Hace tiempo, Estaba desarrollando una aplicación móvil híbrida para Android usando Córdoba. En dicha solicitud, Necesitaba guardar toda la base de datos local creada con WebSql en Dropbox.
Así que empecé a aprender a usar la API de Dropbox, cómo integrarlo con Córdoba, qué plugins tuve que instalar y también he encontrado un par de trucos para conseguir que todo funcione. Así que ahora quiero compartir lo que hice para hacer el trabajo.
Importante: Aunque este tutorial se centra en el desarrollo de una aplicación para Android, casi todo debería funcionar incluso para Ios. Si encuentra algún problema, Por favor refiérase a documentación oficial de Córdoba.
Todo el tutorial está dividido en tres capítulos:
- en esta primera, we’ll build a skeleton application using Cordova; we’ll create a database with some data and we’ll load data into the application.
- in the second part we’ll see how actually export our database and how to restore it; to do this we’ll use a Cordova plugin to do all the dirty job for us
- in the third and final chapter we’ll see how to connect our Cordova application with Dropbox and save there our backup file (y cómo descargarlo para restaurar nuestra base de datos local)
| I assume you are already familiar with Cordova so I won’t explain any superflous detail about Cordova application structure, cómo tienes que cennectear tu teléfono o cómo puedes construir y ejecutar un proyecto de Córdoba. If you don’t know Cordova or you are not sure about something, Por favor refiérase a documentación oficial. |
Software requerido
- los SDK de Dropbox JavaScript para administrar el proceso de autenticación y la conexión con una cuenta de Dropbox;
- los cordova-plugin-inappbrowser
- los archivo-plugin-cordova
- los cordova-sqlite-porter
We’ll install them when we’ll need having them up and running. Ante todo, Tenemos que crear una pequeña aplicación de prueba.
Inicio de una nueva aplicación de Córdoba
Así que vamos a empezar a crear una pequeña aplicación Cordova para probar nuestra conexión Dropbox. Abre tu Command Line Interface (que será el símbolo del sistema de Windows y la ventana de terminal en Linux), Vaya al directorio donde guardas tus aplicaciones Cordova y el tipo:
cordova create dropboxTest com.codingfix.dropboxTest DropboxTest
Y entonces entramos directorio nuevo proyecto y agregar plataforma Android:
cd dropboxTest
cordova platforms add android
Preparación de la aplicación principal (y sólo) página
El CSS más pobre de todos los tiempos
Ahora puede comenzar a editar su aplicación. Ante todo, Abra el archivo índice.html en www (en inglés) y suelte el div con clase «aplicación» y todo su contenido: nosotros no lo necesitamos. También reemplace todo el contenido de la índice.css con las siguientes líneas (nuestra pequeña aplicación será muy pobre desde la perspectiva de la GUI, pero siéntete libre de jugar para mejorarlo :)):
#Usuarios > en{
estilo de lista: ninguna;
margen: 10px auto 10px -40px;
borde inferior: 1px sólido #333;
}
li.dropdown > la{
monitor: ninguna;
}
.centrado{
texto alineado: centrar;
}
.Btn,
.Btn:centro de atención,
.Btn:activo,
.Btn:Visitado{
color de fondo: azul aciano;
monitor: bloquear;
relleno: 10px 20px;
tamaño de fuente: 14Px;
Color: blanco;
anchura: 120Px;
margen: 30px auto;
decoración de textos: ninguna;
}
El marcado
Ahora, abrir índice.html y reemplace el div «aplicación» con el siguiente marcado:
<h3>Usuarios registrados</h3> <UL = ID"Usuarios"> </la> <Br> <div class ="centrado"> <h3>Seleccione un país:</h3> <seleccionar id ="países"> </Seleccione> <a href ="#" id ="createDB" class ="btn btn-primario">Crea tablas</un> <a href ="#" id ="exportDB" class ="btn btn-primario">Exportar base de datos</un> <a href ="#" id ="emptyDB" class ="btn btn-primario">Base de datos vacía</un> <a href ="#" id ="importDB" class ="btn btn-primario">Importar base de datos</un> </Div>
The unordered list will… Enumere nuestros usuarios falsos y seleccione todos los países que tenemos en nuestra base de datos.
Bueno, for the markup that’s all. Oye, Había dicho que era una interfaz de usuario muy pobre!
Oh, I’m forgetting… tenemos que agregar jQuery! Descargue la última versión de jQuery y ponga jquery-x.x.x.min.js en tus .js y agregue una referencia a ella en su índice.html justo antes de la referencia a nuestro índice.js.
