Qualche tempo fa, Stavo sviluppando un'applicazione mobile ibrida per Android usando Cordova. In tale applicazione, Avevo bisogno di salvare l'intero database locale creato con WebSql su Dropbox.
Così ho iniziato a imparare a usare l'API Dropbox, come integrarlo con Cordova, quali plugin dovevo installare e ho anche trovato un paio di trucchi per far funzionare tutto. Quindi ora voglio condividere ciò che ho fatto per portare a termine il lavoro.
Importante: Sebbene questo tutorial sia incentrato sullo sviluppo di un'app per Android, quasi tutto dovrebbe funzionare anche per Ios. Se trovi qualche problema, per favore riferisci a documentazione ufficiale di Cordova.
L'intero tutorial è diviso in tre capitoli:
- in questo primo, we’ll build a skeleton application using Cordova; we’ll create a database with some data and we’ll load data into the application.
- in the second part we’ll see how actually export our database and how to restore it; to do this we’ll use a Cordova plugin to do all the dirty job for us
- in the third and final chapter we’ll see how to connect our Cordova application with Dropbox and save there our backup file (e come scaricarlo per ripristinare il nostro database locale)
| I assume you are already familiar with Cordova so I won’t explain any superflous detail about Cordova application structure, come devi connettere il tuo telefono o come puoi costruire ed eseguire un progetto Cordova. If you don’t know Cordova or you are not sure about something, per favore riferisci a documentazione ufficiale. |
Software richiesto
- Il Dropbox JavaScript SDK per gestire il processo di autenticazione e la connessione con un account Dropbox;
- Il cordova-plugin-inappbrowser
- Il cordova-plugin-file
- Il cordova-sqlite-porter
We’ll install them when we’ll need having them up and running. Prima di tutto, dobbiamo creare una piccola app di test.
Avvio di una nuova applicazione Cordova
Quindi cominciamo creando una piccola Cordova app per testare la nostra connessione Dropbox. Apre vi comando interfaccia a riga (sarà il prompt dei comandi di Windows e la finestra del terminale in Linux), Passare alla directory dove tieni le tue applicazioni Cordova e tipo:
cordova create dropboxTest com.codingfix.dropboxTest DropboxTestE poi entriamo nuova directory del progetto e aggiungere piattaforma Android:
cd dropboxTest
cordova platforms add androidPreparazione dell'applicazione principale (e solo) pagina
Il CSS più povero di sempre
Ora puoi iniziare a modificare la tua applicazione. Prima di tutto, apri il file indice.html nel www cartella e rilascia il div con class “App” e tutto il suo contenuto: non abbiamo bisogno di esso. Sostituisci anche l'intero contenuto del indice.css file con le seguenti righe (la nostra piccola app sarà molto scarsa dal punto di vista della GUI, ma sentiti libero di giocare per migliorarlo :)):
#utenti > in{
stile elenco: nessuna;
margine: 10px automatico 10px -40px;
bordo-fondo: 1px solido #333;
}
li.dropdown > il{
Schermo: nessuna;
}
.centrato{
Allinea testo: centro;
}
.btn,
.btn:messa a fuoco,
.btn:attivo,
.btn:visitato{
colore di sfondo: fiordaliso;
Schermo: bloccare;
imbottitura: 10px 20 px;
dimensione del font: 14Px;
colore: bianca;
larghezza: 120Px;
margine: 30px automatico;
decorazione del testo: nessuna;
}Il markup
Adesso, aprire indice.html file e sostituisci il div “App” con il seguente markup:
<h3>Utente registrato</h3> <ul id ="utenti"> </il> <br> <div class ="centrato"> <h3>Seleziona un Paese:</h3> <seleziona id="Paesi"> </Selezionare> <a href ="#" id ="createDB" class ="btn btn-primario">Crea tabelle</un'> <a href ="#" id ="exportDB" class ="btn btn-primario">Esporta database</un'> <a href ="#" id ="DB vuoto" class ="btn btn-primario">Database vuoto</un'> <a href ="#" id ="importDB" class ="btn btn-primario">Importa database</un'> </Div>
The unordered list will… elenca i nostri utenti falsi e la selezione elencherà tutti i paesi che abbiamo nel nostro database.
Va bene, for the markup that’s all. Ehi, Avevo detto che era un'interfaccia utente molto scadente!
Oh, I’m forgetting… dobbiamo aggiungere jQuery! Scarica l'ultima versione di jQuery e metti jquery-x.x.x.min.js nel tuo .js cartella e aggiungi un riferimento ad essa nel tuo indice.html file appena prima del riferimento al nostro indice.js.
