico sia per gli utenti Linux che per quelli Windows):
siti:
- carta geografica: firstlaravel.app
to: /home/vagrant/Codice/firstlaravel/pubblicoAspetta un attimo: Cos'è quello “Codice” cartella? È la cartella in cui conserviamo tutti i nostri progetti ma dobbiamo crearla. Vai al tuo file manager, apri la tua cartella Homestead e crea una cartella dandogli il nome "Codice".
Adesso, apri la tua CLI nella cartella "Homestead/Code" e digita:
compositore crea-progetto laravel/laravel firstlaravel --prefer-dist
Questo creerà un nuovo progetto Laravel con il seguente percorso
Sistemi operativi Linux: ~/Homestead/Codice/firstlaravel
Windows: C:\Utenti<NOME UTENTE>\FattoriaCodicefirstlaravel
3 giri da fare!
Solo 3 piccoli passi:
- dobbiamo modificare il nostro padroni di casa file aggiungendo l'IP che abbiamo nel nostro file Homestead.yaml. Gli utenti Linux troveranno padroni di casa file nella directory /etc/, L'utente Windows lo troverà in C:\WindowsSystem32driversetc; qui dobbiamo aggiungere la seguente riga:
192.168.10.10 firstlaravel.app
In questo modo saremo in grado di utilizzare il nostro dominio per caricare l'applicazione nel nostro browser.
- Nella nostra CLI dobbiamo ora inizializzare Vagrant; vai alla cartella Homestead e digita:
iniziazione vagabondo
Questo inizializzerà "la directory corrente come a Vagabondo ambiente" (https://www.vagrantup.com/docs/cli/init.html)
- Avvia la nostra macchina virtuale: resta sulla tua CLI e digita
vagabondo
e attendi che la tua CLI torni al prompt dei comandi. Ora la tua macchina virtuale Homestead è attiva e funzionante.
Ora puoi finalmente avviare il tuo browser e digitare firstlaravel.app nella barra degli indirizzi e, se tutto va bene, dovresti vedere la pagina di benvenuto standard di Laravel:
Qualcosa in più
Aggiungere altri progetti
Come naturale, possiamo aspettarci che creeremo altri progetti Laravel, non solo uno. In questo caso, dopo aver creato il nuovo progetto con il comando
compositore crea-progetto laravel/laravel firstlaravel --prefer-dist
dalla tua cartella Homestead/Code devi fare questi semplici passaggi:
- Aprire Homestead.yaml file, vai alla sezione del sito e aggiungi lì il tuo nuovo progetto; supponendo che si chiami il nuovo progetto secondlaravel.com la nuova sezione dovrebbe assomigliare a questa:
siti: - carta geografica: firstlaravel.app to: /home/vagrant/Codice/firstlaravel/pubblico - carta geografica: secondlaravel.com to: /home/vagrant/Codice/secondlaravel/pubblico
- Aprire padroni di casa file e aggiungi la seguente riga:
192.168.10.10 firstlaravel.app 192.168.10.10 secondlaravel.com
- Apri la tua CLI nella cartella Homestead e digita disposizione vagante o ricarica vagabondo affinché le modifiche abbiano effetto.
Problema 1:
L'ho già detto ma lo ripeto di nuovo qui: se corri vagabondo e tutto sembra a posto, ma provare a navigare verso la tua app con il browser solleva a “Fuori tempo” controlla la tua versione di VirtualBox e, in generale, assicurati di avere le ultime versioni installate per ogni software che stai utilizzando.