Empezando por el índice.js
Lo único que tenemos que hacer por el momento es eliminar las siguientes líneas de código que pertenecen a la aplicación predeterminada de Cordova.:
var parentElement = document.getElementById(carné de identidad);
var listeningElement = parentElement.querySelector('.escuchando');
var receivedElement = parentElement.querySelector('.recibido');
listeningElement.setAttribute('estilo', 'monitor:ninguna;');
receivedElement.setAttribute('estilo', 'monitor:bloquear;');
consola.log('Evento recibido: ' + carné de identidad);
Bueno, puede usar su CLI para navegar al directorio del proyecto /dropboxTest/ y ejecute la aplicación solo para verificar que todo esté en su lugar:
cordova ejecutar android
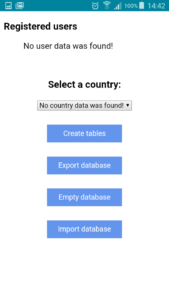
Deberías ver la imagen de abajo:

Creación de la base de datos
Ahora, it’s time to create our database with a couple of tables and some data, just to have something to play with when we’ll have to export our database to Dropbox (e importarlo de nuevo a nuestra aplicación). Primero necesitamos crear la base de datos y obtener una referencia al objeto de base de datos. Ponga esta línea inmediatamente después app.initialize();
var db = window.openDatabase("dropboxPrueba", "1.0", "Prueba de importación / exportación de proceso de datos con Dropbox", 200000);
Now we’re going to create a Usuarios Tabla con 4 usuarios y un países Tabla que contiene todos los países del mundo. We’ll wrap the needed code in 2 funciones, createUsersTable() y createUsersTable() in order we can call them when we’ll need. Entonces, Ponga el siguiente código en su JS / index.js Después de haber creado la base de datos:
función createCountryTable() {
db.transaction(función (Tx) {
tx.executeSql("DROP TABLE SI EXISTE países");
tx.executeSql("CREAR TABLA SI NO EXISTE países (ID AUTOINCREMENTO DE LLAVE PRIMARIA INTEGER, país INTEGER, código TEXT)", [], paísCreadoÉxito, countryCreatedError);
tx.executeSql("INSERTAR EN países (carné de identidad, país, código) VALORES (1, 'Afganistán', 'DE'),(2, «Albania», 'ALABAMA'),(3, 'Argelia', 'DZ'),(4, 'Andorra', 'ANUNCIO'),(5, «Angola», 'PARA'),(6, 'Antigua y Barbuda', «AG»),(7, 'Argentina', 'CON'),(8, 'Armenia', 'SOY'),(9, 'Australia', 'PARA'),(10, «Austria», 'AT'), (11, 'Azerbaiyán', 'AZ'),(12, «Bahamas, El', 'BS'),(13, 'Bahréin', 'BH'),(14, 'Bangladesh', 'BD'),(15, 'Barbados', 'BB'),(16, 'Bielorrusia', 'POR'),(17, 'Bélgica', 'SER'),(18, 'Belice', 'BZ'), (19, 'Benín', 'BJ'),(20, 'Bután', 'BT'),(21, 'Bolivia', 'BO'),(22, 'Bosnia y Herzegovina', 'LICENCIADO EN LETRAS'),(23, «Botsuana», 'BW'),(24, 'Brasil', 'BR'),(25, 'Brunéi', 'BN'),(26, «Bulgaria», 'BG'),(27, «Burkina Faso», 'BF'),(28, «Burundi», 'CON UN'),(29, 'Camboya', 'KH'),(30, 'Camerún', 'CM'),(31, 'Canadá', 'ESE'),(32, 'Cabo Verde', 'CV'),(33, 'República Centroafricana', 'CF'),(34, 'Chad', 'TD'),(35, 'Chile', 'CL'),(36, 'Porcelana, República Popular de, «CN»),(37, 'Colombia', 'CO'),(38, 'Comoras', 'KM'),(39, Congo, (Congo ? Kinshasa)', 'CD'),(40, Congo, (Congo ? Brazzaville)', 'CG'),(41, 'Costa Rica', 'CR'), (42, 'Costa de Marfil (Costa de Marfil)', 'ALLÍ'), (43, 'Croacia', 'HORA'), (44, 'Cuba', 'CON'), (45, 'Chipre', 'CY'), (46, 'República Checa', 'CZ'),(47, 'Dinamarca', 'DK'), (48, «Yibuti», 'DJ'), (49, «Dominica», 'DM'), (50, 'República Dominicana', 'HACER'), (51, 'Ecuador', 'CE'), (52, 'Egipto', 'P.EJ'), (53, 'El Salvador', 'SV'), (54, 'Guinea Ecuatorial', 'GQ'), (55, 'Eritrea', 'ES'), (56, «Estonia», 'SÍ'), (57, 'Etiopía', 'Y'), (58, 'Fiyi', 'FJ'), (59, 'Finlandia', 'SER'), (60, 'Francia', 'FR'), (61, 'Gabón', 'GEORGIA'),(62, «Gambia, El', 'GM'),(63, «Georgia», 'DAR'),(64, 'Alemania', 'DE'), (65, 'Ghana', 'GH'), (66, 'Grecia', 'GRAMO'), (67, 'Granada', 'GD'), (68, 'Guatemala', 'GT'), (69, 'Guinea', 'GN'), (70, «Guinea-Bissau», 'GW'), (71, 'Guayana', 'GY'), (72, 'Haití', 'HT'), (73, 'Honduras', 'HN'), (74, 'Hungría', 'HU'), (75, 'Islandia', 'ES'), (76, 'India', 'EN'), (77, «Indonesia», 'IDENTIFICACIÓN'), (78, 'Irán', 'IR'), (79, 'Irak', 'IQ'), (80, 'Irlanda', 'ES DECIR'), (81, 'Israel', 'LOS'), (82, 'Italia', 'ESO'),(83, 'Jamaica', 'JM'), (84, 'Japón', 'JP'), (85, 'Jordán', 'YA'), (86, 'Kazajstán', 'KZ'), (87, 'Kenia', 'KE'), (88, 'Kiribati', 'KI'), (89, 'Corea, Norte', 'KP'), (90, 'Corea, Sur', 'KR'), (91, 'Kuwait', 'KW'),(92, 'Kirguistán', 'KG'), (93, 'Laos', 'LA'), (94, 'Letonia', «VI»), (95, 'Líbano', 'LB'), (96, 'Lesoto', 'LS'), (97, 'Liberia', 'LR'), (98, 'Libia', 'LY'), (99, «Liechtenstein», 'EN EL'), (100, 'Lituania', 'LT'), (101, 'Luxemburgo', 'LU'), (102, 'Macedonia', 'MK'), (103, «Madagascar», 'MG'), (104, 'Malaui', 'MW'), (105, 'Malasia', 'MI'), (106, 'Maldivas', 'MV'), (107, 'Malí', 'ML'), (108, «Malta», 'MONTE'), (109, 