A partire da index.js
L'unica cosa che dobbiamo fare per il momento è rimuovere le seguenti righe di codice che appartengono all'app Cordova predefinita:
var parentElement = document.getElementById(Id);
var listeningElement = parentElement.querySelector('.ascoltando');
var receivedElement = parentElement.querySelector('.Received');
listeningElement.setAttribute('stile', 'Schermo:nessuna;');
ricevutoElement.setAttribute('stile', 'Schermo:bloccare;');
console.log('Evento ha ricevuto: ' + Id);
Va bene, puoi usare la tua CLI per navigare nella directory del tuo progetto /dropboxTest/ ed esegui l'app solo per verificare che tutto sia a posto:
cordova esegui Android
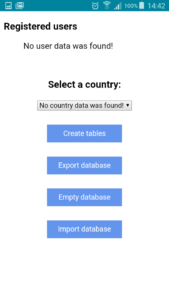
Dovresti vedere l'immagine qui sotto:

Creazione del database
Adesso, it’s time to create our database with a couple of tables and some data, just to have something to play with when we’ll have to export our database to Dropbox (e importalo di nuovo nella nostra app). Per prima cosa dobbiamo creare il database e ottenere un riferimento all'oggetto del database. Metti questa riga subito dopo app.initialize();
var db = window.openDatabase("dropboxTest", "1.0", "Test di importazione/esportazione del processo di dati con Dropbox", 200000);Now we’re going to create a utenti tavolo con 4 utenti e a Paesi tabella che contiene tutti i paesi del mondo. We’ll wrap the needed code in 2 funzioni, createUsersTable() e createUsersTable() in order we can call them when we’ll need. Così, inserisci il seguente codice nel tuo JS / index.js dopo aver creato il database:
funzione createCountryTable() {
db.transaction(funzione (Tx) {
tx.executeSql("DROP TABLE SE ESISTONO paesi");
tx.executeSql("CREA TABELLA SE NON ESISTE paesi (id INCREMENTO AUTOMATICO CHIAVE PRIMARIA INTEGER, paese INTEGER, codice TESTO)", [], countryCreatedSuccess, countryCreatedError);
tx.executeSql("INSERIRE NEI paesi (Id, nazione, codice) VALORI (1, "Afghanistan", 'DI'),(2, «Albania», «AL»),(3, «Algeria», «DZ»),(4, 'Andorra', 'ANNO DOMINI'),(5, «Angola», 'A'),(6, 'Antigua e Barbuda', «AG»),(7, "Argentina", 'INSIEME A'),(8, «Armenia», 'SONO'),(9, 'Australia', 'A'),(10, «Austria», 'A'), (11, 'Azerbaigian', 'IL'),(12, «Bahamas, Il', «BS»),(13, 'Bahrein', «BH»),(14, "Bangladesh", «BD»),(15, 'Barbado', «BB»),(16, 'Bielorussia', 'DI'),(17, 'Belgio', 'ESSERE'),(18, 'Belize', «BZ»), (19, 'benin', 'BJ'),(20, 'Bhutan', «BT»),(21, 'Bolivia', «BO»),(22, 'Bosnia Erzegovina', «BA»),(23, "Botswana", 'bianco e nero'),(24, 'Brasile', 'BR'),(25, 'Brune', «BN»),(26, «Bulgaria», «BG»),(27, 'Burkina Faso', «BF»),(28, 'Burundi', 'CON UN'),(29, 'Cambogia', 'KH'),(30, 'Camerun', «CM»),(31, «Canada», 'QUELLO'),(32, «Capo Verde», «CV»),(33, "Repubblica Centrafricana", «CF»),(34, 'Ciad', 'TD'),(35, «Cile», «CL»),(36, 'Cina, Repubblica popolare di', «NC»),(37, «Colombia», «CO»),(38, "Comore", «KM»),(39, "Congo", (Congo ? Kinshasa)', 'CD'),(40, "Congo", (Congo ? Brazzaville)', 'CG'),(41, 'Costa Rica', «CR»), (42, 'Costa d'Avorio (Costa d'Avorio)', «CI»), (43, 'Croazia', "Risorse umane"), (44, «Cuba», 'INSIEME A'), (45, 'Cipro', «CY»), (46, 'Repubblica Ceca', "CZ"),(47, 'Danimarca', 'non so'), (48, 'Gibuti', "DJ"), (49, "Dominica", «DM»), (50, 'Repubblica Dominicana', 'FARE'), (51, «Ecuador», "CE"), (52, 'Egitto', 'PER ESEMPIO'), (53, 'Il salvatore', «SV»), (54, 'Guinea Equatoriale', 'GQ'), (55, 'Eritrea', 'È'), (56, «Estonia», 'SÌ'), (57, 'Etiopia', 'E'), (58, «Figi», «FJ»), (59, 'Finlandia', 'ESSERE'), (60, 'Francia', «FR»), (61, «Gabon», «GA»),(62, «Gambia, Il', «GM»),(63, «Georgia», 'DARE'),(64, 'Germania', 'A PARTIRE DAL'), (65, «Ghana», «GH»), (66, 'Grecia', «GR»), (67, "Grenata", «GD»), (68, 'Guatemala', «GT»), (69, «Guinea», «GN»), (70, "Guinea-Bissau", 'GW'), (71, 'Guyana', 'GY'), (72, 'Haiti', «HT»), (73, 'Honduras', «HN»), (74, 'Ungheria', «HU»), (75, 'Islanda', 'È'), (76, «India», 'IN'), (77, «Indonesia», «Documento d'identità»), (78, "Iran", «IR»), (79, 'Iraq', 'QI'), (80, 'Irlanda', 'CIOÈ'), (81, 'Israele', «IL»), (82, 'Italia', 'ESSO'),(83, 'Giamaica', «JM»), (84, 'Giappone', «JP»), (85, 'Giordania', 'GIÀ'), (86, "Kazakistan", 'KZ'), (87, 'Kenia', 'Ke'), (88, "Kiribati", 'Ki'), (89, 'Corea, Nord', «KP»), (90, 'Corea, Sud', «KR»), (91, «Kuwait», 'KW'),(92, "Kirghizistan", «KG»), (93, 'Laos', 'IL'), (94, 'Lettonia', «LV»), (95, 'Libano', 'LIBBRE'), (96, 'Lesotho', «LS»), (97, «Liberia», «LR»), (98, 'Libia', 'LY'), (99, "Liechtenstein", 'AL'), (100, 'Lituania', «LT»), (101, "Lussemburgo", «LU»), (102, "Macedonia", «MK»), (103, 'Madagascar', "MG"), (104, 'Malawi', «MW»), (105, 'Malesia', 'MIO'), (106, 'Maldive', 'MV'), (107, «Mali», «ML»), (108, «Malta», 