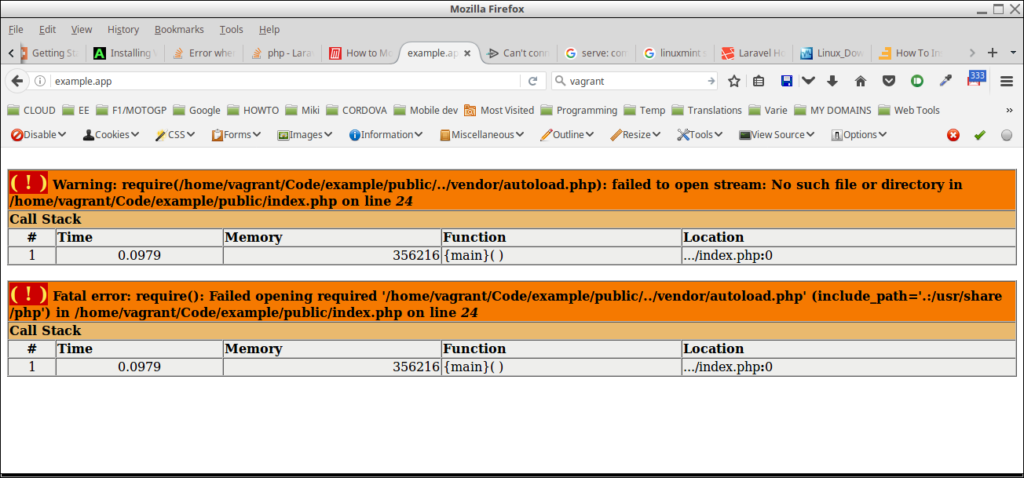
Problema 2:
Sia in Linux che in Windows il mio primo tentativo di accedere alla mia applicazione è stato frustrato dal seguente avviso:
Se succede anche a te, basta aprire la CLI nella cartella dell'app (Fattoria/Codice/firstlaravel) e digita questo comando:
aggiornamento del compositore --no-scripts
Questo comando potrebbe darti degli errori: per esempio l'ho visto fallire se phpunit non è installato o se manca l'estensione mbstring. Basta installare tutte le librerie mancanti una volta alla volta per farlo funzionare (in Windows usa solo i programmi di installazione, nell'uso di Ubuntu sudo apt-get install phpunit e sudo apt-get install php7.0-mbstring ). Sarà fastidioso, lo so, ma questo è quello che ho fatto per risolvere il problema nel mio Linux Mint e non conosco alcun modo 🙂 alternativo più comodo
Problema 3:
Potresti ottenere una pagina simile a quella sopra che menziona alcuni software mancanti. Per esempio, nel mio sistema mi mancava PhpUnit e questo mi ha impedito di accedere alla mia applicazione. Ho appena installato PhpUnit con i seguenti comandi e l'errore è sparito. Quindi ho dovuto installare PEAR e PhpUnit. Se questo ti accade, Consiglio di leggere questo utile documento: https://phpunit.de/manual/current/en/installation.html.
Problema 4:
Se qualcosa va storto, Il messaggio di Laravel è un po' criptico:
Ops, sembra che qualcosa sia andato storto.
Se vuoi che Laravel mostri le informazioni di debug complete nel browser, rinominare il file .env.esempio nella cartella del tuo progetto (primolaravel/ nel nostro esempio) per .Env. Quindi aprilo con un editor di testo e assicurati che il valore di APP_ENV sia locale:
APP_ENV=locale
Problema 5:
Dopo aver impostato Laravel per mostrare le informazioni di debug, potresti entrare in questo messaggio:
RuntimeException Non è stata specificata alcuna chiave di crittografia dell'applicazione.
Se succede anche a te, Niente panico: basta aprire la CLI nella directory del progetto (primolaravel/) e digita questo comando:
chiave artigianale php:creare
avvertimento: Prima di poter usare questo comando, tu dovere rinominare il .env.esempio file in .Env in caso contrario, verrà visualizzato questo errore
file_get_contents(/home/marco/Homestead/Codice/firstlaravel/.env): non è riuscito a
flusso aperto: Nessun file o directory con questo nome
È tutto, gente… veramente?
Ecco come ho configurato con successo un ambiente Homestead in Linux Mint 18.2 e Windows 10 in esecuzione nella mia macchina dual boot.
Spero sinceramente che non avrai altri problemi, ma se lo fai, sentiti libero di postare qui un commento: possiamo migliorare questo articolo Grazie!