'Islas Marshall', 'MH'), (110, «Mauritania», 'SEÑOR'), (111, 'Mauricio', 'MU'), (112, 'México', 'MX'), (113, 'Micronesia', 'FM'), (114, 'Moldavia', 'MARYLAND'), (115, 'Mónaco', 'MC'), (116, «Mongolia», 'MINNESOTA'), (117, «Montenegro», 'YO'), (118, 'Marruecos', 'MAMÁ'), (119, «Mozambique», 'MZ'), (120, Myanmar (Birmania)', 'MM'), (121, «Namibia», 'N / A'), (122, 'Nauru', 'NO'), (123, 'Nepal', 'P.EJ'), (124, 'Países Bajos', «NL»), (125, 'Nueva Zelanda', 'NUEVA ZELANDA'), (126, 'Nicaragua', 'NI'), (127, 'Níger', 'NACIÓ'), (128, 'Nigeria', 'NG'), (129, 'Noruega', 'NO'), (130, 'Omán', 'SI'), (131, 'Pakistán', 'PAQUETE'), (132, 'Palau', 'PW'), (133, 'Panamá', 'PENSILVANIA'), (134, 'Papúa Nueva Guinea', 'PG'), (135, 'Paraguay', 'PY'), (136, 'Perú', 'SOBRE'), (137, 'Filipinas', 'PH'), (138, 'Polonia', 'PL'), (139, «Portugal», 'PT'), (140, 'Katar', 'Control de calidad'), (141, 'Rumania', 'RO'), (142, 'Rusia', 'RU'), (143, 'Ruanda', 'RW'), (144, 'Saint Kitts y Nevis', 'KN'), (145, 'Santa Lucía', 'LC'), (146, 'San Vicente y las Granadinas', 'USTED'), (147, 'Samoa', 'WS'), (148, 'San Marino', 'SM'), (149, 'Santo Tomé y Príncipe', 'S T'), (150, 'Arabia Saudita', 'PARA'), (151, 'Senegal', 'SN'), (152, 'Serbia', 'RS'), (153, «Seychelles», 'CAROLINA DEL SUR'), (154, 'Sierra Leona', 'SL'), (155, 'Singapur', «SG»), (156, 'Eslovaquia', 'SK'), (157, 'Eslovenia', 'Y'), (158, 'Islas Salomón', 'SB'), (159, 'Somalia', 'ASI QUE'), (160, 'Sudáfrica', 'POR'), (161, 'España', 'ES'), (162, «Sri Lanka», 'PÁGINA'), (163, 'Sudán', 'DAKOTA DEL SUR'), (164, 'Surinam', 'SR'), (165, 'Swazilandia', 'SZ'), (166, 'Suecia', 'SE'), (167, 'Suiza', 'CH'), (168, 'Siria', 'SU'), (169, 'Tayikistán', 'TJ'), (170, 'Tanzania', 'TZ'), (171, 'Tailandia', 'TH'), (172, «Timor-Leste (Timor Oriental)', 'TL'), (173, 'Ir', 'TG'), (174, 'Tonga', 'PARA'), (175, 'Trinidad y Tobago', 'TT'), (176, 'Túnez', 'TENNESSE'), (177, 'Pavo', 'TR'), (178, 'Turkmenistán', 'TM'), (179, 'Tuvalu', 'TELEVISOR'), (180, 'Uganda', 'UG'), (181, 'Ucrania', 'UA'), (182, 'Emiratos Árabes Unidos', 'AE'), (183, 'Reino Unido', 'GB'), (184, 'Estados Unidos', 'NOSOTROS'), (185, 'Uruguay', 'U'), (186, 'Uzbekistán', 'PARA'), (187, Vanuatu, 'VISTO'), (188, 'Ciudad del Vaticano', 'VIRGINIA'), (189, 'Venezuela', 'Y'), (190, 'Vietnam', 'VN'), (191, 'Yemen', 'S.M'), (192, «Zambia», 'ZM'), (193, 'Zimbabue', 'ZW'), (194, 'Abjasia', 'DAR'), (195, 'Porcelana, Republica de (Taiwán)', 'TW'), (196, 'Nagorno-Karabaj', 'AZ'), (197, 'El norte de Chipre', 'CY'), (198, Pridnestrovie (Transnistria)', 'MARYLAND'), (199, 'Somalilandia', 'ASI QUE'), (200, 'Osetia del Sur', 'DAR'), (201, 'Islas Ashmore y Cartier', 'PARA'), (202, 'Isla de Navidad', 'CX'), (203, «Cocos (Keeling) Islas ', 'CC'), (204, 'Islas del Mar de Coral', 'PARA'), (205, 'Isla Heard e Islas McDonald', 'HM'), (206, 'Isla Norfolk', 'NF'), (207, 'Nueva Caledonia', 'CAROLINA DEL NORTE'), (208, 'Polinesia francés', 'PF'), (209, 'Mayotte', 'YT'), (210, 'San Bartolomé', 'GP'), (211, 'San Martín', 'GP'), (212, 'San Pedro y Miquelón', 'PM'), (213, 'Wallis y Futuna', 'WF'), (214, 'Tierras Australes y Antárticas Francesas', 'TF'), (215, 'Isla Clipperton', 'PF'), (216, 'Isla Bouvet', 'BV'), (217, 'Islas Cook', 'CK'), (218, 'Niue', 'NO'), (219, 'Tokelau', 'CC.TT.'), (220, 'Guernsey', 'GG'), (221, 'Isla del hombre', 'SOY'), (222, 'Jersey', 'JE'), (223, 'Anguila', 'AL'), (224, 'Islas Bermudas', 'BM'), (225, 'Territorio Británico del Océano Índico', 'I'), (226, 'Áreas de base soberana británica', ''), (227, 'Islas Vírgenes Británicas', 'VG'), (228, 'Islas Caimán', 'KENTUCKY'), (229, 'Islas Malvinas (Islas Malvinas)', 'FK'), (230, 'Gibraltar', 'DAR'), (231, 'Montserrat', 'SRA'), (232, 'Islas Pitcairn', 'PN'), (233, 'Santa Elena', 'SH'), (234, Georgia del Sur & Islas Sandwich del Sur, 'GS'), (235, 'Islas Turcas y Caicos', 'TC'), (236, 'Islas Marianas del Norte', 'MP'), (237, 'Puerto Rico', 'Relaciones públicas'), (238, 'Samoa Americana', 'COMO'), (239, 'Isla Baker', 'A'), (240, 'Guam', 'GU'), (241, 'Isla Howland', 'A'), (242, 'Isla Jarvis', 'A'), (243, 'Atolón Johnston', 'A'), (244, 'Arrecife Kingman', 'A'), (245, 'Islas Midway', 'A'), (246, 'Isla de Navassa', 'A'), (247, 'Atolón de Palmyra', 'A'), (248, 'NOSOTROS. Islas Virgenes', 'NOSOTROS'), (249, 'Isla Wake', 'A'), (250, 'Hong Kong', 'HK'), (251, 'Macao', 'MES'), (252, 'Islas Faroe', 'FO'), (253, 'Groenlandia', 'GL'), (254, 'Guayana Francesa', 'GF'), (255, 'Guadalupe', 'GP'), (256, 'Martinica', 'SQM'), (257, 'Reunión', 'RE'), (258, 'Una tierra', 'HACHA'), (259, 'Aruba', 'AW'), (260, 'Antillas Holandesas', 'UN'), (261, 'Svalbard', 'SJ'), (262, 'Ascensión', 'C.A'), (263, 'Tristán da Cunha', 'EJÉRCITO DE RESERVA'), (268, 'Territorio Antártico Australiano', 'AQ'), (269, 'Dependencia de Ross', 'AQ'), (270, 'Isla Pedro I', 'AQ'), (271, 'Tierra de la Reina Maud', 'AQ'), (272, 'Territorio Antártico Británico', 'AQ');", [], countryFilledSuccess, countryFilledError);