'MT'), (109, 'Isole Marshall', «MH»), (110, "Mauritania", 'SIG'), (111, "Maurizio", «MU»), (112, 'Messico', 'MX'), (113, "Micronesia", 'FM'), (114, "Moldavia", «Dottore»), (115, "Monaco", 'MC'), (116, 'Mongolia', «MN»), (117, «Montenegro», 'IO'), (118, 'Marocco', «MA»), (119, "Mozambico", «MZ»), (120, «Myanmar (Birmania)', «MM»), (121, «Namibia», 'N / A'), (122, 'Nauru', 'NO'), (123, 'Nepal', 'PER ESEMPIO'), (124, 'Olanda', «NL»), (125, 'Nuova Zelanda', «Nuova Zelanda»), (126, 'Nicaragua', «NI»), (127, «Niger», 'NATO'), (128, «Nigeria», «NG»), (129, 'Norvegia', «NO»), (130, 'Oman', 'SE'), (131, «Pakistan», «PK»), (132, 'Pala', «PW»), (133, «Panama», 'PAPÀ'), (134, 'Papua Nuova Guinea', «PG»), (135, "Paraguay", 'PI'), (136, 'Perù', 'SU'), (137, "Filippine", 'PH'), (138, 'Polonia', «PL»), (139, 'Portogallo', «PT»), (140, «Qatar», «QA»), (141, «Romania», «RO»), (142, «Russia», «RU»), (143, 'Ruanda', «RW»), (144, "Saint Kitts e Nevis", 'KN'), (145, 'Santa Lucia', «LC»), (146, "Saint Vincent e Grenadine", 'TU'), (147, 'Samoa', «WS»), (148, 'San Marino', «SM»), (149, "Sao Tomé e Principe", 'NS'), (150, 'Arabia Saudita', 'A'), (151, «Senegal», «SN»), (152, «Serbia», 'RS'), (153, "Seychelles", 'NS'), (154, 'Sierra Leone', «SL»), (155, «Singapore», «SG»), (156, "Slovacchia", 'SK'), (157, "Slovenia", 'E'), (158, 'Isole Salomone', «SB»), (159, «Somalia», 'COSÌ'), (160, 'Sud Africa', 'PER'), (161, 'Spagna', 'È'), (162, 'Sri Lanka', 'PAGINA'), (163, 'Sudan', 'SD'), (164, «Suriname», «SR»), (165, "Swaziland", 'SZ'), (166, 'Svezia', 'LO SO'), (167, 'Svizzera', «CH»), (168, 'Siria', 'IL SUO'), (169, "Tagikistan", 'TJ'), (170, «Tanzania», 'ZZ'), (171, 'Tailandia', 'NS'), (172, Timor Est (Timor Est)', 'TL'), (173, 'Andare', «TG»), (174, 'Tonga', 'A'), (175, 'Trinidad e Tobago', «TT»), (176, «Tunisia», «TN»), (177, 'Tacchino', «TR»), (178, "Turkmenistan", 'TM'), (179, 'Tuvalu', 'TV'), (180, 'Uganda', 'UG'), (181, 'Ucraina', «UA»), (182, 'Emirati Arabi Uniti', «AE»), (183, 'Regno Unito', «GB»), (184, 'Stati Uniti', 'NOI'), (185, «Uruguay», 'U'), (186, «Uzbekistan», 'A'), (187, Vanuatu, 'VISTO'), (188, 'Città del Vaticano', «VA»), (189, 'Venezuela', 'E'), (190, 'Vietnam', «VN»), (191, 'Yemen', 'VOI'), (192, «Zambia», «ZM»), (193, «Zimbabwe», 'Z W'), (194, 'Abcasia', 'DARE'), (195, 'Cina, Repubblica di (Taiwan)', 'TW'), (196, "Nagorno-Karabakh", 'IL'), (197, "Cipro settentrionale", «CY»), (198, "Pridnestrovie" (Transnistria)', «Dottore»), (199, 'Somalia', 'COSÌ'), (200, "Ossezia del Sud", 'DARE'), (201, "Isole Ashmore e Cartier", 'A'), (202, 'Isola di Natale', 'CX'), (203, «Cocco (Keeling) Isole', «CC»), (204, "Isole del Mar dei Coralli", 'A'), (205, "Isole Heard e McDonald", «HM»), (206, "Isola Norfolk", «NF»), (207, 'Nuova Caledonia', «NC»), (208, 'Polinesia francese', «PF»), (209, 'Mayotte', 'YT'), (210, "San Bartolomeo", 'GP'), (211, 'San Martino', 'GP'), (212, "San Pietro e Miquelon", "Primo giorno"), (213, "Wallis e Futuna", «WF»), (214, "Terre australi e antartiche francesi", «TF»), (215, "Isola di Clipperton", «PF»), (216, "Isola Bouvet", 'VB'), (217, 'Isole Cook', «CK»), (218, 'Nuovo', 'NON'), (219, 'Tokelau', «TK»), (220, 'Guernsey', 'GG'), (221, 'Isola di Man', 'IO SONO'), (222, 'Maglia', 'JE'), (223, 'Anguilla', 'IA'), (224, 'Bermuda', «BM»), (225, 'Territorio britannico dell'Oceano Indiano', 'IO'), (226, "Aree di base sovrana britannica", ''), (227, 'Isole Vergini Britanniche', «VG»), (228, 'Isole Cayman', 'KY'), (229, 'Isole Falkland (Isole Falkland)', «FK»), (230, 'Gibilterra', 'DARE'), (231, "Monserrato", 'SM'), (232, "Isole Pitcairn", «PN»), (233, 'Sant'Elena', 'SH'), (234, "Georgia del Sud" & Isole Sandwich Meridionali", «GS»), (235, 'Isole Turks e Caicos', «TC»), (236, 'Isole Marianne settentrionali', 'deputato'), (237, "Porto Rico", «PR»), (238, 'Samoa americane', 'COME'), (239, "Isola del panettiere", 'UN'), (240, 'Guam', «GU»), (241, 'Isola Howland', 'UN'), (242, "Isola Jarvis", 'UN'), (243, "Atollo Johnston", 'UN'), (244, 'Barriera corallina di Kingman', 'UN'), (245, "Isole intermedie", 'UN'), (246, 'Isola Navassa', 'UN'), (247, "Atollo di Palmira", 'UN'), (248, 'NOI. Isole Vergini', 'NOI'), (249, "Isola del risveglio", 'UN'), (250, 'Hong Kong', «HK»), (251, 'Macao', «MO»), (252, 'Isole Faroe', 'NS'), (253, 'Groenlandia', «GL»), (254, 'Guiana francese', «GF»), (255, 'Guadalupa', 'GP'), (256, "Martinica", 'MQ'), (257, 'Riunione', 'RIF'), (258, 'Una terra', 'ASCIA'), (259, 'Aruba', 'AW'), (260, 'Antille Olandesi', 'UN'), (261, 'Svalbard', «SJ»), (262, 'Ascensione', «AC»), (263, "Tristano da Cunha", «TA»), (268, "Territorio antartico australiano", 'QA'), (269, "Dipendenza Ross", 'QA'), (270, "Isola Pietro I", 'QA'), (271, "Terra della Regina Maud", 'QA'), (272, "Territorio antartico britannico", 'QA');", [], countryFilledSuccess, countryFilledError);
funzione countryCreatedSuccess() {
console.log('Tabella dei paesi creata con successo!');
}
funzione countryCreatedError(Tx, errore) {
console.log(messaggio di errore);
}
funzione countryFilledSuccess() {
console.log('Tabella dei paesi compilata con successo!');
caricaPaesi();
}
funzione countryFilledError(Tx, errore) {
console.log(messaggio di errore);
}
});
}
funzione createUsersTable() {
db.transaction(funzione (Tx) {
tx.executeSql("ELIMINA TABELLA SE ESISTE utenti");
tx.executeSql("CREA TABELLA SE NON ESISTE utenti (id INCREMENTO AUTOMATICO CHIAVE PRIMARIA INTEGER, nome TEXT, cognome TEXT, indirizzo_email TESTO, paese TESTO)", [], userCreatedSuccess, UserCreatedError);
tx.executeSql("INSERIRE NEGLI utenti (Id, nome di battesimo, cognome, indirizzo email, nazione) VALORI (1, 'Giovanni', 'Dina', 'john.doe@email.com', 'STATI UNITI D'AMERICA'), (2, 'Miguel', 'Olivare', 'miguel.olivares.Doe@email.es', 'Spagna'), (3, 'Franco', 'Kuttermeyer', 'frankut@email.de', 'Germania'), (4, 'Marianna', 'Jolie', 'mariannejolie@email.fr', 'Francia')", [], userFilledSuccess, UserFilledError);
funzione userCreatedSuccess() {
console.log('Tabella degli utenti creata con successo!');
}
funzione userCreatedError(Tx, errore) {
console.log(messaggio di errore);
}
funzione userFilledSuccess() {
console.log('Tabella degli utenti compilata con successo!');
caricaUtenti();
}
funzione userFilledError(Tx, errore) {
console.log(messaggio di errore);
}
});
}
funzione createTables() {
createCountryTable();
createUsersTable();
}Dropping tabelle
Abbiamo anche bisogno di qualcosa per far cadere i nostri tavoli, so we’ll can test importare database funzione. Let’s do it:
funzione dropCountriesTable() {
db.transaction(funzione (Tx) {
tx.executeSql("DROP TABLE SE ESISTONO paesi", [], dropPaesiSuccesso, dropCountriesError);
funzione dropPaesiSuccesso() {
console.log('Tabella dei paesi eliminata con successo!');
caricaPaesi();
}
funzione dropCountriesError(Tx, errore) {
console.log(messaggio di errore);
}
});
}
funzione dropUsersTable() {
db.transaction(funzione (Tx) {
tx.executeSql("ELIMINA TABELLA SE ESISTE utenti", [], dropUsersSuccess, dropUsersError);
funzione dropUsersSuccess() {
console.log('Tabella degli utenti eliminata con successo!');
caricaUtenti();
}
funzione dropUsersError(Tx, errore) {
console.log(messaggio di errore);
}
});
}
funzione dropTables(){
dropUsersTable();
dropCountriesTable();
}Carica i dati nel nostro markup
Bene. Ora dobbiamo scrivere le funzioni per caricare i nostri dati e riempire la nostra pagina con loro. Tornare a JS / index.js file e continua ad aggiungere le seguenti funzioni:
funzione caricoPaesi() {
var qry = "SELEZIONA ID, paese DA paesi";
db.transaction(funzione (Tx) {
tx.executeSql(qry, [], querySuccess, queryError);
funzione querySuccess(Tx, dati) {
$('seleziona#paesi').figli().rimuovere();
var paesi = {};
per (var io = 0; io < dati.righe.lunghezza; io++) {
$('seleziona#paesi').aggiungere('<valore opzione="' + dati.righe[io].Id + '">' + dati.righe[io].nazione + '</opzione>');
}
}
funzione queryError(transazione, errore) {
console.log('Query errorHandler' + messaggio di errore + 'in interrogazione' + qry);
//usiamo la funzione di callback di errore per svuotare i controlli della pagina
$('seleziona#paesi').figli().rimuovere();
$('seleziona#paesi').aggiungere('<opzione>Non sono stati trovati dati sul paese!</opzione>');
}
});
}
funzione loadUsers() {
var qry = "SELECT nome, cognome, indirizzo email, paese FROM utenti";
db.transaction(funzione (Tx) {
tx.executeSql(qry, [], querySuccess, queryError);
funzione querySuccess(Tx, dati) {
$('#utenti').figli().rimuovere();
per (var io = 0; io < dati.righe.lunghezza; io++) {
$('#utenti').aggiungere('<Li = classe"cadere in picchiata">'
+ dati.righe[io].nome di battesimo
+ ' '
+ dati.righe[io].cognome
+ '<ul class ="sottomenu"><in>'
+ dati.righe[io].indirizzo email
+ '</in><in>'
+ dati.righe[io].nazione
+ '</in></il></in>');
}
}
funzione queryError(transazione, errore) {
console.log('Query errorHandler' + messaggio di errore + 'in interrogazione' + qry);
//usiamo la funzione di callback di errore per svuotare i controlli della pagina
$('#utenti').figli().rimuovere();
$('#utenti').aggiungere('<opzione>Nessun dato utente trovato!</opzione>');
}
});
}Così, noi abbiamo 2 funzioni che caricano i dati dal database e li utilizzano per compilare i nostri controlli nell'applicazione principale (e unico) pagina. Queste funzioni vengono chiamate nel callback di successo delle funzioni che creano le tabelle.