función countryCreatedSuccess() {
consola.log('Tabla de países creada correctamente!');
}
function countryCreatedError(Tx, error) {
consola.log(mensaje de error);
}
función countryFilledSuccess() {
consola.log('Tabla de países completada correctamente!');
loadPaíses();
}
function countryFilledError(Tx, error) {
consola.log(mensaje de error);
}
});
}
función createUsersTable() {
db.transaction(función (Tx) {
tx.executeSql("DROP TABLE SI EXISTE usuarios");
tx.executeSql("CREAR TABLA SI NO EXISTE usuarios (ID AUTOINCREMENTO DE LLAVE PRIMARIA INTEGER, first_name TEXTO, last_name TEXTO, email_address TEXTO, TEXTO del país)", [], userCreatedSuccess, userCreatedError);
tx.executeSql("INSERT INTO usuarios (carné de identidad, primer nombre, apellido, dirección de correo electrónico, país) VALORES (1, 'Juan', 'Gama', «john.doe@email.com», 'ESTADOS UNIDOS'), (2, 'Miguel', 'Olivares', 'miguel.olivares.Doe@email.es', 'España'), (3, 'Franz', 'Kuttermeyer', 'frankut@email.de', 'Alemania'), (4, 'Marianne', 'Jolie', 'mariannejolie@email.fr', 'Francia')", [], userFilledSuccess, userFilledError);
función userCreatedSuccess() {
consola.log('Tabla de usuarios creada correctamente!');
}
función userCreatedError(Tx, error) {
consola.log(mensaje de error);
}
función userFilledSuccess() {
consola.log('Tabla de usuarios completada correctamente!');
loadUsers();
}
función userFilledError(Tx, error) {
consola.log(mensaje de error);
}
});
}
función createTables() {
createCountryTable();
createUsersTable();
}
Eliminación de tablas
También necesitamos algo para dejar caer nuestras mesas, so we’ll can test Importar base de datos función. Let’s do it:
función dropCountriesTable() {
db.transaction(función (Tx) {
tx.executeSql("DROP TABLE SI EXISTE países", [], dropPaíses Éxito, dropCountriesError);
función dropCountriesSuccess() {
consola.log('Tabla de países eliminada con éxito!');
loadPaíses();
}
función dropCountriesError(Tx, error) {
consola.log(mensaje de error);
}
});
}
función dropUsersTable() {
db.transaction(función (Tx) {
tx.executeSql("DROP TABLE SI EXISTE usuarios", [], dropUsersSuccess, dropUsersError);
función dropUsersSuccess() {
consola.log('Tabla de usuarios eliminada correctamente!');
loadUsers();
}
función dropUsersError(Tx, error) {
consola.log(mensaje de error);
}
});
}
función dropTables(){
dropUsersTable();
dropCountriesTable();
}
Cargar datos en nuestro marcado
Multa. Ahora tenemos que escribir las funciones para cargar nuestros datos y llenar nuestra página con ellos. Volver a JS / index.js y seguir agregando las siguientes funciones:
función loadCountries() {
var qry = "SELECCIONAR ID, país de países";
db.transaction(función (Tx) {
tx.executeSql(qry, [], querySuccess, queryError);
función querySuccess(Tx, datos) {
$('seleccionar # países').niños().retirar();
var paises = {};
por (var i = 0; yo < data.rows.length; yo ++) {
$('seleccionar # países').adjuntar('<valor de la opción ="' + data.rows[yo].carné de identidad + '">' + data.rows[yo].país + '</opción>');
}
}
función queryError(transacción, error) {
consola.log('Query errorHandler' + mensaje de error + 'en consulta' + qry);
//usamos la función de devolución de llamada de error para vaciar los controles de la página
$('seleccionar # países').niños().retirar();
$('seleccionar # países').adjuntar('<opción>No se encontraron datos de países!</opción>');
}
});
}
función loadUsers() {
var qry = "SELECCIONE first_name, apellido, dirección de correo electrónico, país de los usuarios";
db.transaction(función (Tx) {
tx.executeSql(qry, [], querySuccess, queryError);
función querySuccess(Tx, datos) {
$('#usuarios').niños().retirar();
por (var i = 0; yo < data.rows.length; yo ++) {
$('#usuarios').adjuntar('<= Li class"desplegable">'
+ data.rows[yo].primer nombre
+ ''
+ data.rows[yo].apellido
+ '<= Ul class"submenú"><en>'
+ data.rows[yo].dirección de correo electrónico
+ '</en><en>'
+ data.rows[yo].país
+ '</en></la></en>');
}
}
función queryError(transacción, error) {
consola.log('Query errorHandler' + mensaje de error + 'en consulta' + qry);
//usamos la función de devolución de llamada de error para vaciar los controles de la página
$('#usuarios').niños().retirar();
$('#usuarios').adjuntar('<opción>No se encontraron datos de usuario!</opción>');
}
});
}
Entonces, Tenemos 2 Funciones que cargan datos de la base de datos y los utilizan para rellenar nuestros controles en la aplicación principal (y único) página. Estas funciones se llaman en la devolución de llamada exitosa de las funciones que crean las tablas.