Ora aggiungiamo i gestori di eventi per i nostri pulsanti: per il momento solo due pulsanti faranno qualcosa di interessante. Ovviamente, inseriamo i gestori di eventi all'interno della funzione jQuery principale; qui chiamiamo le nostre due funzioni per popolare i nostri controlli con i dati se il database è già stato creato.
$(documento).pronto(funzione () {
caricaPaesi();
caricaUtenti();
$('#creaDB').clic(funzione (e) {
e.preventDefault();
creare tabelle();
});
$('#exportDB').clic(funzione (e) {
e.preventDefault();
});
$('#DB vuoto').clic(funzione (e) {
e.preventDefault();
dropTables();
});
$('#importDB').clic(funzione (e) {
e.preventDefault();
});
});Come tocco finale, we add a few lines of javascript to make our users’ list work as an accordion (Ho usato qui una versione leggermente diversa del codice che ho illustrato nel mio articolo La fisarmonica jQuery più semplice di sempre!):
$('#utenti').su('clic', 'li.dropdown', funzione (e) {
e.preventDefault();
console.log($(Questo).testo());
var elementi = $(Questo).fratelli().trova('ul.sottomenu');
articoli.ciascuno(funzione () {
Se ($(Questo).è(':visibile')) {
$(Questo).scorrere verso l'alto('Lento');
}
});
$(Questo).trova('ul.sottomenu').slideToggle();
});
Riassumendo
Giusto per essere sicuri che sia tutto chiaro, Ti mostro come appare ogni file dell'applicazione (Ho appena rimosso i commenti superflui).
indice.html
<!DOCTYPE html>
<.html>
<testa>
<meta http-equiv ="Content-Security-politica" = contenuto"default-src dati 'sé': divario: https://ssl.gstatic.com 'insicuro-eval'; style-src 'sé' 'non sicuro-inline'; media-src *; Dati img-src 'sé': soddisfare:;">
<meta name ="format-rilevamento" = contenuto"telefono = no">
<meta name ="msapplication-tap-evidenziazione" = contenuto"No">
<meta name ="Finestra" = contenuto"user-scalable = no, iniziale scala = 1, massima scala = 1, minimo scala = 1, larghezza = device-width">
<Link rel ="foglio di stile" type ="text / css" href ="css / index.css">
<titolo>Ciao mondo</titolo>
</testa>
<corpo>
<h3>Utente registrato</h3>
<ul id ="utenti">
</il>
<br>
<div class ="centrato">
<h3>Seleziona un Paese:</h3>
<seleziona id="Paesi">
</Selezionare>
<a href ="#" id ="createDB" class ="btn btn-primario">Crea tabelle</un'>
<a href ="#" id ="exportDB" class ="btn btn-primario">Esporta database</un'>
<a href ="#" id ="DB vuoto" class ="btn btn-primario">Database vuoto</un'>
<a href ="#" id ="importDB" class ="btn btn-primario">Importa database</un'>
</Div>
<script type ="text / javascript" src ="Cordova.js"></copione>
<script type ="text / javascript" src ="JS / jquery-2.2.3.min.js"></copione>
<script type ="text / javascript" src ="JS / index.js"></copione>
</corpo>
</.html>
indice.css
#utenti > in{
stile elenco: nessuna;
margine: 10px automatico 10px -40px;
bordo-fondo: 1px solido #333;
}
li.dropdown > il{
Schermo: nessuna;
}
.centrato{
Allinea testo: centro;
}
.btn,
.btn:messa a fuoco,
.btn:attivo,
.btn:visitato{
colore di sfondo: fiordaliso;
Schermo: bloccare;
imbottitura: 10px 20 px;
dimensione del font: 14Px;
colore: bianca;
larghezza: 120Px;
margine: 30px automatico;
decorazione del testo: nessuna;
}indice.js
era app = {
inizializzare: funzione () {
document.addEventListener('Deviceready', this.onDeviceReady.bind(Questo), falso);
},
onDeviceReady: funzione () {
this.receivedEvent('Deviceready');
},
receivedEvent: funzione (Id) {
var parentElement = document.getElementById(Id);
var listeningElement = parentElement.querySelector('.ascoltando');
var receivedElement = parentElement.querySelector('.Received');
listeningElement.setAttribute('stile', 'Schermo:nessuna;');
ricevutoElement.setAttribute('stile', 'Schermo:bloccare;');
console.log('Evento ha ricevuto: ' + Id);
}
};
app.initialize();
var db = window.openDatabase("dropbox_test", "1.0", "Test di importazione/esportazione del processo di dati con Dropbox", 200000);
funzione createCountryTable() {
db.transaction(funzione (Tx) {
tx.executeSql("DROP TABLE SE ESISTONO paesi");
tx.executeSql("CREA TABELLA SE NON ESISTE paesi (id INCREMENTO AUTOMATICO CHIAVE PRIMARIA INTEGER, paese INTEGER, codice TESTO)", [], countryCreatedSuccess, countryCreatedError);
tx.executeSql("INSERIRE NEI paesi (Id, nazione, codice) VALORI (1, "Afghanistan", 'DI'),(2, «Albania», «AL»),(3, «Algeria», «DZ»),(4, 'Andorra', 'ANNO DOMINI'),(5, «Angola», 'A'),(6, 'Antigua e Barbuda', «AG»),(7, "Argentina", 'INSIEME A'),(8, «Armenia», 'SONO'),(9, 'Australia', 'A'),(10, «Austria», 'A'), (11, 'Azerbaigian', 'IL'),(12, «Bahamas, Il', «BS»),(13, 'Bahrein', «BH»),(14, "Bangladesh", «BD»),(15, 'Barbado', «BB»),(16, 'Bielorussia', 'DI'),(17, 'Belgio', 'ESSERE'),(18, 'Belize', «BZ»), (19, 'benin', 'BJ'),(20, 'Bhutan', «BT»),(21, 'Bolivia', «BO»),(22, 'Bosnia Erzegovina', «BA»),(23, "Botswana", 'bianco e nero'),(24, 'Brasile', 'BR'),(25, 'Brune', «BN»),(26, «Bulgaria», «BG»),(27, 'Burkina Faso', «BF»),(28, 'Burundi', 'CON UN'),(29, 'Cambogia', 'KH'),(30, 'Camerun', «CM»),(31, «Canada», 'QUELLO'),(32, «Capo Verde», «CV»),(33, "Repubblica Centrafricana", «CF»),(34, 'Ciad', 'TD'),(35, «Cile», «CL»),(36, 'Cina, Repubblica popolare di', «NC»),(37, «Colombia», «CO»),(38, "Comore", «KM»),(39, "Congo", (Congo ? Kinshasa)', 'CD'),(40, "Congo", (Congo ? Brazzaville)', 'CG'),(41, 'Costa Rica', «CR»), (42, 'Costa d'Avorio (Costa d'Avorio)', «CI»), (43, 'Croazia', "Risorse umane"), (44, «Cuba», 'INSIEME A'), (45, 'Cipro', «CY»), (46, 'Repubblica Ceca', "CZ"),(47, 'Danimarca', 'non so'), (48, 'Gibuti', "DJ"), (49, "Dominica", «DM»), (50, 'Repubblica Dominicana', 'FARE'), (51, «Ecuador», "CE"), (52, 'Egitto', 'PER ESEMPIO'), (53, 'Il salvatore', «SV»), (54, 'Guinea Equatoriale', 'GQ'), (55, 'Eritrea', 'È'), (56, «Estonia», 'SÌ'), (57, 'Etiopia', 'E'), (58, «Figi», «FJ»), (59, 'Finlandia', 'ESSERE'), (60, 'Francia', «FR»), (61, «Gabon», «GA»),(62, «Gambia, Il', «GM»),(63, «Georgia», 'DARE'),(64, 'Germania', 'A PARTIRE DAL'), (65, «Ghana», «GH»), (66, 'Grecia', «GR»), (67, "Grenata", «GD»), (68, 'Guatemala', «GT»), (69, «Guinea», «GN»), (70, "Guinea-Bissau", 'GW'), (71, 'Guyana', 'GY'), (72, 'Haiti', «HT»), (73, 'Honduras', «HN»), (74, 'Ungheria', «HU»), (75, 'Islanda', 'È'), (76, «India», 'IN'), (77, «Indonesia», «Documento d'identità»), (78, "Iran", «IR»), (79, 'Iraq', 'QI'), (80, 'Irlanda', 'CIOÈ'), (81, 'Israele', «IL»), (82, 'Italia', 'ESSO'),(83, 'Giamaica', «JM»), (84, 'Giappone', «JP»), (85, 'Giordania', 'GIÀ'), (86, "Kazakistan", 'KZ'), (87, 'Kenia', 'Ke'), (88, "Kiribati", 'Ki'), (89, 'Corea, Nord', «KP»), (90, 'Corea, Sud', «KR»), (91, «Kuwait», 'KW'),(92, "Kirghizistan", «KG»), (93, 'Laos', 'IL'), (94, 'Lettonia', «LV»), (95, 'Libano', 'LIBBRE'), (96, 'Lesotho', «LS»), (97, «Liberia», «LR»), (98, 'Libia', 'LY'), (99, "Liechtenstein", 'AL'), (100, 'Lituania', «LT»), (101, "Lussemburgo", «LU»), (102, "Macedonia", «MK»), (103, 'Madagascar', "MG"), (104, 'Malawi', «MW»), (105, 'Malesia', 'MIO'), (106, 'Maldive', 'MV'), (107, «Mali», «ML»), (108, «Malta», 'MT'), (109, 'Isole Marshall', «MH»), (110, "Mauritania", 'SIG'), (111, "Maurizio", «MU»), (112, 'Messico', 'MX'), (113, "Micronesia", 'FM'), (114, "Moldavia", «Dottore»), (115, "Monaco", 'MC'), (116, 'Mongolia', «MN»), (117, «Montenegro», 'IO'), (118, 'Marocco', «MA»), (119, "Mozambico", «MZ»), (120, «Myanmar (Birmania)', «MM»), (121, «Namibia», 'N / A'), (122, 'Nauru', 'NO'), (123, 'Nepal', 'PER ESEMPIO'), (124, 'Olanda', «NL»), (125, 'Nuova Zelanda', «Nuova Zelanda»), (126, 'Nicaragua', «NI»), (127, «Niger», 'NATO'), (128, «Nigeria», «NG»), (129, 'Norvegia', «NO»), (130, 'Oman', 'SE'), (131, «Pakistan», «PK»), (132, 'Pala', «PW»), (133, «Panama», 'PAPÀ'), (134, 'Papua Nuova Guinea', «PG»), (135, "Paraguay", 'PI'), (136, 'Perù', 'SU'), (137, "Filippine", 'PH'), (138, 'Polonia', «PL»), (139, 'Portogallo', «PT»), (140, «Qatar», «QA»), (141, «Romania», «RO»), (142, «Russia», «RU»), (143, 'Ruanda', «RW»), (144, "Saint Kitts e Nevis", 'KN'), (145, 'Santa Lucia', «LC»), (146, "Saint Vincent e Grenadine", 'TU'), (147, 'Samoa', «WS»), (148, 'San Marino', «SM»), (149, "Sao Tomé e Principe", 'NS'), (150, 'Arabia Saudita', 'A'), (151, «Senegal», «SN»), (152, «Serbia», 'RS'), (153, "Seychelles", 'NS'), (154, 'Sierra Leone', «SL»), (155, «Singapore», «SG»), (156, "Slovacchia", 'SK'), (157, "Slovenia", 'E'), (158, 'Isole Salomone', «SB»), (159, «Somalia», 'COSÌ'), (160, 'Sud Africa', 'PER'), (161, 'Spagna', 'È'), (162, 'Sri