Ahora agregamos los controladores de eventos para nuestros botones: Por el momento solo dos botones harán algo interesante. Claro, ponemos los controladores de eventos dentro de la función principal jQuery; Aquí llamamos a nuestras dos funciones para rellenar nuestros controles con los datos si la base de datos ya se ha creado.
$(documento).Listo(función () {
loadPaíses();
loadUsers();
$('#createDB').hacer clic(función (mi) {
e.preventDefault();
createTables();
});
$('#exportDB').hacer clic(función (mi) {
e.preventDefault();
});
$('#emptyDB').hacer clic(función (mi) {
e.preventDefault();
dropTables();
});
$(«#importDB»).hacer clic(función (mi) {
e.preventDefault();
});
});
Como toque final, we add a few lines of javascript to make our users’ list work as an accordion (He usado aquí una versión ligeramente diferente del código que ilustré en mi artículo El acordeón jQuery más simple de todos los tiempos!):
$('#usuarios').en('hacer clic', 'li.dropdown', función (mi) {
e.preventDefault();
consola.log($(esta).texto());
elementos var = $(esta).hermanos().encontrar('ul.submenú');
artículos cada uno(función () {
Si ($(esta).es(':visible')) {
$(esta).deslizar hacia arriba('lento');
}
});
$(esta).encontrar('ul.submenú').slideToggle();
});
Resumiendo
Solo para asegurarse de que todo esté claro, Te muestro cómo se ve cada archivo de aplicación hasta donde (Acabo de eliminar comentarios superflous).
índice.html
<!DOCTYPE html>
<.html>
<cabeza>
<meta http-equiv ="Contenido-Seguridad-Política" = contenido"default-src datos 'auto': brecha: https (en inglés)://ssl.gstatic.com 'inseguro-eval'; estilo-src 'auto' 'insegura-inline'; medios de comunicación-src *; img src-datos 'yo': contenido:;">
<meta name ="Formato de detección" = contenido"= sin teléfono">
<meta name ="msapplication-tap-destacado" = contenido"No">
<meta name ="ventana" = contenido"user-escalable = no, inicial escala = 1, -Máximo de la escala = 1, mínimo escala = 1, width = dispositivo de ancho">
<= Enlace rel"hoja de estilo" type ="text / css" href ="css / index.css">
<título>Hola Mundo</título>
</cabeza>
<cuerpo>
<h3>Usuarios registrados</h3>
<UL = ID"Usuarios">
</la>
<Br>
<div class ="centrado">
<h3>Seleccione un país:</h3>
<seleccionar id ="países">
</Seleccione>
<a href ="#" id ="createDB" class ="btn btn-primario">Crea tablas</un>
<a href ="#" id ="exportDB" class ="btn btn-primario">Exportar base de datos</un>
<a href ="#" id ="emptyDB" class ="btn btn-primario">Base de datos vacía</un>
<a href ="#" id ="importDB" class ="btn btn-primario">Importar base de datos</un>
</Div>
<de script type ="text / javascript" src ="Córdoba.js"></guión>
<de script type ="text / javascript" src ="JS / jquery-2.2.3.min.js"></guión>
<de script type ="text / javascript" src ="JS / index.js"></guión>
</cuerpo>
</.html>
índice.css
#Usuarios > en{
estilo de lista: ninguna;
margen: 10px auto 10px -40px;
borde inferior: 1px sólido #333;
}
li.dropdown > la{
monitor: ninguna;
}
.centrado{
texto alineado: centrar;
}
.Btn,
.Btn:centro de atención,
.Btn:activo,
.Btn:Visitado{
color de fondo: azul aciano;
monitor: bloquear;
relleno: 10px 20px;
tamaño de fuente: 14Px;
Color: blanco;
anchura: 120Px;
margen: 30px auto;
decoración de textos: ninguna;
}
índice.js
era aplicación = {
inicializar: función () {
document.addEventListener('Deviceready', this.onDeviceReady.bind(esta), falso);
},
onDeviceReady: función () {
this.receivedEvent('Deviceready');
},
recibidoEvento: función (carné de identidad) {
var parentElement = document.getElementById(carné de identidad);
var listeningElement = parentElement.querySelector('.escuchando');
var receivedElement = parentElement.querySelector('.recibido');
listeningElement.setAttribute('estilo', 'monitor:ninguna;');
receivedElement.setAttribute('estilo', 'monitor:bloquear;');
consola.log('Evento recibido: ' + carné de identidad);
}
};
app.initialize();
var db = window.openDatabase("dropbox_test", "1.0", "Prueba de importación / exportación de proceso de datos con Dropbox", 200000);
función createCountryTable() {
db.transaction(función (Tx) {
tx.executeSql("DROP TABLE SI EXISTE países");
tx.executeSql("CREAR TABLA SI NO EXISTE países (ID AUTOINCREMENTO DE LLAVE PRIMARIA INTEGER, país INTEGER, código TEXT)", [], paísCreadoÉxito, countryCreatedError);