Lanka', 'PAGINA'), (163, 'Sudan', 'SD'), (164, «Suriname», «SR»), (165, "Swaziland", 'SZ'), (166, 'Svezia', 'LO SO'), (167, 'Svizzera', «CH»), (168, 'Siria', 'IL SUO'), (169, "Tagikistan", 'TJ'), (170, «Tanzania», 'ZZ'), (171, 'Tailandia', 'NS'), (172, Timor Est (Timor Est)', 'TL'), (173, 'Andare', «TG»), (174, 'Tonga', 'A'), (175, 'Trinidad e Tobago', «TT»), (176, «Tunisia», «TN»), (177, 'Tacchino', «TR»), (178, "Turkmenistan", 'TM'), (179, 'Tuvalu', 'TV'), (180, 'Uganda', 'UG'), (181, 'Ucraina', «UA»), (182, 'Emirati Arabi Uniti', «AE»), (183, 'Regno Unito', «GB»), (184, 'Stati Uniti', 'NOI'), (185, «Uruguay», 'U'), (186, «Uzbekistan», 'A'), (187, Vanuatu, 'VISTO'), (188, 'Città del Vaticano', «VA»), (189, 'Venezuela', 'E'), (190, 'Vietnam', «VN»), (191, 'Yemen', 'VOI'), (192, «Zambia», «ZM»), (193, «Zimbabwe», 'Z W'), (194, 'Abcasia', 'DARE'), (195, 'Cina, Repubblica di (Taiwan)', 'TW'), (196, "Nagorno-Karabakh", 'IL'), (197, "Cipro settentrionale", «CY»), (198, "Pridnestrovie" (Transnistria)', «Dottore»), (199, 'Somalia', 'COSÌ'), (200, "Ossezia del Sud", 'DARE'), (201, "Isole Ashmore e Cartier", 'A'), (202, 'Isola di Natale', 'CX'), (203, «Cocco (Keeling) Isole', «CC»), (204, "Isole del Mar dei Coralli", 'A'), (205, "Isole Heard e McDonald", «HM»), (206, "Isola Norfolk", «NF»), (207, 'Nuova Caledonia', «NC»), (208, 'Polinesia francese', «PF»), (209, 'Mayotte', 'YT'), (210, "San Bartolomeo", 'GP'), (211, 'San Martino', 'GP'), (212, "San Pietro e Miquelon", "Primo giorno"), (213, "Wallis e Futuna", «WF»), (214, "Terre australi e antartiche francesi", «TF»), (215, "Isola di Clipperton", «PF»), (216, "Isola Bouvet", 'VB'), (217, 'Isole Cook', «CK»), (218, 'Nuovo', 'NON'), (219, 'Tokelau', «TK»), (220, 'Guernsey', 'GG'), (221, 'Isola di Man', 'IO SONO'), (222, 'Maglia', 'JE'), (223, 'Anguilla', 'IA'), (224, 'Bermuda', «BM»), (225, 'Territorio britannico dell'Oceano Indiano', 'IO'), (226, "Aree di base sovrana britannica", ''), (227, 'Isole Vergini Britanniche', «VG»), (228, 'Isole Cayman', 'KY'), (229, 'Isole Falkland (Isole Falkland)', «FK»), (230, 'Gibilterra', 'DARE'), (231, "Monserrato", 'SM'), (232, "Isole Pitcairn", «PN»), (233, 'Sant'Elena', 'SH'), (234, "Georgia del Sud" & Isole Sandwich Meridionali", «GS»), (235, 'Isole Turks e Caicos', «TC»), (236, 'Isole Marianne settentrionali', 'deputato'), (237, "Porto Rico", «PR»), (238, 'Samoa americane', 'COME'), (239, "Isola del panettiere", 'UN'), (240, 'Guam', «GU»), (241, 'Isola Howland', 'UN'), (242, "Isola Jarvis", 'UN'), (243, "Atollo Johnston", 'UN'), (244, 'Barriera corallina di Kingman', 'UN'), (245, "Isole intermedie", 'UN'), (246, 'Isola Navassa', 'UN'), (247, "Atollo di Palmira", 'UN'), (248, 'NOI. Isole Vergini', 'NOI'), (249, "Isola del risveglio", 'UN'), (250, 'Hong Kong', «HK»), (251, 'Macao', «MO»), (252, 'Isole Faroe', 'NS'), (253, 'Groenlandia', «GL»), (254, 'Guiana francese', «GF»), (255, 'Guadalupa', 'GP'), (256, "Martinica", 'MQ'), (257, 'Riunione', 'RIF'), (258, 'Una terra', 'ASCIA'), (259, 'Aruba', 'AW'), (260, 'Antille Olandesi', 'UN'), (261, 'Svalbard', «SJ»), (262, 'Ascensione', «AC»), (263, "Tristano da Cunha", «TA»), (268, "Territorio antartico australiano", 'QA'), (269, "Dipendenza Ross", 'QA'), (270, "Isola Pietro I", 'QA'), (271, "Terra della Regina Maud", 'QA'), (272, "Territorio antartico britannico", 'QA');", [], countryFilledSuccess, countryFilledError);
funzione countryCreatedSuccess() {
console.log('Tabella dei paesi creata con successo!');
}
funzione countryCreatedError(Tx, errore) {
console.log(messaggio di errore);
}
funzione countryFilledSuccess() {
console.log('Tabella dei paesi compilata con successo!');
caricaPaesi();
}
funzione countryFilledError(Tx, errore) {
console.log(messaggio di errore);
}
});
}
funzione createUsersTable() {
db.transaction(funzione (Tx) {
tx.executeSql("ELIMINA TABELLA SE ESISTE utenti");
tx.executeSql("CREA TABELLA SE NON ESISTE utenti (id INCREMENTO AUTOMATICO CHIAVE PRIMARIA INTEGER, nome TEXT, cognome TEXT, indirizzo_email TESTO, paese TESTO)", [], userCreatedSuccess, UserCreatedError);