tx.executeSql("INSERTAR EN países (carné de identidad, país, código) VALORES (1, 'Afganistán', 'DE'),(2, «Albania», 'ALABAMA'),(3, 'Argelia', 'DZ'),(4, 'Andorra', 'ANUNCIO'),(5, «Angola», 'PARA'),(6, 'Antigua y Barbuda', «AG»),(7, 'Argentina', 'CON'),(8, 'Armenia', 'SOY'),(9, 'Australia', 'PARA'),(10, «Austria», 'AT'), (11, 'Azerbaiyán', 'AZ'),(12, «Bahamas, El', 'BS'),(13, 'Bahréin', 'BH'),(14, 'Bangladesh', 'BD'),(15, 'Barbados', 'BB'),(16, 'Bielorrusia', 'POR'),(17, 'Bélgica', 'SER'),(18, 'Belice', 'BZ'), (19, 'Benín', 'BJ'),(20, 'Bután', 'BT'),(21, 'Bolivia', 'BO'),(22, 'Bosnia y Herzegovina', 'LICENCIADO EN LETRAS'),(23, «Botsuana», 'BW'),(24, 'Brasil', 'BR'),(25, 'Brunéi', 'BN'),(26, «Bulgaria», 'BG'),(27, «Burkina Faso», 'BF'),(28, «Burundi», 'CON UN'),(29, 'Camboya', 'KH'),(30, 'Camerún', 'CM'),(31, 'Canadá', 'ESE'),(32, 'Cabo Verde', 'CV'),(33, 'República Centroafricana', 'CF'),(34, 'Chad', 'TD'),(35, 'Chile', 'CL'),(36, 'Porcelana, República Popular de, «CN»),(37, 'Colombia', 'CO'),(38, 'Comoras', 'KM'),(39, Congo, (Congo ? Kinshasa)', 'CD'),(40, Congo, (Congo ? Brazzaville)', 'CG'),(41, 'Costa Rica', 'CR'), (42, 'Costa de Marfil (Costa de Marfil)', 'ALLÍ'), (43, 'Croacia', 'HORA'), (44, 'Cuba', 'CON'), (45, 'Chipre', 'CY'), (46, 'República Checa', 'CZ'),(47, 'Dinamarca', 'DK'), (48, «Yibuti», 'DJ'), (49, «Dominica», 'DM'), (50, 'República Dominicana', 'HACER'), (51, 'Ecuador', 'CE'), (52, 'Egipto', 'P.EJ'), (53, 'El Salvador', 'SV'), (54, 'Guinea Ecuatorial', 'GQ'), (55, 'Eritrea', 'ES'), (56, «Estonia», 'SÍ'), (57, 'Etiopía', 'Y'), (58, 'Fiyi', 'FJ'), (59, 'Finlandia', 'SER'), (60, 'Francia', 'FR'), (61, 'Gabón', 'GEORGIA'),(62, «Gambia, El', 'GM'),(63, «Georgia», 'DAR'),(64, 'Alemania', 'DE'), (65, 'Ghana', 'GH'), (66, 'Grecia', 'GRAMO'), (67, 'Granada', 'GD'), (68, 'Guatemala', 'GT'), (69, 'Guinea', 'GN'), (70, «Guinea-Bissau», 'GW'), (71, 'Guayana', 'GY'), (72, 'Haití', 'HT'), (73, 'Honduras', 'HN'), (74, 'Hungría', 'HU'), (75, 'Islandia', 'ES'), (76, 'India', 'EN'), (77, «Indonesia», 'IDENTIFICACIÓN'), (78, 'Irán', 'IR'), (79, 'Irak', 'IQ'), (80, 'Irlanda', 'ES DECIR'), (81, 'Israel', 'LOS'), (82, 'Italia', 'ESO'),(83, 'Jamaica', 'JM'), (84, 'Japón', 'JP'), (85, 'Jordán', 'YA'), (86, 'Kazajstán', 'KZ'), (87, 'Kenia', 'KE'), (88, 'Kiribati', 'KI'), (89, 'Corea, Norte', 'KP'), (90, 'Corea, Sur', 'KR'), (91, 'Kuwait', 'KW'),(92, 'Kirguistán', 'KG'), (93, 'Laos', 'LA'), (94, 'Letonia', «VI»), (95, 'Líbano', 'LB'), (96, 'Lesoto', 'LS'), (97, 'Liberia', 'LR'), (98, 'Libia', 'LY'), (99, «Liechtenstein», 'EN EL'), (100, 'Lituania', 'LT'), (101, 'Luxemburgo', 'LU'), (102, 'Macedonia', 'MK'), (103, «Madagascar», 'MG'), (104, 'Malaui', 'MW'), (105, 'Malasia', 'MI'), (106, 'Maldivas', 'MV'), (107, 'Malí', 'ML'), (108, «Malta», 'MONTE'), (109, 'Islas Marshall', 'MH'), (110, «Mauritania», 'SEÑOR'), (111, 'Mauricio', 'MU'), (112, 'México', 'MX'), (113, 'Micronesia', 'FM'), (114, 'Moldavia', 'MARYLAND'), (115, 'Mónaco', 'MC'), (116, «Mongolia», 'MINNESOTA'), (117, «Montenegro», 'YO'), (118, 'Marruecos', 'MAMÁ'), (119, «Mozambique», 'MZ'), (120, Myanmar (Birmania)', 'MM'), (121, «Namibia», 'N / A'), (122, 'Nauru', 'NO'), (123, 'Nepal', 'P.EJ'), (124, 'Países Bajos', «NL»), (125, 'Nueva Zelanda', 'NUEVA ZELANDA'), (126, 'Nicaragua', 'NI'), (127, 'Níger', 'NACIÓ'), (128, 'Nigeria', 'NG'), (129, 'Noruega', 'NO'), (130, 'Omán', 'SI'), (131, 'Pakistán', 'PAQUETE'), (132, 'Palau', 'PW'), (133, 'Panamá', 'PENSILVANIA'), (134, 'Papúa Nueva Guinea', 'PG'), (135, 'Paraguay', 'PY'), (136, 'Perú', 'SOBRE'), (137, 'Filipinas', 'PH'), (138, 'Polonia', 'PL'), (139, «Portugal», 'PT'), (140, 'Katar', 'Control de calidad'), (141, 'Rumania', 'RO'), (142, 'Rusia', 'RU'), (143, 'Ruanda', 'RW'), (144, 'Saint Kitts y Nevis', 'KN'), (145, 'Santa Lucía', 'LC'), (146, 'San Vicente y las Granadinas', 'USTED'), (147, 'Samoa', 'WS'), (148, 'San Marino', 'SM'), (149, 'Santo Tomé y Príncipe', 'S T'), (150, 'Arabia Saudita', 'PARA'), (151, 'Senegal', 'SN'), (152, 'Serbia', 'RS'), (153, «Seychelles», 'CAROLINA DEL SUR'), (154, 'Sierra Leona', 'SL'), (155, 'Singapur', «SG»), (156, 'Eslovaquia', 'SK'), (157, 'Eslovenia', 'Y'), (158, 'Islas Salomón', 'SB'), (159, 'Somalia', 'ASI QUE'), (160, 'Sudáfrica', 