tx.executeSql("INSERIRE NEGLI utenti (Id, nome di battesimo, cognome, indirizzo email, nazione) VALORI (1, 'Giovanni', 'Dina', 'john.doe@email.com', 'STATI UNITI D'AMERICA'), (2, 'Miguel', 'Olivare', 'miguel.olivares.Doe@email.es', 'Spagna'), (3, 'Franco', 'Kuttermeyer', 'frankut@email.de', 'Germania'), (4, 'Marianna', 'Jolie', 'mariannejolie@email.fr', 'Francia')", [], userFilledSuccess, UserFilledError);
funzione userCreatedSuccess() {
console.log('Tabella degli utenti creata con successo!');
}
funzione userCreatedError(Tx, errore) {
console.log(messaggio di errore);
}
funzione userFilledSuccess() {
console.log('Tabella degli utenti compilata con successo!');
caricaUtenti();
}
funzione userFilledError(Tx, errore) {
console.log(messaggio di errore);
}
});
}
funzione createTables() {
createCountryTable();
createUsersTable();
}
funzione dropCountriesTable() {
db.transaction(funzione (Tx) {
tx.executeSql("DROP TABLE SE ESISTONO paesi", [], dropPaesiSuccesso, dropCountriesError);
funzione dropPaesiSuccesso() {
console.log('Tabella dei paesi eliminata con successo!');
caricaPaesi();
}
funzione dropCountriesError(Tx, errore) {
console.log(messaggio di errore);
}
});
}
funzione dropUsersTable() {
db.transaction(funzione (Tx) {
tx.executeSql("ELIMINA TABELLA SE ESISTE utenti", [], dropUsersSuccess, dropUsersError);
funzione dropUsersSuccess() {
console.log('Tabella degli utenti eliminata con successo!');
caricaUtenti();
}
funzione dropUsersError(Tx, errore) {
console.log(messaggio di errore);
}
});
}
funzione dropTables() {
dropUsersTable();
dropCountriesTable();
}
funzione caricoPaesi() {
var qry = "SELEZIONA ID, paese DA paesi";
db.transaction(funzione (Tx) {
tx.executeSql(qry, [], querySuccess, queryError);
funzione querySuccess(Tx, dati) {
$('seleziona#paesi').figli().rimuovere();
var paesi = {};
per (var io = 0; io < dati.righe.lunghezza; io++) {
$('seleziona#paesi').aggiungere('<valore opzione="' + dati.righe[io].Id + '">' + dati.righe[io].nazione + '</opzione>');
}
}
funzione queryError(transazione, errore) {
console.log('Query errorHandler' + messaggio di errore + 'in interrogazione' + qry);
//usiamo la funzione di callback di errore per svuotare i controlli della pagina
$('seleziona#paesi').figli().rimuovere();
$('seleziona#paesi').aggiungere('<opzione>Non sono stati trovati dati sul paese!</opzione>');
}
});
}
funzione loadUsers() {
var qry = "SELECT nome, cognome, indirizzo email, paese FROM utenti";
db.transaction(funzione (Tx) {
tx.executeSql(qry, [], querySuccess, queryError);
funzione querySuccess(Tx, dati) {
$('#utenti').figli().rimuovere();
per (var io = 0; io < dati.righe.lunghezza; io++) {
$('#utenti').aggiungere('<Li = classe"cadere in picchiata">'
+ dati.righe[io].nome di battesimo
+ ' '
+ dati.righe[io].cognome
+ '<ul class ="sottomenu"><in>'
+ dati.righe[io].indirizzo email
+ '</in><in>'
+ dati.righe[io].nazione
+ '</in></il></in>');
}
}
funzione queryError(transazione, errore) {
console.log('Query errorHandler' + messaggio di errore + 'in interrogazione' + qry);
//usiamo la funzione di callback di errore per svuotare i controlli della pagina
$('#utenti').figli().rimuovere();
$('#utenti').aggiungere('<opzione>Nessun dato utente trovato!</opzione>');
}
});
}
$(documento).pronto(funzione () {
caricaPaesi();
caricaUtenti();
$('#creaDB').clic(funzione (e) {
e.preventDefault();
creare tabelle();
});
$('#exportDB').clic(funzione (e) {
e.preventDefault();
});
$('#DB vuoto').clic(funzione (e) {
e.preventDefault();
dropTables();
});
$('#importDB').clic(funzione (e) {
e.preventDefault();
});
$('#utenti').su('clic', 'li.dropdown', funzione (e) {
e.preventDefault();
console.log($(Questo).testo());
var elementi = $(Questo).fratelli().trova('ul.sottomenu');
articoli.ciascuno(funzione () {
Se ($(Questo).è(':visibile')) {
$(Questo).scorrere verso l'alto('Lento');
}
});
$(Questo).trova('ul.sottomenu').slideToggle();
});
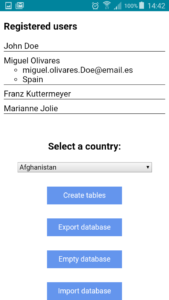
});Adesso, se esegui la nostra app e tocchi Crea tabelle pulsante, dovresti vedere qualcosa del genere:


Dopo aver cliccato su Database vuoto pulsante, l'app assomiglierà di nuovo al primo screenshot.
Bene, ora che abbiamo la nostra applicazione scheletro possiamo andare con la parte successiva: activate a connection with the user’s Dropbox account. Let’s go to part 2 di questo tutorial!