'POR'), (161, 'España', 'ES'), (162, «Sri Lanka», 'PÁGINA'), (163, 'Sudán', 'DAKOTA DEL SUR'), (164, 'Surinam', 'SR'), (165, 'Swazilandia', 'SZ'), (166, 'Suecia', 'SE'), (167, 'Suiza', 'CH'), (168, 'Siria', 'SU'), (169, 'Tayikistán', 'TJ'), (170, 'Tanzania', 'TZ'), (171, 'Tailandia', 'TH'), (172, «Timor-Leste (Timor Oriental)', 'TL'), (173, 'Ir', 'TG'), (174, 'Tonga', 'PARA'), (175, 'Trinidad y Tobago', 'TT'), (176, 'Túnez', 'TENNESSE'), (177, 'Pavo', 'TR'), (178, 'Turkmenistán', 'TM'), (179, 'Tuvalu', 'TELEVISOR'), (180, 'Uganda', 'UG'), (181, 'Ucrania', 'UA'), (182, 'Emiratos Árabes Unidos', 'AE'), (183, 'Reino Unido', 'GB'), (184, 'Estados Unidos', 'NOSOTROS'), (185, 'Uruguay', 'U'), (186, 'Uzbekistán', 'PARA'), (187, Vanuatu, 'VISTO'), (188, 'Ciudad del Vaticano', 'VIRGINIA'), (189, 'Venezuela', 'Y'), (190, 'Vietnam', 'VN'), (191, 'Yemen', 'S.M'), (192, «Zambia», 'ZM'), (193, 'Zimbabue', 'ZW'), (194, 'Abjasia', 'DAR'), (195, 'Porcelana, Republica de (Taiwán)', 'TW'), (196, 'Nagorno-Karabaj', 'AZ'), (197, 'El norte de Chipre', 'CY'), (198, Pridnestrovie (Transnistria)', 'MARYLAND'), (199, 'Somalilandia', 'ASI QUE'), (200, 'Osetia del Sur', 'DAR'), (201, 'Islas Ashmore y Cartier', 'PARA'), (202, 'Isla de Navidad', 'CX'), (203, «Cocos (Keeling) Islas ', 'CC'), (204, 'Islas del Mar de Coral', 'PARA'), (205, 'Isla Heard e Islas McDonald', 'HM'), (206, 'Isla Norfolk', 'NF'), (207, 'Nueva Caledonia', 'CAROLINA DEL NORTE'), (208, 'Polinesia francés', 'PF'), (209, 'Mayotte', 'YT'), (210, 'San Bartolomé', 'GP'), (211, 'San Martín', 'GP'), (212, 'San Pedro y Miquelón', 'PM'), (213, 'Wallis y Futuna', 'WF'), (214, 'Tierras Australes y Antárticas Francesas', 'TF'), (215, 'Isla Clipperton', 'PF'), (216, 'Isla Bouvet', 'BV'), (217, 'Islas Cook', 'CK'), (218, 'Niue', 'NO'), (219, 'Tokelau', 'CC.TT.'), (220, 'Guernsey', 'GG'), (221, 'Isla del hombre', 'SOY'), (222, 'Jersey', 'JE'), (223, 'Anguila', 'AL'), (224, 'Islas Bermudas', 'BM'), (225, 'Territorio Británico del Océano Índico', 'I'), (226, 'Áreas de base soberana británica', ''), (227, 'Islas Vírgenes Británicas', 'VG'), (228, 'Islas Caimán', 'KENTUCKY'), (229, 'Islas Malvinas (Islas Malvinas)', 'FK'), (230, 'Gibraltar', 'DAR'), (231, 'Montserrat', 'SRA'), (232, 'Islas Pitcairn', 'PN'), (233, 'Santa Elena', 'SH'), (234, Georgia del Sur & Islas Sandwich del Sur, 'GS'), (235, 'Islas Turcas y Caicos', 'TC'), (236, 'Islas Marianas del Norte', 'MP'), (237, 'Puerto Rico', 'Relaciones públicas'), (238, 'Samoa Americana', 'COMO'), (239, 'Isla Baker', 'A'), (240, 'Guam', 'GU'), (241, 'Isla Howland', 'A'), (242, 'Isla Jarvis', 'A'), (243, 'Atolón Johnston', 'A'), (244, 'Arrecife Kingman', 'A'), (245, 'Islas Midway', 'A'), (246, 'Isla de Navassa', 'A'), (247, 'Atolón de Palmyra', 'A'), (248, 'NOSOTROS. Islas Virgenes', 'NOSOTROS'), (249, 'Isla Wake', 'A'), (250, 'Hong Kong', 'HK'), (251, 'Macao', 'MES'), (252, 'Islas Faroe', 'FO'), (253, 'Groenlandia', 'GL'), (254, 'Guayana Francesa', 'GF'), (255, 'Guadalupe', 'GP'), (256, 'Martinica', 'SQM'), (257, 'Reunión', 'RE'), (258, 'Una tierra', 'HACHA'), (259, 'Aruba', 'AW'), (260, 'Antillas Holandesas', 'UN'), (261, 'Svalbard', 'SJ'), (262, 'Ascensión', 'C.A'), (263, 'Tristán da Cunha', 'EJÉRCITO DE RESERVA'), (268, 'Territorio Antártico Australiano', 'AQ'), (269, 'Dependencia de Ross', 'AQ'), (270, 'Isla Pedro I', 'AQ'), (271, 'Tierra de la Reina Maud', 'AQ'), (272, 'Territorio Antártico Británico', 'AQ');", [], countryFilledSuccess, countryFilledError);
función countryCreatedSuccess() {
consola.log('Tabla de países creada correctamente!');
}
function countryCreatedError(Tx, error) {
consola.log(mensaje de error);
}
función countryFilledSuccess() {
consola.log('Tabla de países completada correctamente!');
loadPaíses();
}
function countryFilledError(Tx, error) {
consola.log(mensaje de error);
}
});
}
función createUsersTable() {
db.transaction(función (Tx) {
tx.executeSql("DROP TABLE SI EXISTE usuarios");
tx.executeSql("CREAR TABLA SI NO EXISTE usuarios (ID AUTOINCREMENTO DE LLAVE PRIMARIA INTEGER, first_name TEXTO, last_name TEXTO, email_address TEXTO, TEXTO del país)", [], userCreatedSuccess, userCreatedError);
tx.executeSql("INSERT INTO usuarios (carné de identidad, primer nombre, apellido, dirección de correo electrónico, país) VALORES (1, 'Juan', 'Gama', «john.doe@email.com», 'ESTADOS UNIDOS'), (2, 'Miguel', 'Olivares', 'miguel.olivares.Doe@email.es', 'España'), (3, 'Franz', 'Kuttermeyer', 'frankut@email.de', 'Alemania'), (4, 'Marianne', 'Jolie', 'mariannejolie@email.fr', 'Francia')", [], userFilledSuccess, userFilledError);
función userCreatedSuccess() {
consola.log('Tabla de usuarios creada correctamente!');
}
función userCreatedError(Tx, error) {
consola.log(mensaje de error);
}
función userFilledSuccess() {
consola.log('Tabla de usuarios completada correctamente!');
loadUsers();
}
función userFilledError(Tx, error) {
consola.log(mensaje de error);
}
});
}
función createTables() {
createCountryTable();
createUsersTable();
}
función dropCountriesTable() {
db.transaction(función (Tx) {
tx.executeSql("DROP TABLE SI EXISTE países", [], dropPaíses Éxito, dropCountriesError);
función dropCountriesSuccess() {
consola.log('Tabla de países eliminada con éxito!');
loadPaíses();
}
función dropCountriesError(Tx, error) {
consola.log(mensaje de error);
}
});
}
función dropUsersTable() {
db.transaction(función (Tx) {
tx.executeSql("DROP TABLE SI EXISTE usuarios", [], dropUsersSuccess, dropUsersError);
función dropUsersSuccess() {
consola.log('Tabla de usuarios eliminada correctamente!');
loadUsers();
}
función dropUsersError(Tx, error) {
consola.log(mensaje de error);
}
});
}
función dropTables() {
dropUsersTable();
dropCountriesTable();
}
función loadCountries() {
var qry = "SELECCIONAR ID, país de países";
db.transaction(función (Tx) {
tx.executeSql(qry, [], querySuccess, queryError);
función querySuccess(Tx, datos) {
$('seleccionar # países').niños().retirar();
var paises = {};
por (var i = 0; yo < data.rows.length; yo ++) {
$('seleccionar # países').adjuntar('<valor de la opción ="' + data.rows[yo].carné de identidad + '">' + data.rows[yo].país + '</opción>');
}
}
función queryError(transacción, error) {
consola.log('Query errorHandler' + mensaje de error + 'en consulta' + qry);
//usamos la función de devolución de llamada de error para vaciar los controles de la página
$('seleccionar # países').niños().retirar();
$('seleccionar # países').adjuntar('<opción>No se encontraron datos de países!</opción>');
}
});
}
función loadUsers() {
var qry = "SELECCIONE first_name, apellido, dirección de correo electrónico, país de los usuarios";
db.transaction(función (Tx) {
tx.executeSql(qry, [], querySuccess, queryError);
función querySuccess(Tx, datos) {
$('#usuarios').niños().retirar();
por (var i = 0; yo < data.rows.length; yo ++) {
$('#usuarios').adjuntar('<= Li class"desplegable">'
+ data.rows[yo].primer nombre
+ ''
+ data.rows[yo].apellido
+ '<= Ul class"submenú"><en>'
+ data.rows[yo].dirección de correo electrónico
+ '</en><en>'
+ data.rows[yo].país
+ '</en></la></en>');
}
}
función queryError(transacción, error) {
consola.log('Query errorHandler' + mensaje de error + 'en consulta' + qry);
//usamos la función de devolución de llamada de error para vaciar los controles de la página
$('#usuarios').niños().retirar();
$('#usuarios').adjuntar('<opción>No se encontraron datos de usuario!</opción>');
}
});
}
$(documento).Listo(función () {
loadPaíses();
loadUsers();
$('#createDB').hacer clic(función (mi) {
e.preventDefault();
createTables();
});
$('#exportDB').hacer clic(función (mi) {
e.preventDefault();
});
$('#emptyDB').hacer clic(función (mi) {
e.preventDefault();
dropTables();
});
$(«#importDB»).hacer clic(función (mi) {
e.preventDefault();
});
$('#usuarios').en('hacer clic', 'li.dropdown', función (mi) {
e.preventDefault();
consola.log($(esta).texto());
elementos var = $(esta).hermanos().encontrar('ul.submenú');
artículos cada uno(función () {
Si ($(esta).es(':visible')) {
$(esta).deslizar hacia arriba('lento');
}
});
$(esta).encontrar('ul.submenú').slideToggle();
});
});
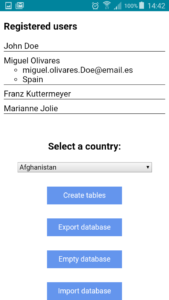
Ahora, Si ejecuta nuestra aplicación y toca Crea tablas botón, Deberías ver algo como esto:


Después de haber hecho clic en Base de datos vacía botón, La aplicación se verá como la primera captura de pantalla de nuevo.
Bien, Ahora que tenemos nuestra aplicación esqueleto podemos ir con la siguiente parte: activate a connection with the user’s Dropbox account. Let’s go to part 2 de este tutorial!